div 和 span 是没有语义的,是我们网页布局主要的2个盒子,想必你一定听过 css + div。
div 是 division 的缩写,具有分割、分区的意思。
span,具有跨度,跨距,范围的意思。
1、什么是div标签和span标签
2、基本语法格式
这是div
这是span3、常见的属性
div 和 span 标签支持 HTML 中的全局属性。
注意:
div的align属性已废弃;请勿使用。应当使用 CSSGrid或 CSSFlexbox来对齐、定位页面上的
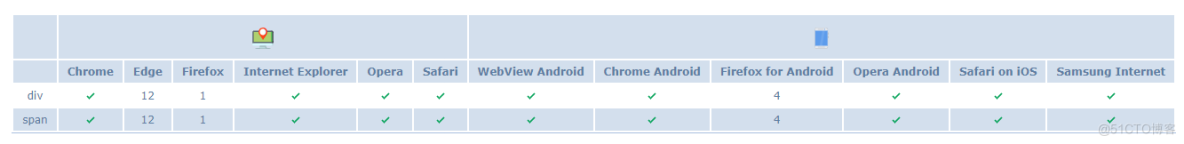
4、浏览器兼容性

5、使用场景
-
赞
-
收藏
-
评论
-
举报
上一篇:解决input获取焦点,弹出输入法之后,input被遮挡的问题
()
最热
最新
-
CSS之div和span标签
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。这两个东西,都是最最重要的“盒子”。1
2&n
中国
北京
广州
美国
上海05-HTML学习-div和span标签两种模块标签,没有含义
html
html5
学习笔记
加油
语义化 -
HTML和
HTML 可以通过
和 将元素组合起来。HTML 区块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始(和结束)。实例:,
,
- ,
-
HTML初探之span标签
span标签 属于内联元素,不是独占一行的标签。类似于 a标签 可以使用href属性添加链接,而span元素不能,因此span没有任何的样式。那么span元素是用来做什么呢?span元素可以用来处理信息段,或者说是 对 同一行内 的文本进行“组合”举个栗子:
这里是一个div标签此时,我们只想对 这个div标签中的“div”这个三个字母添加样式,而其他文
css
a标签
内联元素 -
HTML中Div、span、label标签的区别
div与span大家在初学div+css布局时,有很多困惑,在div与span的使用过程没觉得有一定的”章法”,觉得两个区别不大,在w3c的关于div和span的定义:div作为分割文档结构自然使它最官方的语义,但是这样的官方语义太让人迷惑,大的结构还好,但是小的地方到底是用div还是用span仍然让人迷惑。其实恰恰是《Microsoft MSDN Library》里面的定义让人豁
控件
快捷键
HTML -
让HTML标签、DIV、SPAN拥有onfocus和onblur,聚焦和失焦
默认火狐或者其他浏览器里DIV和其他普通标签是不具有onfocu
焦点
ide
失去焦点 -
【HTML】HTML 标签 ② ( 排版标签 | 标题标签 | 段落标签 | 水平线标签 | 换行标签 | div 标签 | span 标签 )
一、排版标签、1、标题标签、2、段落标签、3、水平线标签、4、换行标签、5、div 标签 和 span 标签
html
排版标签
段落标签
换行标签
标题标签 -
div 和 span
1div的 width 属性只指定内容区宽度。2.子孙选择器。#elixirs blockquote h2 {argin:0px 20px; 上下
外边距
ci
内联元素 -
HTML文本标签和span标签和背景图片
html
背景图片
属性值
偏移量 -
07-div和span标签.html
Document<br />
html
百度 -
html-12div和span标签
div和span
<!-- 1.div和span是什么 div和span都可以称为“图层” 图层的作用是为了保证页面可以灵活 ...
html
图层
嵌套
div布局
网页开发 -
html5中div和span html div和span的关系
HTML中DIV与SPAN的区别html的div和span, 经常会用到, 尤其是前者。 1. div是块级元素, 实际上就是一个区域, 主要用于容纳其他标签。 默认的display属性是block 2. span是行内元素, 主要用于容纳文字。 默认的display属性是inline1.所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行,测试一下下面的代码你会有更形象的理
-
Html span 标签
Html span 标签
html
css
Html标签 -
perl 根据/div/span 和/div/a标签爬取
风险管理部 信贷系统 |信贷系统(授权码) |外部数据管理平 |非现场监测系统 |风险事件报送系统 | ...
html
perl
管理系统
数据管理
工作平台 -
div下 javascript span值 html div span
div和span1、div和span都可以称为“图层“。2、图层的作用是为了保证页面可以灵活的布局。相当于“盒子”。3、div和span是可以定位的,只要确定div的左上角的x轴和y轴坐标即可。4、最早的网页是采用table进行布局(不灵活,太死板),现代的网页开发中div布局使用最多。5、div和span的区别?div独自占用一行(默认情况下,浏览器通常会在其后放置一个换行符);spa
-
Div和Span标签显示与隐藏
本实例中,学习jQuery的知识,显示与隐藏网页上的div或是span标签。实际环境中,也许是根据某些条件进行,符合条件时,对某个或是某个div或是span标签时行显示与隐藏。主要是学习jQuery的函数与语法,在网页中放置一个铵钮,用户点一点隐藏或显示。还放置了一个div标签和一个span标签。在...
JavaScript
js
display
ON
Jquery -
html5的span标签 html span标签属性
文章の目录1、什么是div标签和span标签2、基本语法格式3、常见的属性4、浏览器兼容性5、使用场景6、总结写在最后 div 和 span 是没有语义的,是我们网页布局主要的2个盒子,想必你一定听过 css + div。div 是 division 的缩写,具有分割、分区的意思。 span,具有跨度,跨距,范围的意思。1、什么是div标签和span标签
标签(或 HTML
html5的span标签
html
前端
CSS
使用场景DIV, IFRAME, Select, Span标签入门DIV标签 ============= 定义HTML文档的一个部分. 这个标签经常被用来将多个元素置为一组并为他们设置style. IFRAME标签 ============= 定义了一个嵌入式的框, 其中包含其他的HTML文档. Select标签 ============= Select标签是用来创建drop-drop list的. 其中的option标签代表着列表中可以被选择的项. Span标...
html
select标签
嵌入式
参考资料
内联元素让HTML标签、DIV、SPAN拥有focus事件和blur事件,聚焦和失焦DIV和其他普通标签是不具有onfocus和onblur事件的。INPUT和A标签为什么拥有?而DIV和SPAN等普通标签却没有?有时候我们习惯性用键盘的TAB来移动光标,仔细看你会发现,光标只在INPUT和A上跳转。因为INPUT和A标签具备TAB属性。我们只需要给DIV或者SPAN等普通标签创建
a标签
ide
失去焦点
html标签
其他爬取抖音短视频数据分析数据集 爬取抖音数据犯罪作者 l Hollis近日,北京市朝阳公安分局对外公开,按照公安部“净网”专项行动整体部署,朝阳警方深入落实打击网络违法犯罪,在市局网安总队等有关部门的支持下,经过半个多月的缜密侦查,将一个非法获取计算机信息系统数据的犯罪团伙一网打尽,抓获23名犯罪嫌疑人。其中,大部分都是这家公司招聘来的开发人员。好好的程序员,怎么就变成犯罪团伙、犯罪嫌疑人了呢?原来,被查的这家公司主要是通过爬虫,爬取网络直播间
爬取抖音短视频数据分析数据集
爬虫
python
开发语言
数据快速创建OpenStacke for CentOS7 快速创建图表的快捷键作者简介 今天,给大家分享一些Excel操作小技巧,助你提高图表制作效率~→1 快捷键 ←Ctrl + Shift + SpaceCtrl + Shift + ↑或↓ 也可以用于快速选定数据。 选定数据的最前的相关单元格,使用Ctrl + Shift +↓,能自动往下扩展选定到最后一行的数据源。Ctrl + Shift + ↑是用于数据的往上选定。F4键,又称“重复”键,它的功能是重复执行最
数据源
数据
大数据python中random forest的x与y指的是什么 python的random.uniform原标题: 敲黑板 Python随机函数random使用详解在python中用于生成随机数的模块是random,在使用前需要import, 下面看下它的用法。random.randomrandom.random()用于生成一个0到1的随机符点数: 0
python中uniform函数
随机数
python
字符串计算机视觉技术和深度学习方法来分析老年人的步态和姿势 计算机视觉 深度----单独使用单目相机进行目标检测时候,可以通过对相机标定的方式,获取所检测物体(物体与地面接触点)距离相机的横纵向距离信息(x,y); ----但是不与地面接触的物体部分的X,Y,Z轴,或者说物体大部分的位置信息(只能拿到与地面接触部分的距离信息,高度默认为0)无法获取,原因是相机在获取图像的时候会将物体的三维信息降维至二维图像信息,此时物体大部分的深度信息将无法逆向复原!原因:基本透视投影—
计算机视觉
多对一
二维java 获取运营商物联卡信息 获取物联网sim短暂的做过一段时间的物联网卡云平台,有一点自己的理解记录下便于一起探讨。公司目前的物联网卡主要就是以下几个操作流程:① 从运营商那里拿卡,导入云平台,卡主要信息包括sim卡号、iccid、imsi,卡类型,卡激活时间,卡服务截止时间,所属平台(广东/非广东),所属卡源(各个大小运营商),sim卡状态,是否包含短信,是否开通GPRS,卡主套餐及套餐类别。(卡导入)②因为卡的信息随着用户的使用会动态更
java 获取运营商物联卡信息
物联网
物联网卡
运营商
云平台 wx6512a62476002分类列表
wx6512a62476002分类列表- # Jquery8篇
- # Java1篇
- # CSS7篇
- # HTML4篇
近期文章- 1.【机器学习】清华大学利用可解释机器学习,优化光阳极催化剂,助力光解水制氢...
- 2.CG-56 室内外温湿度变送器-耐高湿温湿度变送器
- 3.mini型光学3D表面轮廓仪,上车即走,上桌即用!
- 4.UUID 的 5 个版本
- 5.MySQL第四讲如何正确设置主键?
 文章目录
文章目录-
1、什么是div标签和span标签 -
2、基本语法格式 -
3、常见的属性 -
4、浏览器兼容性
-
-
意见
反馈
举报文章
请选择举报类型
内容侵权
涉嫌营销
内容抄袭
违法信息
其他补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M
-
赞
-
收藏
-
评论
如有误判或任何疑问,可联系 「小助手微信:cto51cto」申诉及反馈。我知道了51CTO首页内容精选博客学堂精培企业培训CTO训练营智能汽车开源基础软件社区WOT全球技术创新大会公众号矩阵移动端
51CTO博客
-
首页
- 关注
- 排行榜
- 订阅专栏

-
搜索历史
清空热门搜索查看【
】的结果 -
写文章
- 创作中心
- 登录注册
var userId="";
var uid="";
var user_id=16271588;
var isLogin=0;
var imgpath="https://s2.51cto.com/";
var BLOG_URL="https://blog.51cto.com/";
var HOME_URL="https://home.51cto.com/";
var STATICPATH="https://static2.51cto.com/edu/";
var SA_SERVER_URL_YM="https://sc.51cto.com/sa?project=production";
var cururl="https://blog.51cto.com/u_16281588/8370590";
var login_url="https://home.51cto.com/mobile/client-login?reback=https://blog.51cto.com/u_16281588/8370590";
var praise_url="https://blog.51cto.com/praise/praise";
var qrcodeSid="";
var qr_code="";
var router="blog/index";
var csrfParam="_csrf";
var csrfToken="wSrk1bVpImipLTekKDpx1Q-su_Bl-JVBw7dB5YiShHsvHA9gA92-e6JVJNCY3yZyYefutF5ewE0JzJ0Jo5NE2A==";
var is_load=0;
var uc_url="https://ucenter.51cto.com/";
var blog_url="https://blog.51cto.com/";
var isBuy=1;
var isPc=0;
var writeMessage="著作权归作者所有:来自51CTO博客作者wx6512a62476002的原创作品,请联系作者获取转载授权,否则将追究法律责任rnHTML系列之div和span标签rnhttps://blog.51cto.com/u_16281588/8370590";
var isCodeCopy=0;
var cid="";
var fid=0;
var commentListPage="";
var originalUrl="https://blog.51cto.com/u_16281588/original";
var followersUrl="https://blog.51cto.com/u_16281588/followers";
var translateUrl="https://blog.51cto.com/u_16281588/translate";
var reproduceUrl="https://blog.51cto.com/u_16281588/reproduce";
var followingUrl="https://blog.51cto.com/u_16281588/following";
var page="detail";
var tipStatus=1;
var addReply_url="https://blog.51cto.com/addBlogComment";
var removeUrl="https://blog.51cto.com/delBlogComment";
var blog_id=8370590;
var is_comment=0;
var comment_list="https://blog.51cto.com/getBlogCommentList";
var index_url="https://blog.51cto.com/u_16281588";
var img_url="https://static2.51cto.com/edu/blog/";
var i_user_id="";
var c_user_id=16271588;
var collect_url="https://blog.51cto.com/addUserCollect";
var is_old=2;
var nicknameurl="https://blog.51cto.com/u_16281588";
var nickname="wx6512a62476002";
var shareimgUrl="/qr/qr-url?url=https%3A%2F%2Fblog.51cto.com%2Fu_16281588%2F8370590";
var checkFollow=1;
var seoTitle="";
var articleABtest=0;
var blog_source=0;
var blog_source_video=0;
var blog_add_time=1699948221;
var word_type=0;
var custom_id=4;
var firstTwoCate=30;
var webTitle="HTML系列之div和span标签";
!function(f,p){"use strict";var h=new RegExp(".css"),y=p.head||p.getElementsByTagName("head")[0],r=+navigator.userAgent.replace(/.*(?:AppleWebKit|AndroidWebKit)/?(d+).*/i,"$1")<536;function s(e){return"complete"===e.readyState||"loaded"===e.readyState}function v(e,t,n){var o="onload"in e;function a(){e.onload=e.onreadystatechange=null,e=null,t()}"css"!==n||!r&&o?o?(e.onload=a,e.onerror=function(){e.onerror=null}):e.onreadystatechange=function(){s(e)&&a()}:setTimeout(function(){!function e(t,n){var o;t.sheet&&(o=!0),setTimeout(function(){o?n():e(t,n)},20)}(e,t)},1)}function u(t,n,e,o){if(t)if(h.test(t)){var a=t,r=e,c=u,i=p.createElement("link");if(r.attrs)for(var l in r.attrs)i.setAttribute(l,r.attrs[l]);r.prefetch?(i.href=a,i.rel="prefetch",c&&c()):(i.rel="stylesheet",v(i,c,"css"),i.href=a),y.appendChild(i)}else{var c=t,d=e,a=u,f=d.prefetch?p.createElement("link"):p.createElement("script");if(d.attrs)for(var s in d.attrs)f.setAttribute(s,d.attrs[s]);d.prefetch?(f.href=c,f.rel="prefetch",a&&a()):(f.charset="utf-8",v(f,a,"js"),f.async=!1,f.src=c),y.appendChild(f)}else setTimeout(function(){u()});function u(){var e=n.indexOf(t);-1<e&&n.splice(e,1),0===n.length&&o()}}function c(e="load",t){var n="object"==typeof t.option?t.option:{},t="function"==typeof t.callback?t.callback:null;return n.attrs="object"==typeof n.attrs?n.attrs:{},n.loaded="boolean"==typeof n.loaded&&n.loaded,n[e]=!0,{option:n,cb:t}}function i(c,e,t="load"){var n,o,a,r,i,l;function d(){var e=c,t=i,n=l;function o(){n&&n()}if(0===(e=Array.prototype.slice.call(e||[])).length)o();else for(var a=0,r=e.length;a<r;a++)u(e[a],e,t,o)}c&&c.length&&(i=e.option,l=e.cb,e=p,n=function(){"load"===t&&i.loaded?setTimeout(d,2e3):d()},("ready"===(o=t)?"loading"!==e.readyState:s(e))?n():(a=!1,r=function(){a||(n(),a=!0)},"load"===o?f.addEventListener("load",r):"ready"===o&&p.addEventListener("DOMContentLoaded",r),setTimeout(function(){r()},1500)))}f.PsLoader={ready:function(e,t,n={}){var o=[],a=[];e.forEach(function(e){(h.test(e)?o:a).push(e)}),n.loaded=!1,i(o,c("ready",{option:n,callback:function(){t(o)}}),"ready"),i(a,c("load",{option:n,callback:function(){t(a)}}))},load:function(e,t,n={}){i(e,c("load",{option:n,callback:t}))},prefetch:function(e,t,n={}){i(e,c("prefetch",{option:n,callback:t}))}}}(window,document); !function(m,g){var t=["scroll","wheel","mousewheel","resize","animationend","transitionend","touchmove"];function n(e){if("object"!=typeof e)throw new Error("CLazy option is not Object");var f={defaultImg:e.defaultImg||"data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7",preLoad:e.preLoad||1.3,preLoadTop:e.preLoadTop||0,complete:e.complete||null,events:e.events||t,capture:e.capture||!1},v=0,p={},h={},i={},A=this;function l(e){var t=e;if("object"!=typeof t)return!1;if(!t.el)for(var r in p)if(e===p[r].el){t=p[r];break}return t}function c(e){var e=e.getBoundingClientRect(),t=f.preLoad,r=f.preLoadTop;return e.topr&&e.left<m.innerWidth*t&&0<e.right}function u(e,t){var r,n=e.bindType,o=e.el;switch(t){case"loading":case"error":r=f.defaultImg;break;default:r=e.src}n?e.src&&(o.style[n]='url("'+r+'")'):o.getAttribute("src")!==r&&o.setAttribute("src",r),o.setAttribute("lazy",t)}this.add=function(e,t){var r=function(e){var t,r=!1;for(t in p)if(p[t].el===e){r=p[t];break}return r}(e);if(r)return this.check(r),!1;r="e_"+ ++v;if(p[r])return this.check(p[r]),!1;for(var n,o={id:r,el:e,bindType:"IMG"===e.tagName?null:"background-image",src:(n=e,(t=t)?t.value:n.getAttribute("ps-lazy")),$parent:function(e){if(!(e instanceof HTMLElement))return m;var t=e;for(;t&&t!==g.body&&t!==g.documentElement&&t.parentNode;){if(/(scroll|auto)/.test(function(e){return y(e,"overflow")+y(e,"overflow-y")+y(e,"overflow-x")}(t)))return t;t=t.parentNode}return m}(e)},a=(h[r]=function(e){A.check(o)},p[r]=o),i=h[r],c=0;c<f.events.length;c++){s=d=u=l=void 0;var[l,u,d,s=!1]=[a.$parent,f.events[c],i,f.capture];l&&l.addEventListener(u,d,s),m!==l&&m.addEventListener(u,d,s)}this.check(o)},this.remove=function(e){for(var e=l(e),t=(e.el&&e.el.removeAttribute("ps-lazy"),e),r=h[e.id],n=0;n<f.events.length;n++){c=i=a=o=void 0;var[o,a,i,c=!1]=[t.$parent,f.events[n],r,f.capture];o&&o.removeEventListener(a,i,c),m!==o&&m.removeEventListener(a,i,c)}delete h[e.id],delete p[e.id]},this.check=function(e){var t,r,n,o,a=l(e);c(a.el)&&(m===a.$parent||c(a.$parent))?(e=function(e){u(a,e),A.remove(a),f.complete&&f.complete({el:a.el,src:a.src,state:e})},a.src?(t=a.src,r=e,n=encodeURIComponent(t),i[n]?r(i[n]):((o=new Image).onload=function(){i[n]="loaded",r(i[n])},o.onerror=function(){i[n]="error",r(i[n])},o.src=t)):e("loaded")):u(a,"loading")},this.checkAll=function(){for(var e in p)A.check(p[e])}}function y(e,t){return"undefined"!=typeof getComputedStyle?getComputedStyle(e,null).getPropertyValue(t):e.style[t]}m.PsLazy=function(e={}){function t(e){for(var t=e.path||event.composedPath&&event.composedPath()||e._getPath&&e._getPath(),r=0;r<t.length;r++){var n=t[r];if(n&&"hasAttribute"in n&&n.hasAttribute("ps-lazy-check")){o.format();break}}}function r(){var e=g.querySelector("img[data-share]");e&&!e.getAttribute("src")&&e.setAttribute("src",e.getAttribute("data-share"))}var o=this;n.call(o,e),g.addEventListener("click",t),g.addEventListener("mouseover",t),this.format=function(){var e=g.querySelectorAll("[ps-lazy]");if(!e.length)return!1;for(var t=0;t<e.length;t++)o.add(e[t])},this.format();"complete"===(e=g).readyState||"loaded"===e.readyState?r():m.addEventListener("load",r,!1)}}(window,document); PsLoader.load(["https://static2.51cto.com/edu/blog/blog-static/static/css/pc_detailinline.min.css?v=a64ca628b5","https://static2.51cto.com/edu/blog/blog-static/static/css/pc_detail.min.css?v=2eae509705","https://cdn.51cto.com/jquery/jquery-2.2.4.min.js","https://static2.51cto.com/edu/center/js/interaction_iframe.js","https://cdn.51cto.com/jquery/swiper-4.5.3.js","https://cdn.51cto.com/svga/2.3.1/svga.min.js","https://static2.51cto.com/edu/blog/blog-static/static/js/pc_base.min.js?v=a6e00edd45","https://static2.51cto.com/edu/blog/blog-static/js/mprime.js?v=2cb70144db","https://static2.51cto.com/edu/blog/blog-static/static/js/pc_detail.min.js?v=db66450376"], function() {})
PsLoader.prefetch(["https://static2.51cto.com/edu/blog/blog-static/static/css/pc_base.min.css?v=449f0f91d6","https://static2.51cto.com/edu/blog/blog-static/static/css/pc_indexinline.min.css?v=b8118d4d63","https://static2.51cto.com/edu/blog/blog-static/static/css/pc_newIndexinline.min.css?v=56c90a8906","https://static2.51cto.com/edu/blog/blog-static/static/css/pc_listinline.min.css?v=1c6a752fde","https://static2.51cto.com/edu/blog/blog-static/static/css/pc_newListinline.min.css?v=a1051ef99f","https://static2.51cto.com/edu/blog/blog-static/static/css/pc_topicinline.min.css?v=24e8f67e65","https://static2.51cto.com/edu/blog/blog-static/static/css/pc_topicdetailinline.min.css?v=9d49bae709","https://static2.51cto.com/edu/blog/blog-static/static/css/pc_bloggerinline.min.css?v=5138b963c8","https://static2.51cto.com/edu/blog/blog-static/markdown/dist/js/main.js?v=12e5a1a2fe","https://static2.51cto.com/edu/blog/blog-static/static/js/pc_index_js.min.js?v=5331660aa2","https://static2.51cto.com/edu/blog/blog-static/static/js/pc_list_js.min.js?v=8973c321c1","https://static2.51cto.com/edu/blog/blog-static/static/js/pc_topic.min.js?v=873da4210c","https://static2.51cto.com/edu/blog/blog-static/static/js/pc_topic_static.min.js?v=8533cb9e02","https://static2.51cto.com/edu/blog/blog-static/static/js/pc_topicdetail.min.js?v=901345e7d5","https://static2.51cto.com/edu/blog/blog-static/static/js/pc_blogger_js.min.js?v=c7a4e3d003"]);
var Lazy = new PsLazy({
defaultImg: "https://s2.51cto.com/images/100/base/empty.png?x-oss-process=image/ignore-error,1",
preLoad: 1.3,
complete: function(opt) {},
})
HTML 内联元素内联元素在显示时通常不会以新行开始。实例: , &
HTML
-
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: java agent 实战 监控Elasticsearch(只需依赖一个jar 完全无侵入式)解决jar启动问题解决了jar -jar方式启动的问题:
需求背景 agent是什么大家应该很熟悉了,今天我们来实战下,效果就是为项目所有elasticsearch请求方法增加耗时告警! 学会Java Agent你能做什么? 自动添加getter/setter方法的工具lombok就使用了这一技术 btrace、Ar…














评论