目的
Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类服务器托管网型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
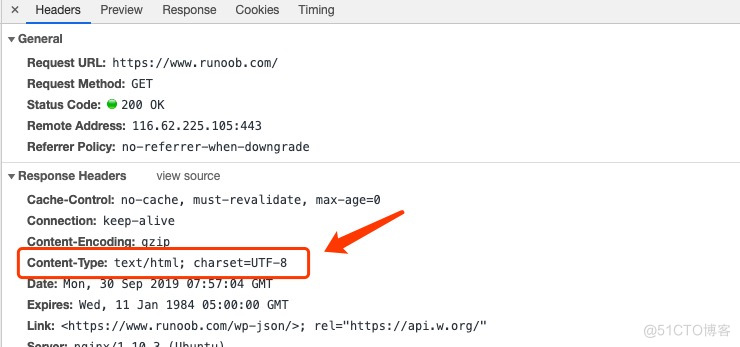
Content-Type 标头告诉客户端实际返回的内容的内容类型。
语法格式:
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something实例:

这个header主要用来防止在IE9、chrome和safari中的MIME类型混淆攻-击。firefox目前对此还存在争议。通常浏览器可以通过嗅探内容本身的方法来决定它是什么类型,而不是看响应中的content-type值。通过设置 X-Content-Type-Options:如果content-type和期望的类型匹配,则不需要嗅探,只能从外部加载确定类型的资源。举个例子,如果加载了一个样式表,那么资源的MIME类型只能是text/css,对于IE中的脚本资源,以下的内容类型是有效的:
application/ecmascript
application/javascript
application/x-javascript
text/ecmascript
text/javascript
text/jscript
text/x-javascript
text/vbs
text/vbscript对于chrome,则支持下面的MIME 类型:
text/javascript
text/ecmascript
application/javascript
application/ecmascript
application/x-javascript
text/javascript1.1
text/javascript1.2
text/javascript1.3
text/jscript
text/live script正确的设置
nosniff – 这个是唯一正确的设置,必须这样。通常不正确的设置
‘nosniff’ – 引号是不允许的
: nosniff – 冒号也是错误的如何检测
在IE和chrome中打开开发者工具,在控制台中观察配置了nosniff和没有配置nosniff的输出有啥区别。
服务器托管,北京服务器托管,服务器服务器托管网租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
Data Guard的搭建可以使用GC图形化安装,优缺点很明显,优点就是图形化操作,符合国人的习惯(据secooler介绍外国程序员能用图形化做的事就一定用图形做,因为boss看得懂,和国人正相反。。。),缺点就是如同Windows一样,宛如黑盒,换句话说,要…

