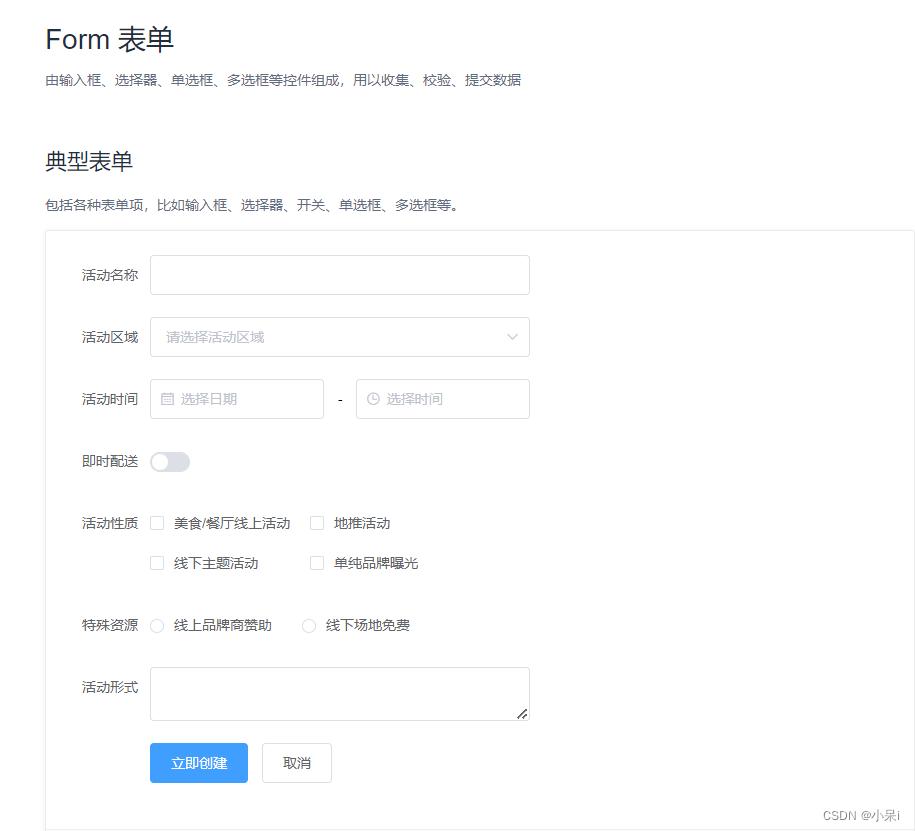
一、表单:

二、代码——拿官方的代码举例(做了一些小改动):
改动:model绑定的字段,由form改为queryParams
ref绑定的字段form改为queryFrom
注:mode服务器托管网l绑定的这个字段用来做数据双向绑定的
注:ref绑定的这个字段用来清空表单数据的
-
立即创建
取消
三、数据初始化:
data() {
return {
服务器托管网 queryParams: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},注:这里不要图省事,直接写queryParams:{},这样的话可能会产生一些问题,由于视图模型,模型都没有,他页面渲染的时候,你改变数据的话,就找不到这个模型了,如下图:
重置表单时,输入框,下拉框输入的内容就无法呈现。

四、表单重置,另外,要加prop字段,不然重置方法、表单校验方法不生效
像上面的活动时间,一个表单项,绑定两个不同的值,我们可以直接用this.queryParam.字段1=null进行重置
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.queryParams.date1=null;
this.queryParams.date2=null;
},服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
什么是xml? xml即可扩展标记语言,它可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 abc.xml 4 Python 测试 Zope 从结构上,它很像我们常见的HTML超文本标记语言。但他们被设计的目的是不同的,超文本标…

