效果

代码
![]()
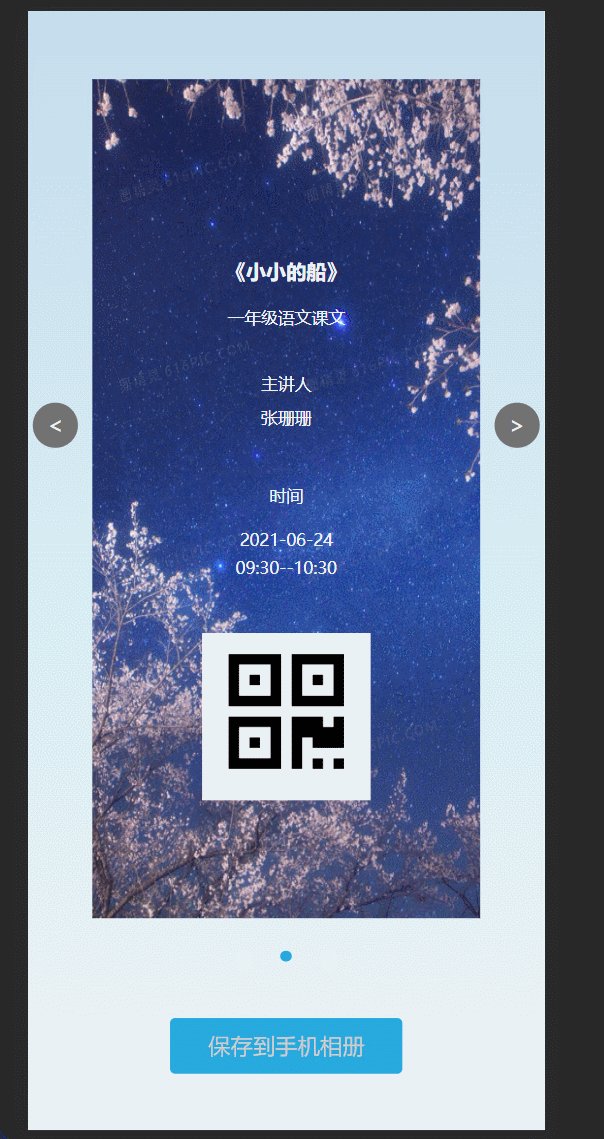
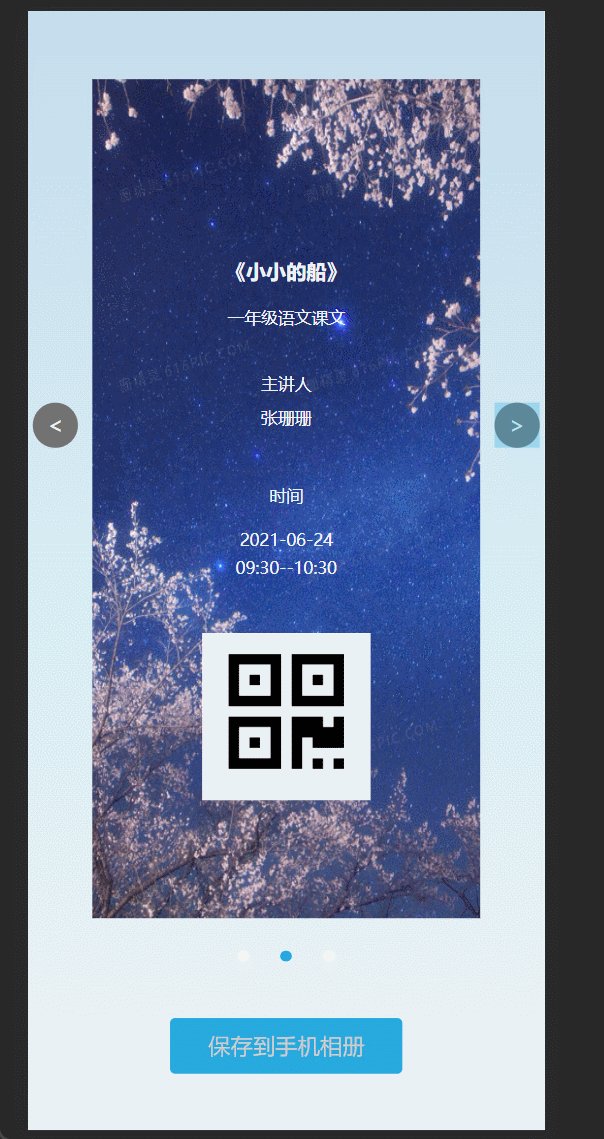
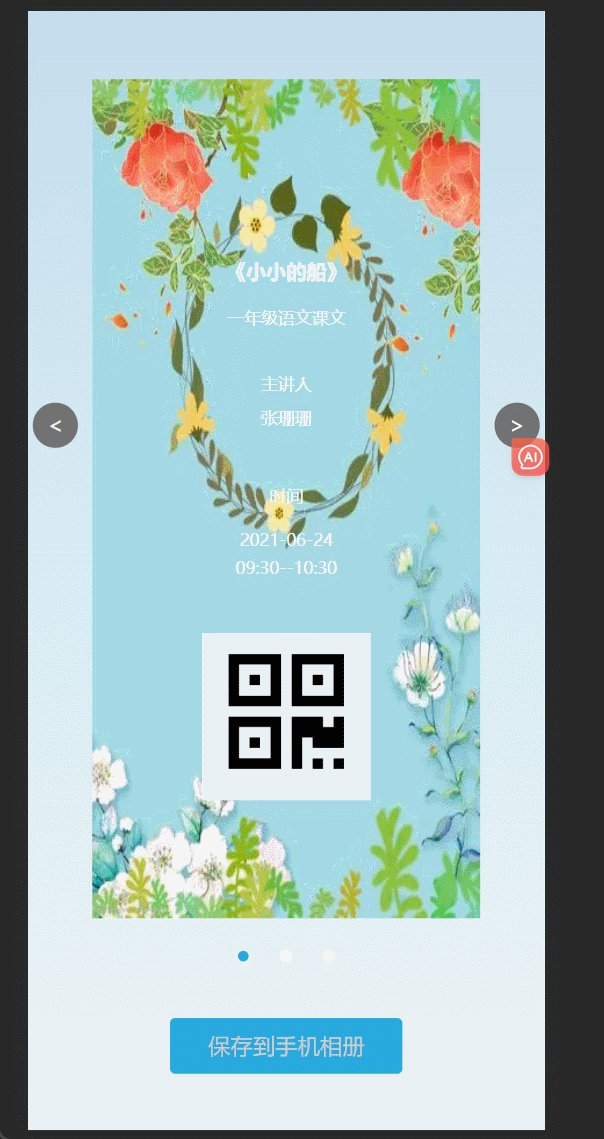
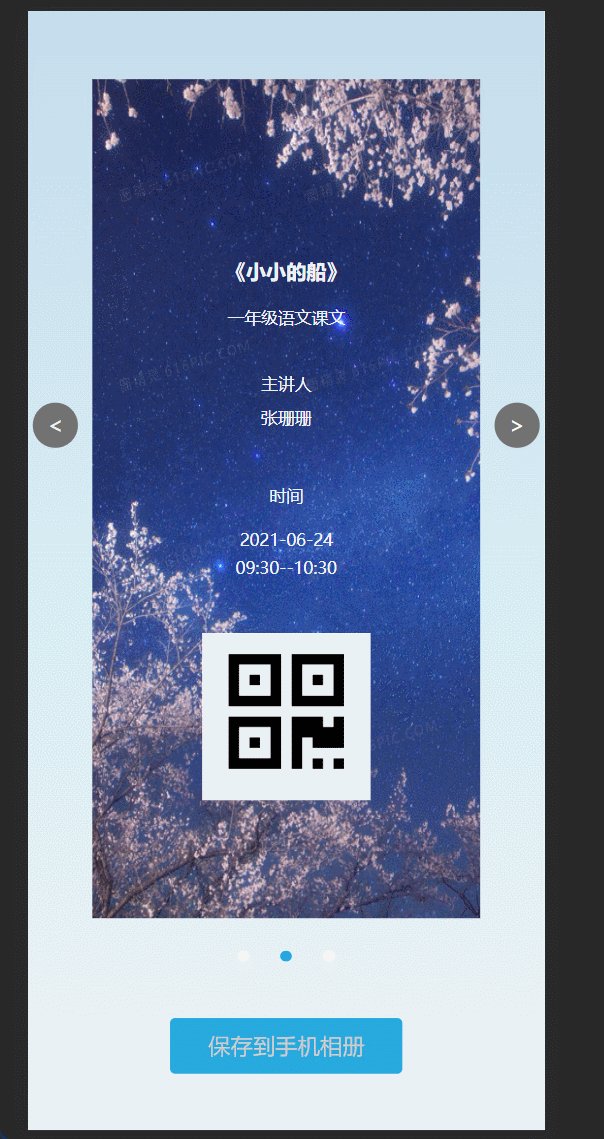
《小小的船》
一年级语文课文
主讲人
张珊珊
时间
2021-06-24
09:30--10:30
![]() //下一张按钮
var _nextPic = document.querySelector(".wrapper a:nth-of-type(2)");
// 上一张按钮
var _prevPic = document.querySelector(".wrapper a:nth-of-type(1)");
var _poster = document.querySelector("#poster_bck");
// 选择照片文件
const input = document.createElement('input');
input.type = 'file';
input.onchange = e => {
// 读取文件
const file = e.target.files[0];
const reader = new FileReader();
reader.onload = function () {
// 将文件转换成 base64 格式
const base64String = reader.result;
console.log(base64String);
};
reader.readAsDataURL(file);
};
input.click();
var _screenshotButton = document.querySelector("#screenshotButton");
var _btn = document.querySelector(".btn");
//获取所有小圆点
var _spots = document.querySelectorAll(".btn span");
// 下一张
_nextPic.onclick = function () {
next_pic();
}
var index = 0;
//背景图片
var imgList = [
'https://img2.baidu.com/it/u=2611494013,594253619&fm=253&fmt=auto&app=138&f=JPEG?w=334&h=500',
'https://pic.616pic.com/bg_w1180/00/16/61/QsRyZgEG6y.jpg',
'https://i-1-lanrentuku.52tup.com/2020/8/10/5202fa35-c436-41e5-a49a-15c976728358.jpg?imageView2/2/w/1024',
];
_poster.src = imgList[0]; // 设置背景图的 URL
// 二维码
var codes = 'https://img2.baidu.com/it/u=1602265477,1695547353&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
document.querySelector("#codes").src = codes //设置二维码
function next_pic() {
index++
// console.log(_poster)
_poster.src = imgList[index]; // 更换为新的背景图的 URL
spots();
if (index >= 2) {
index = -1
}
}
// 上一张
_prevPic.onclick = 服务器托管网function () {
prev_pic();
}
function prev_pic() {
if (index <= 0) {
index = 3
}
index--
_poster.src = imgList[index]; // 更换为新的背景图的 URL
spots();
}
//小圆点变化
function spots() {
// console.log(index);
for (var i = 0; i < _spots.length; i++) {
if (i == index) {
_spots[i].className = "active"
} else {
_spots[i].className = ""
}
}
}
//点击小圆点更新图片
_btn.onclick = function (event) {
//获取悬浮的小圆点
var target = event.srcElement || event.target;
if (target.nodeName == 'SPAN') {
//查询小圆点下标
var n = Array.from(_spots).findIndex(function (tag) {
return tag == target
})
//更新下标
index = n;
// 更换为新的背景图的 URL
_poster.src = imgList[index]
//更新颜色
spots();
}
}
// 保存到手机相册
_screenshotButton.onclick = function (event) {
html2canvas(document.querySelector('#poster'), {
useCORS: true, // 【重要】开启跨域配置
scale: window.devicePixelRatio {
const imgData = canvas.toDataURL('image/jpeg', 1.0);
var image = new Image();
image.src = imgData;
// console.log(imgData)
// / 创建一个链接并模拟点击下载
const link = document.createElement('a');
link.download = '课程海报.png';
link.href = imgData
link.click();
});
}
//下一张按钮
var _nextPic = document.querySelector(".wrapper a:nth-of-type(2)");
// 上一张按钮
var _prevPic = document.querySelector(".wrapper a:nth-of-type(1)");
var _poster = document.querySelector("#poster_bck");
// 选择照片文件
const input = document.createElement('input');
input.type = 'file';
input.onchange = e => {
// 读取文件
const file = e.target.files[0];
const reader = new FileReader();
reader.onload = function () {
// 将文件转换成 base64 格式
const base64String = reader.result;
console.log(base64String);
};
reader.readAsDataURL(file);
};
input.click();
var _screenshotButton = document.querySelector("#screenshotButton");
var _btn = document.querySelector(".btn");
//获取所有小圆点
var _spots = document.querySelectorAll(".btn span");
// 下一张
_nextPic.onclick = function () {
next_pic();
}
var index = 0;
//背景图片
var imgList = [
'https://img2.baidu.com/it/u=2611494013,594253619&fm=253&fmt=auto&app=138&f=JPEG?w=334&h=500',
'https://pic.616pic.com/bg_w1180/00/16/61/QsRyZgEG6y.jpg',
'https://i-1-lanrentuku.52tup.com/2020/8/10/5202fa35-c436-41e5-a49a-15c976728358.jpg?imageView2/2/w/1024',
];
_poster.src = imgList[0]; // 设置背景图的 URL
// 二维码
var codes = 'https://img2.baidu.com/it/u=1602265477,1695547353&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
document.querySelector("#codes").src = codes //设置二维码
function next_pic() {
index++
// console.log(_poster)
_poster.src = imgList[index]; // 更换为新的背景图的 URL
spots();
if (index >= 2) {
index = -1
}
}
// 上一张
_prevPic.onclick = 服务器托管网function () {
prev_pic();
}
function prev_pic() {
if (index <= 0) {
index = 3
}
index--
_poster.src = imgList[index]; // 更换为新的背景图的 URL
spots();
}
//小圆点变化
function spots() {
// console.log(index);
for (var i = 0; i < _spots.length; i++) {
if (i == index) {
_spots[i].className = "active"
} else {
_spots[i].className = ""
}
}
}
//点击小圆点更新图片
_btn.onclick = function (event) {
//获取悬浮的小圆点
var target = event.srcElement || event.target;
if (target.nodeName == 'SPAN') {
//查询小圆点下标
var n = Array.from(_spots).findIndex(function (tag) {
return tag == target
})
//更新下标
index = n;
// 更换为新的背景图的 URL
_poster.src = imgList[index]
//更新颜色
spots();
}
}
// 保存到手机相册
_screenshotButton.onclick = function (event) {
html2canvas(document.querySelector('#poster'), {
useCORS: true, // 【重要】开启跨域配置
scale: window.devicePixelRatio {
const imgData = canvas.toDataURL('image/jpeg', 1.0);
var image = new Image();
image.src = imgData;
// console.log(imgData)
// / 创建一个链接并模拟点击下载
const link = document.createElement('a');
link.download = '课程海报.png';
link.href = imgData
link.click();
});
}

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
文心一言4.0使用指南 在线体验:体验地址 一、文心一言能力如何 不管百度公司如何,就AI大模型来说,文心一言和其他国内产品相比,还是具有相当大的优势的,可以说是在个人的使用方面,我认为是最顶级的。 但是和ChatGPT4相比,确实还是有很大的差距 文心一言4…

