目录
网页(html文件)
什么是HTML?
web标准
为啥需要web标准
web标准的构成
VScode的使用
HTML标签
基本语法
标签关系
结构标签
课间拓展:
了解骨架代码
HTML中常见的标签
标题标签
注释标签
段落标签
换行标签
文本格式化标签
div 和span 标签
图像标签
图像标签
其他属性
图像标签属性的注意点
路径
目录文件夹和根目录
相对路径和绝对路径
超连接标签
链接分类:
特殊字符
表格标签
列表标签
无序列表(重点)
有序列表(理解)
自定义列表(重点)
表单标签
直接上代码
完结~~~
网页(html文件)
网站是指因特网上根据一定的规则,使用HTML等制作用于展示特定内容相关的网页集合网页是网站中的一页,通常是HTML格式的文件。他是通过游览器来阅读网页构成的基本元素,它通常由图片,链接,文字,声音,视频,等元素组成,通常我们看到的网页,常见
以html或者.html后缀结尾文件,因此将其俗称为HTML文件
网页是由网页元素组成,这些元素是利用html标签描述出来,然后由浏览器解析来显示给用户的
什么是HTML?
- HTML指的是超文本标记语言(Hyper Text Markup Language), 他是用来描述网页的一种语言
- HTML不是一种编程语言,而是一种标记语言(Markup language)
- 标记语言是一套标记标签(markup tag)
注:
超文本有两层含义
它可以加入图片,声音,动画,多媒体等内容(超越了文本限制)
他还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
web标准
web标准是由W3C组织和其他标准化组织制定的一系列标准的集合,W3C(万维网联盟)是国际最著名的标准化组织
为什么需要web标准
游览器不同,他们显示页面或者排版就有些差异,遵循web标准除了可以让不同的开发人员写出的代码更加标准,更统一外,还有以下优点:
让web的发展更有前景
内容能被更广泛的设备访问
更容易被搜索引擎搜索
降低网站流量费用
使网站更容易维护
提高页面游览速度
web标准的构成
web标准是由结构(HTML) , 表现(CSS), 行为(JS) 三部分组成
我们使用的HTML就是实现网页的结构, 简单来说HTML就是用来做网页骨架的, 做好骨架CSS会对这个骨架进行渲染, JS(JavaScript)让这个网页动起来
VScode的使用
-
双击打开软件
-
新建文件
-
保存为html文件
-
CTRL+ +号放大字体
-
生成页面骨架结构
-
输入!按下tab键
-
输入html:5
-
HTML标签
基本语法概述
-
HTML标签是由尖括号包围的关键字,例如
-
HTML标签通常是成对出现的,例如 和 。我们称为双标签,标签第一个标签是开始标签,第二个标签是结束标签
-
有些特殊的标签必须是单个标签(极少情况) 例如 我们称为单标签
标签关系
双标签关系分成两类:包含关系和并列关系
1. 包含关系

2.并列关系

HTML的基本结构标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写
HTML页面也称为HTML文档
第一个页面
锄禾日当午,汗滴禾下土
:根标签
: 头标签
: 网页标签
: 主体内容
网页显示:

HTML文档的后缀名必须是.html或者.htm,游览器的作用是读取HTML文档,并以网页的形式显示出他们,此时,用游览器打开这个网页,我们就可以预览我们写的第一个HTML文件了
课间拓展:
在浏览器中点击F12 ,就可以打开开发者模式,就可以更详细的查看页面的结构了

了解骨架代码
//文档类型声明,作用就是告诉游览器使用哪种HTML来显示网页
//当前是HTML5来显示的,必须是第一行 他是文档类型的声明标签
// zh-CN定义语言为中文 当前网页是一个中文网页
//设置字符集
utf-8是万国码 基本包含了全世界所有国家需要用到的字符
我利用vscode创建的第一个网站
写代码很爽
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写
HTML中常见的标签
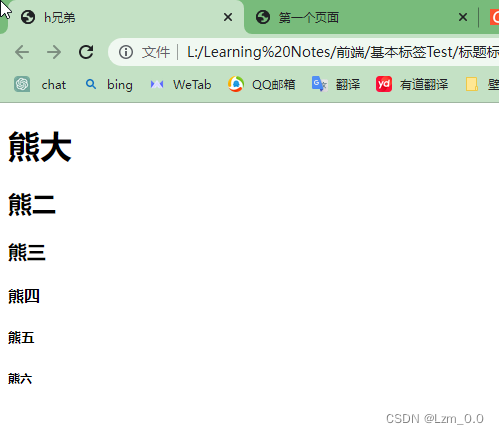
标题标签: h1 -> h6
单词head的缩写,意为头部,标题
标签语义:作为标题使用,并且依据重要性递减
//就和兄弟排名一样,数字越大他越小
熊大
熊二
熊三
熊四
熊五
熊六

注释标签
ctrl + / 快捷键可以快速进行注释/取消注释
熊大
//注释不会显示在界面上. 目的是提高代码的可读性.段落标签
段落标签:
p标签用于定义段落 paragraph的缩写
语义:把段落分成若干个段落
这是一个段落
换行标签
标签语义:加在需要换行的位置进行强制换行
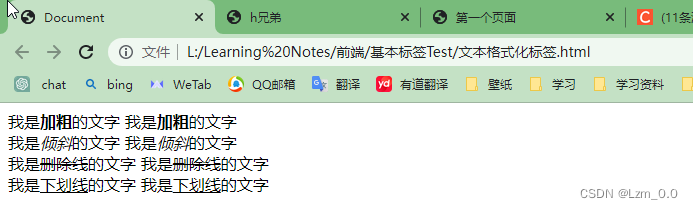
文本格式化标签
在网页中,有时需要为文字设置粗体,斜体,下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示
标签语义:突出重要性,比普通文字更重要
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
我是加粗的文字
我是加粗的文字
我是倾斜的文字
我是倾斜的文字
我是删除线的文字
我是删除线的文字
我是下划线的文字
我是下划线的文字

div 和span 标签
div 和span是没有语义的,他们就像是一个盒子,是用来装内容的
特点:
-
div标签是用来布局的,但是现在一行只能放一个div,大盒子
-
span标签是用来布局的.一行可以放多个span,小盒子
图像标签和路径
图像标签
- 在HTML标签中,
标签用于定义HTML页面中的图像
- src是标签的必须属性,他是用于指定文件的路径和文件名
- 所谓属性:简单来说就是属于这个图像标签的特性
其他属性
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换不能显示的图片 |
| title | 文本 | 提示文本,鼠标放到图片上就能显示 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
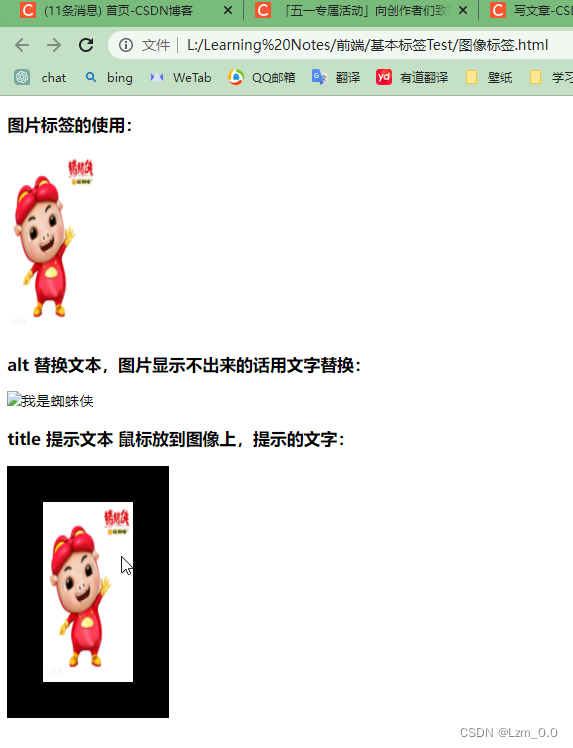
图片标签的使用:

alt 替换文本,图片显示不出来的话用文字替换:

title 提示文本 鼠标放到图像上,提示的文字:


图像标签属性的注意点
-
图像标签可以拥有多个属性,必须写在标签名后面
-
属性之间不分先后顺序,标签名与属性,属性与属性之间均是以空格分开
-
属性采取键值对的格式,即key = “value” 的格式,属性 = “属性值”
路径:
-
目录文件夹和根目录
-
文件不能乱放,需要一个文件夹来管理他们
-
目录文件夹:就是普通的文件夹,这里存放了我们做页面所需的相关材料,比如HTML文件,图片等
-
根目录:就是打开文件夹的第一层就是根目录
-
-
相对路径和绝对路径
1. 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径,图片相当于HTML页面的位置

2. 绝对路径
所有路径:在电脑中,包括
本地地址:D:WeSingCacheLog学习资料
网络地址:必应 https://cn.bing.com/
https://cn.bing.com/
超连接标签:
单词anchor的缩写 意思是:锚
在HTML标签中,标签用于定义超链接,作用是从一个页面链接到另一个页面
链接的语法格式:
文本或者是图片
targer 属性:

1.外部链接
华为官网~~
target :::: _blank 是新窗口 _self 是当前窗口打开网页
2.内部链接
体育新闻
3.空链接
公司简介
4.下载链接
蜘蛛侠下载
5.网页元素的链接
查看蜘蛛侠

6.锚点链接
体育新闻链接
链接分类:
-
外部链接 百度
-
内部链接公司简介
-
下载链接 如果href里面是压缩包或者是文件,就会下载这个文件
-
网页元素链接 在网页中的各种网页元素,如,文本,图像,表格,音频,视频等都可以添加超链接
-
锚点链接 :我们点击链接可以快速定位到页面中的某个位置
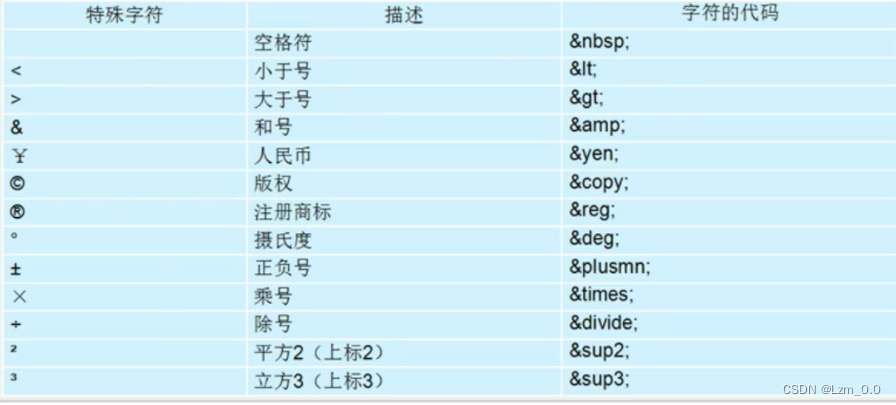
课间拓展特殊字符

表格标签
表格的主要作用:
表格的主要作用用于显示,展示数据,因为它可以让数据显示的非常规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要了,一个清爽简约的表格能把繁杂的数据表现的很有条理
不是用来布局页面的,而是用来展示数据的
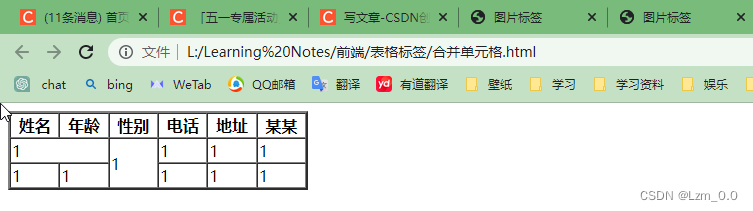
| :表示单元格 必须嵌套在 | ||||||||||||||||
| 姓名 | 年龄 | 性别 | 电话 | 地址 | 某某 |
|---|---|---|---|---|---|
| 1 | 1 | 1 | 1 | 1 | |
| 1 | 1 | 1 | 1 | 1 | |

列表标签
列表是用来显示数据的,那么列表就是用来布局的
列表的最大特点就是整洁,有序,他作为布局会更加自由和方便
-
无序列表(重点)
ul标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项li标签定义
他们之中没有顺序之分
ul只能放li 别的什么都不能放 li 里面什么元素都可以放
您喜欢的食物?
- 榴莲
- 臭豆腐
- 鲱鱼罐头

-
有序列表(理解)
ol标签用于定义有序列表,列表排序以数字来显示,并且使用li标签来定义列表项
特点和无序列表是差不多的
-
自定义列表(重点)
一般是用来对术语和名词进行解释和描述,定义列表的列表项前没有任何项目符号
也是只能放dd,dt
在标签中,dl标签用于定义描述列表(或定义列表),该标签会与dt(定义项目/名字)和dd(描述每一个项目/名字)一起使用
- 关注我们
- 新浪微博
- 官方微信
- 关注我们
- 新浪微博
- 官方微信

表单标签
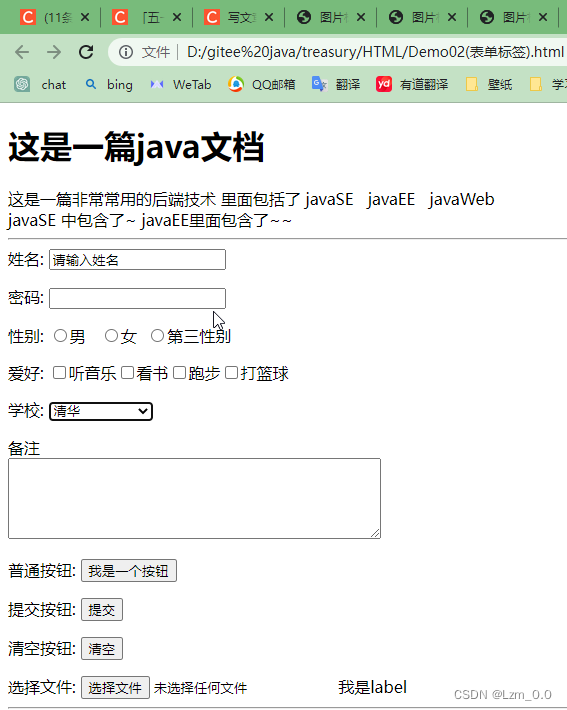
直接上代码
表单标签
这是一篇java文档
这是一篇非常常用的后端技术
里面包括了 javaSE javaEE javaWeb
javaSE 中包含了~
javaEE里面包含了~~
//form 标签:描述了要把数据按照什么方式, 提交到哪个页面中.
//input标签:
//各种输入控件, 单行文本框, 按钮, 单选框, 复选框
//1. 文本框:text
姓名:
//2. 密码框:password
密码:
//3. 单选框:radio
性别:
男
女
第三性别
//4. 复选框
爱好:
听音乐看书跑步打篮球
//select标签:下拉菜单
学校:
北大
清华
陕西科技大学
备注
普通按钮:
提交按钮:
清空按钮:
选择文件:

完结~~~
$(function() {
setTimeout(function () {
var mathcodeList = document.querySelectorAll(‘.htmledit_views img.mathcode’);
if (mathcodeList.length > 0) {
for (let i = 0; i < mathcodeList.length; i++) {
if (mathcodeList[i].naturalWidth === 0 || mathcodeList[i].naturalHeight === 0) {
var alt = mathcodeList[i].alt;
alt = '\(' + alt + '\)';
var curSpan = $('‘);
curSpan.text(alt);
$(mathcodeList[i]).before(curSpan);
$(mathcodeList[i]).remove();
}
}
MathJax.Hub.Queue([“Typeset”,MathJax.Hub]);
}
}, 1000)
});

Lzm_0.0
关注
-



13
点赞 -


踩 -



6
收藏
觉得还不错?
一键收藏

-

打赏 -


20
评论
您还未登录,请先
登录
后发表或查看评论
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交
window.csdn.csdnFooter.options = {
el: ‘.blog-footer-bottom’,
type: 2
}

- 26
- 原创
- 2625
- 周排名
- 3万+
- 总排名
- 1254
- 访问
-

- 等级
- 407
- 积分
- 164
- 粉丝
- 68
- 获赞
- 56
- 评论
- 45
- 收藏

(adsbygoogle = window.adsbygoogle || []).push({});

热门文章
-
HTML (Hyper Text Markup Language)

204 -
继承的认知–笔记

80 -
java-详解File类,InputStream和OutStream的用法

70 -
cookie 和 session 的恩恩怨怨

55 -
HTTP 协议的基本格式和 fiddler 的用法

59
分类专栏
-

排序算法
1篇
-

文件
2篇
-

OJ
1篇
-

锁
1篇
-

多线程
4篇
-

java技术
4篇
-

死锁
1篇
-

线程池
1篇
-

进程
1篇
-

出来炸到自我介绍

最新评论
您愿意向朋友推荐“博客详情页”吗?
-

 强烈不推荐
强烈不推荐 -

 不推荐
不推荐 -

 一般般
一般般 -

 推荐
推荐 -

 强烈推荐
强烈推荐
提交
最新文章
- cookie 和 session 的恩恩怨怨
- HTTPS加密(图文详解)
- 构造HTTP请求
目录
$(“a.flexible-btn”).click(function(){
$(this).parents(‘div.aside-box’).removeClass(‘flexible-box’);
$(this).parents(“p.text-center”).remove();
})
(adsbygoogle = window.adsbygoogle || []).push({});

目录
分类专栏
-

排序算法
1篇
-

文件
2篇
-

OJ
1篇
-

锁
1篇
-

多线程
4篇
-

java技术
4篇
-

死锁
1篇
-

线程池
1篇
-

进程
1篇
-

出来炸到自我介绍
目录
var timert = setInterval(function() {
sideToolbar = $(“.csdn-side-toolbar”);
if (sideToolbar.length > 0) {
sideToolbar.css(‘cssText’, ‘bottom:64px !important;’)
clearInterval(timert);
}
}, 200);

 被折叠的 条评论
被折叠的 条评论为什么被折叠?
 到【灌水乐园】发言
到【灌水乐园】发言

请填写红包祝福语或标题
个
红包个数最小为10个
元
红包金额最低5元
前往充值 >


打赏作者
-

-
Lzm_0.0
你的鼓励将是我创作的最大动力
¥4
¥6
¥10
¥20


余额支付
(余额:– )


扫码支付

获取中


扫码支付
您的余额不足,请更换扫码支付或充值
打赏作者

点击重新获取


 扫码支付
扫码支付
钱包余额
0

抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、C币套餐、付费专栏及课程。
 余额充值
余额充值
// 全局声明
if (window.csdn === undefined) {
window.csdn = {};
}
window.csdn.sideToolbar = {
options: {
report: {
isShow: true,
},
qr: {
isShow: false,
},
guide: {
isShow: true
}
}
}
$(function() {
$(document).on(‘click’, “a.option-box[data-type=’report’]”, function() {
window.csdn.loginBox.key({
biz: ‘blog’,
subBiz: ‘other_service’,
cb: function() {
window.csdn.feedback({
“type”: ‘blog’,
“rtype”: ‘article’,
“rid”: articleId,
“reportedName”: username,
“submitOptions”: {
“title”: articleTitle,
“contentUrl”: articleDetailUrl
},
“callback”: function() {
showToast({
text: “感谢您的举报,我们会尽快审核!”,
bottom: ‘10%’,
zindex: 9000,
speed: 500,
time: 1500
})
}
})
}
})
});
})
$(“.MathJax”).remove();
if ($(‘div.markdown_views pre.prettyprint code.hljs’).length > 0) {
$(‘div.markdown_views’)[0].className = ‘markdown_views’;
}
MathJax.Hub.Config({
“HTML-CSS”: {
linebreaks: { automatic: true, width: “94%container” },
imageFont: null
},
tex2jax: {
preview: “none”,
ignoreClass:”title-article”
},
mml2jax: {
preview: ‘none’
}
});
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net












陌上 烟雨齐:
码文不易,优质好文,必须支持老铁的创作,希望我佬持续更新
Lzm_0.0:
一起努力
Lzm_0.0:
谢谢支持
不 良:
支持老铁,支持老铁
Lpy2569:
支持老铁