软件介绍
Fluent UI System Icons 是由 Microsoft 开发的一个开源软件,它提供了一套丰富多样的系统图标,用于在应用程序和网站中使用。这些图标遵循 Fluent Design System 的设计原则,可用于增强用户界面的可视效果和交互性。





功能服务器托管网特点
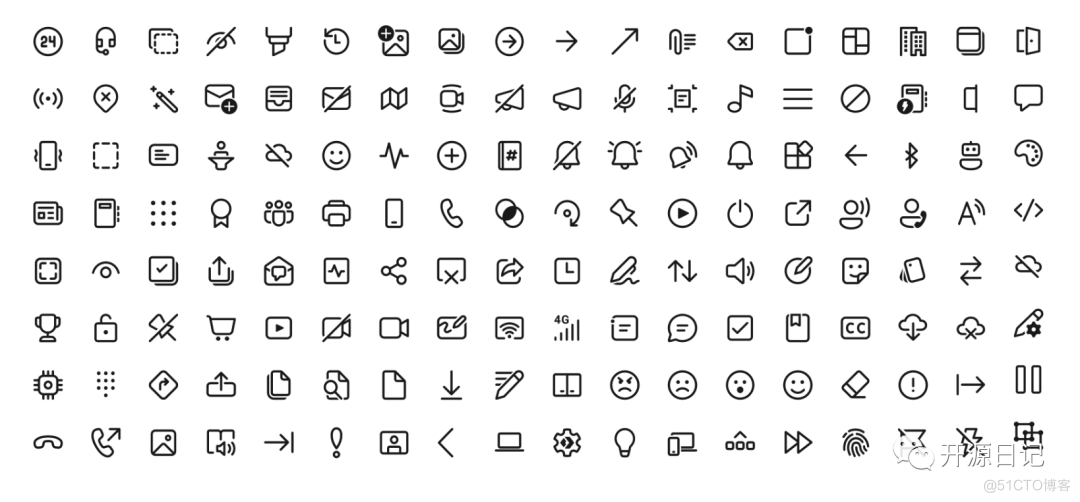
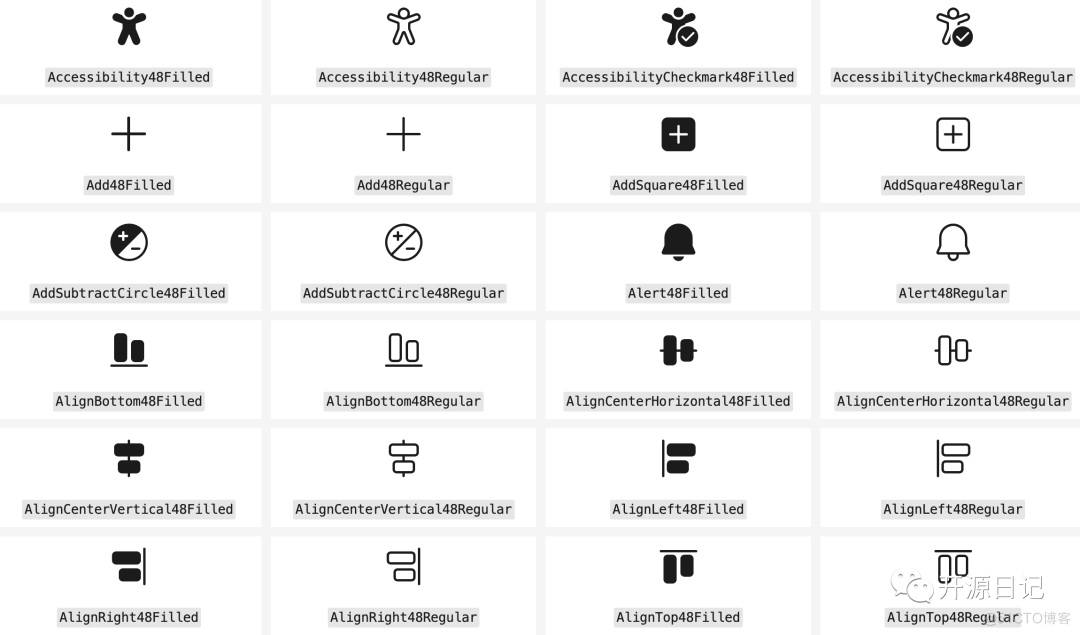
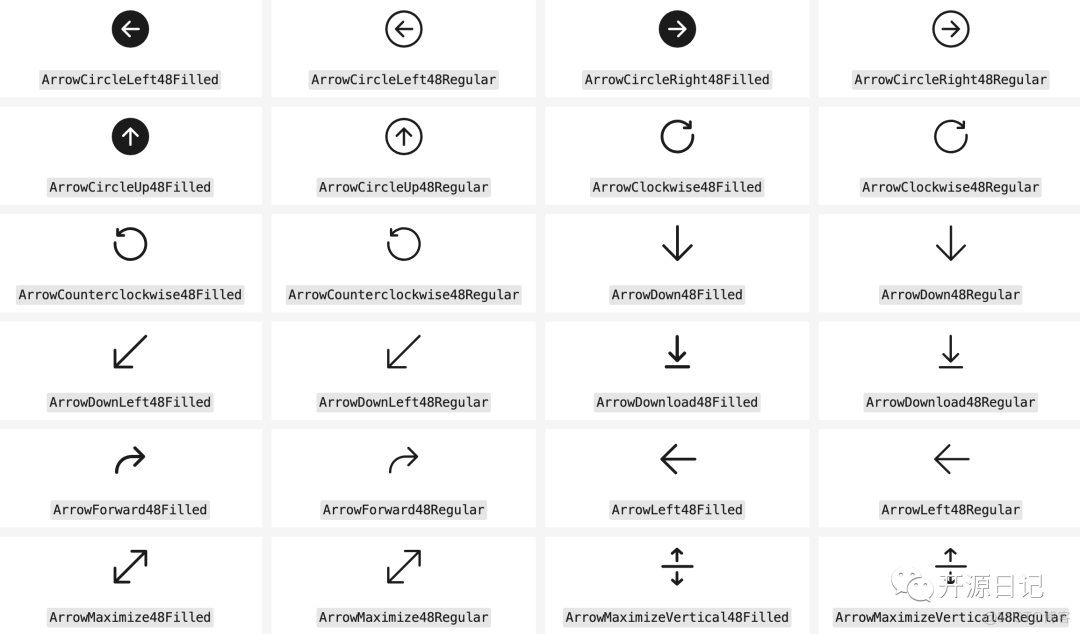
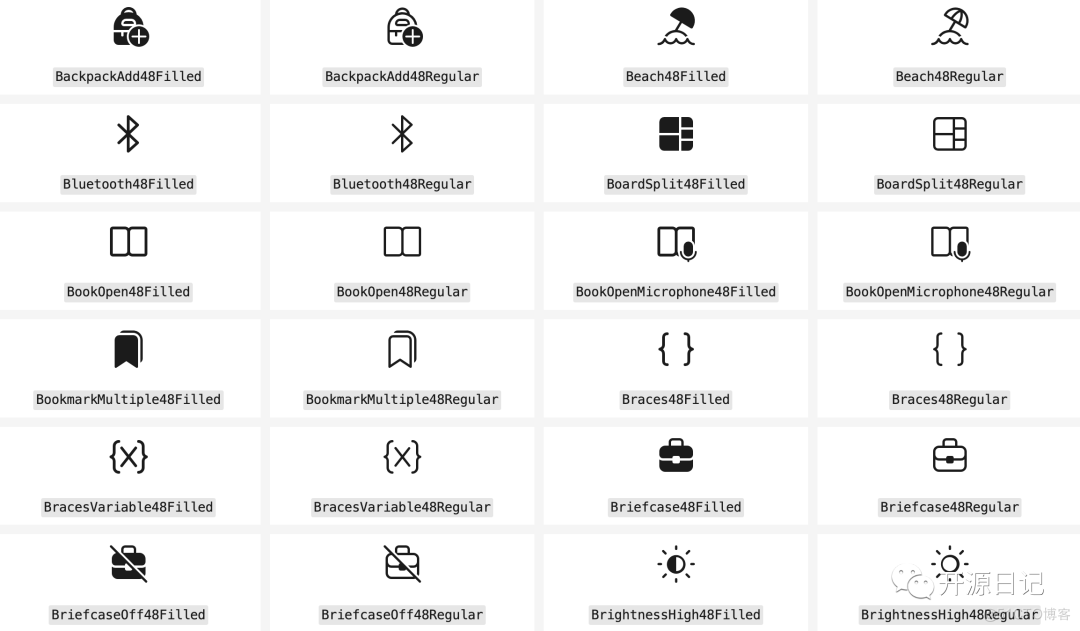
- 1.丰富的系统图标库: Fluent UI System Icons 提供了超过 3000 个不同的系统图标,覆盖了多个应用场景和功能领域,包括常见的文件、设备、工具、人物、通信等等。这些图标旨在为开发者和设计师提供一个广泛选择的库,以满足各种用户界面设计需求。
- 2.标准化的设计风格: 所有图标都遵循 Fluent Design System 的设计准则,具有现代、简洁、平面和易于识别的特点。这种风格可以使应用程序和网站更加统一和易于使用,使用户在不同的平台和设备上都能够快速理解图标的意义。
- 3.矢量格式支持: Fluent UI System Icons 提供图标的矢量格式,例如 SVG 和 TypeScript。这意味着图标可以在不同的分辨率和尺寸下无损放大或缩小,以适应各种屏幕大小。同时,开发者还可以方便地对图标进行自定义,以满足自己应用程序的特定需求。
- 4.易于集成和使用: Fluent UI System Icons 可以与各种 Web 和桌面应用程序开发框架无缝集成,例如 React、Vue、Angular 等等。该软件提供了一套简洁的 API 和文档,使开发者能够快速上手并将图标集成到自己的项目中。同时,具有友好的命名规范,可以轻松地按名称搜索和使用所需图标。
使用步骤
- 1.首先,确保你的开发环境具备支持该软件的要求,例如 Node.js 和相关的开发工具。
- 2.在你的项目中添加 Fluent UI System Icons 的依赖,可以通过 npm 或者 yarn 进行安装。
npm install @fluentui/system-icons或者
yarn add @fluentui/system-icons- 3.在你的代码中引入所需的图标库。
impo服务器托管网rt { AddIcon, DeleteIcon, SaveIcon } from '@fluentui/system-icons';- 4.使用这些图标在你的应用程序或者网站中。
通过这个强大的图标库,你可以轻松地完善你的应用程序界面并提升用户体验。
微信公众号:[开源日记],分享10k+Star的优质开源项目
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

