目录
一.相对路径
二.绝对路径
三.超链接标签
四.锚点链接
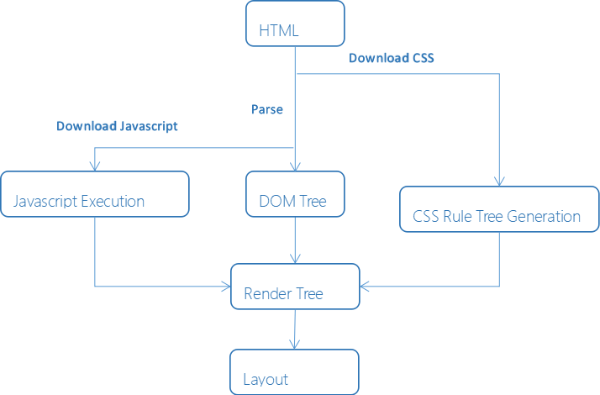
首先,扩展一些HTML执行的原理:
htmL(hypertext markup Language) 是一种规范(或者说是一种标准),它通过标记符(tag)来标记要显示的网页的各个部分。
通过在网页中添加标记符,可以告诉浏览器如何显示网页,即确定内容的格式。
浏览器按顺序阅读网页文件(htmL文件),然后根据内容周围的htmL标记符解释和显示各种内容,这个过程叫做语法分析。
htmL中的超文本功能,也就是超链接功能,使网页之间可以链接起来。
网页与网页的链接构成了网站,而网站与网站的链接就构成了多姿多彩的www

一.相对路径
如下是3种不同等级的语法:
同级目录:src=”同级目录.png”
上级目录:src=”下级目录服务器托管网/下级目录.jpg”
下级目录:src=”../上级目录.jpg”
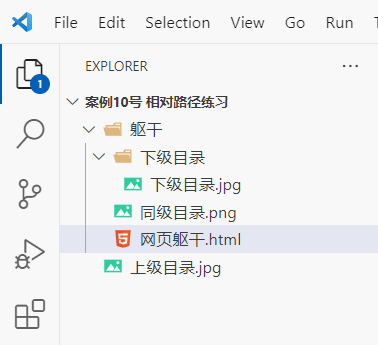
文件中,不同级别文件目录的存放方式如下:

整体的代码:
Document


![这是上级目录]()
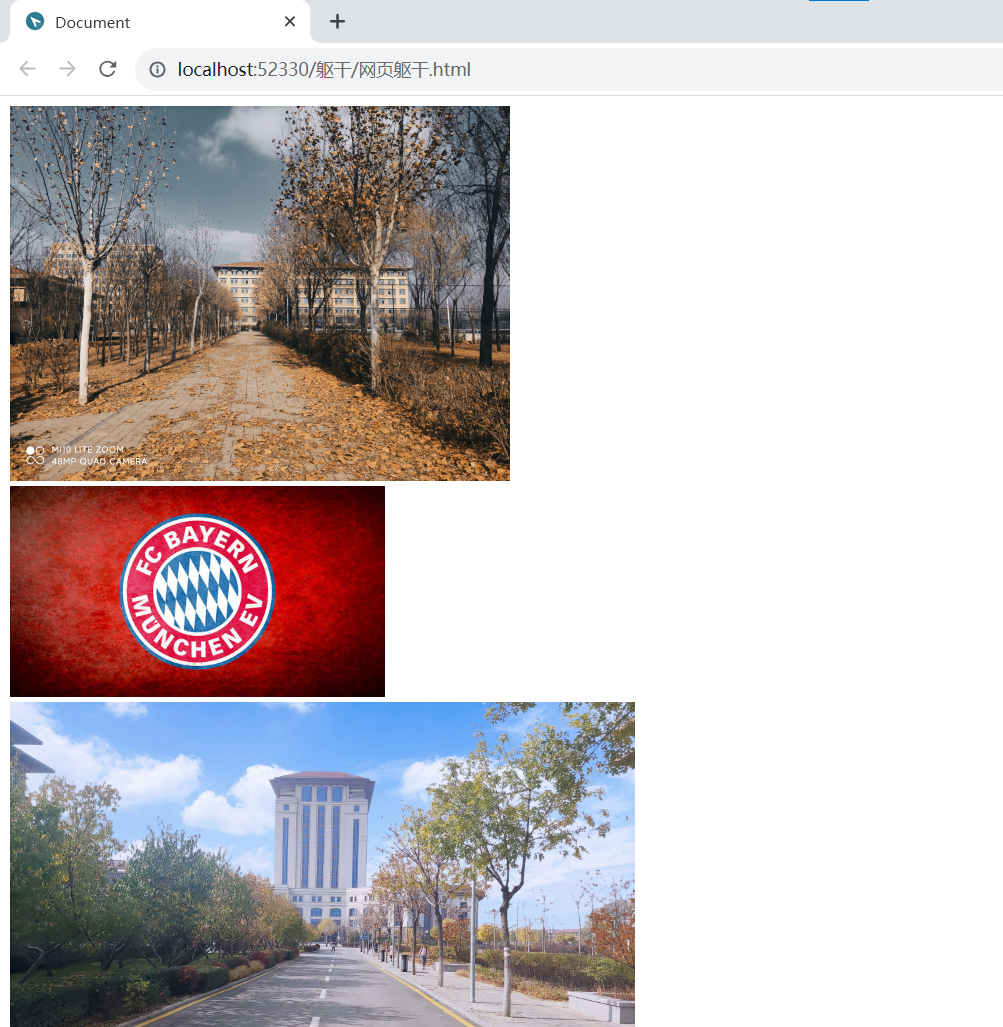
效果图:

二.绝对路径
绝对路径是指,文件本质上存在的位置——而并不是相对于某一物品而言的。


- 斜杠位置与相对路径相反,一定要注意
- 绝对路径直接复制文件在当前pc端的位置即可
- 实际开发中一般不会用绝对路径,因为耦合度过高,不易于项目的维护~
三.超链接标签
超链接又被称为超文本,超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。超文本更是一种用户界面范式,用以显示文本及与文本之间相关的内容。现时超文本普遍以电子文档方式存在,其中的文字包含有可以链结到其他位置或者文档的连结,允许从当前阅读位置直接服务器托管网切换到超文本连结所指向的位置。超文本的格式有很多,最常使用的是超文本标记语言(标准通用标记语言下的一个应用)及富文本格式。
非常重要的标签,在日常接触的各种网页或web应用程序中,每一个跳转界面的功能都由该标签实现~
跳转
href属性规定了a标签所跳转到的路径。
外部链接:
腾讯内部链接:(也可以跳转到项目内部的网页)
第一个页面空链接——实际开发中的暂略方式
空连接下载链接——点击后下载目标文件
下载连接元素链接
元素链接
四.锚点链接
HTML中的链接,正确的说法应该称作”锚点”,它命名锚点链接(也叫书签链接)常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作”精准链接”的便利工具,让链接对象接近焦点.,便于浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章回提示。在需要指定到页面的特定部分时,标记锚点是最佳的方法。
通俗地说,锚点链接是网页开发中增强用户体验的一种技术,可以跳转到页面中的指定位置:
跳转的目的地:
目的地
实现跳转的目标(按钮)
返回顶部
格式一定要保证对,实现跳转的元素使用href属性,id名前加#号;而目的地需要用id属性标识名称
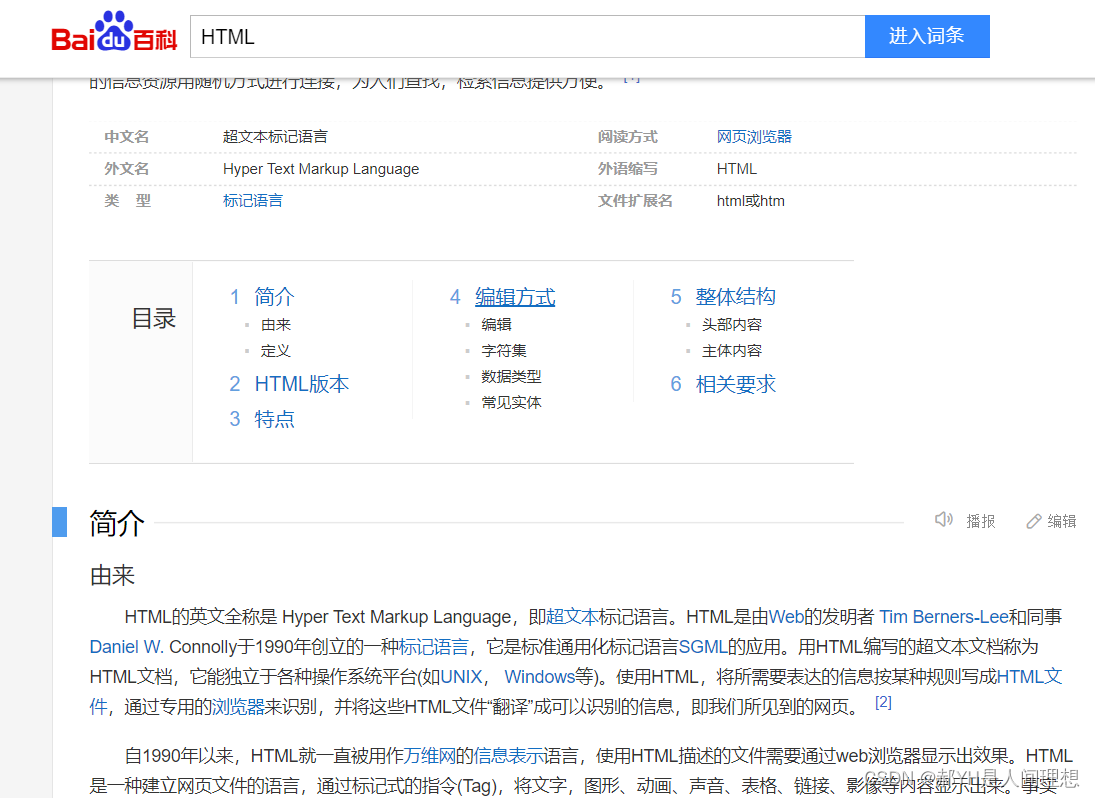
在百度百科等诸多博客类型的网站里面,锚点链接的应用尤为频繁~如下图:

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net


