前言
作为Java程序员,vue3还是有必要学的,毕竟是国内最受欢迎的前端JS框架,你现在接手的项目,前端部分几乎都会和vue沾边,尤其是中小企业。
vue3作为新的大版本,服务器托管网相较于vue2改动还是很多的,目前企业中很多新项目的前端实际上已经是以vue3为主了。
比如我所在的互联网公司,前端人员均已经在用vue3来搭建所有的新项目。
vue3中的 Composition Api 实际上很多地方可以用Java的思维来理解,所以Java程序员学习vue3还是挺适合的。
我推荐学会了vue3基础的Java工程师,尝试搭建自己的后台管理模板,这是提高vue3熟练度最快的方式。
正文
1、学TypeScript?
为什么单独讲下这个,主要是我自己作为多年的Java工程师,学习TypeScript的一点感受,不吐不快。
这语言看着真的很难受,就像是刻意拼凑的四不像语言,也许前端人员看着挺好,但作为Java工程师,实在是学的如鲠在喉。
另外,我们公司的前端今年也没有在新项目中使用TS了,用他的话说,一些中小项目用了反而添麻烦,不如不用。
所以纯粹是我个人对Java工程师的建议,TypeScript就先别花那么多时间学了,了解下就好,姑且学学vue3就够了。
2、搭建后台架子
我去年学习vue3,在学会了基础语法后,就尝试搭建一个后台管理模板,选用的是Naive-UI。
因为公司本身前端用的都是ElementPlus,所以自己学习就想换个口味。
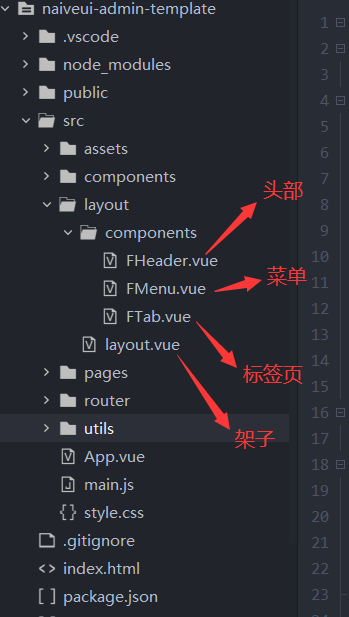
我把模板大体分为几个部分:外层架子,菜单组件,头部组件,标签页组件。

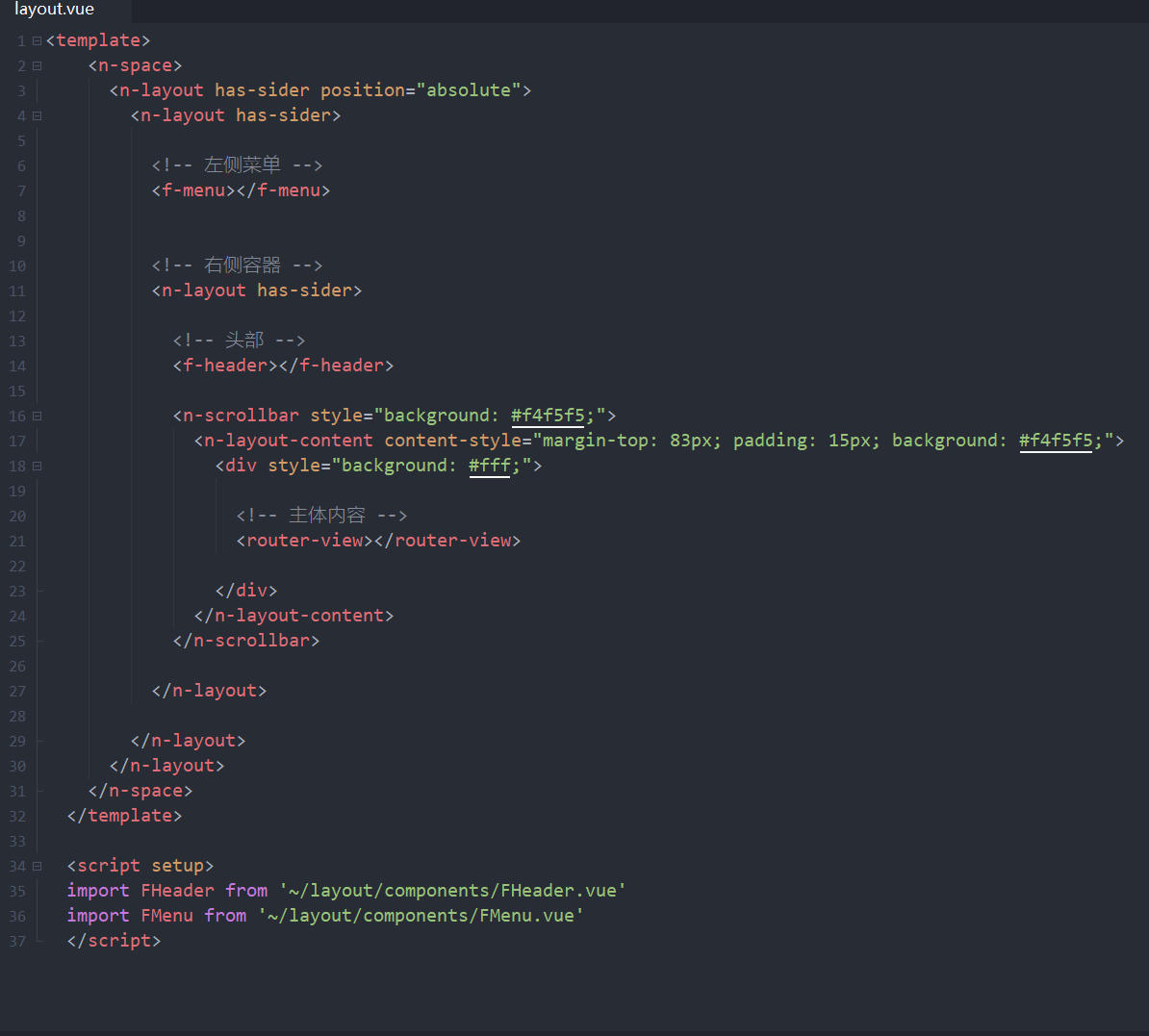
后台模板的架子大概是这样,包含了菜单、头部、主体内容,这就是架子的基本结构,主体内容也就是根据路由动态加载的页面。

3、菜单组件
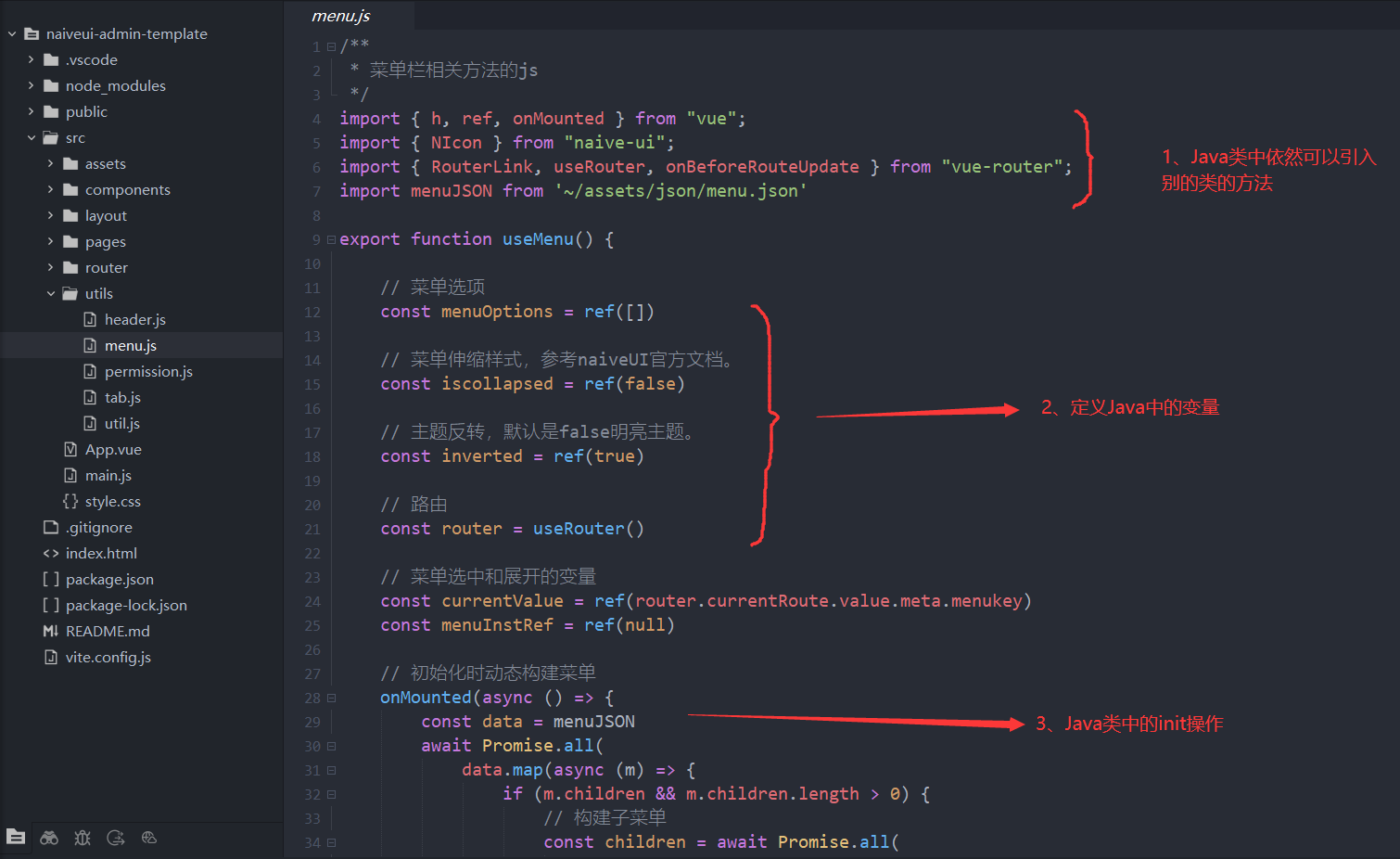
左侧菜单组件,使用 Composition Api 的方式来搭建,其实没那么难,按照Java的方式来理解就行。

如图所示,那么组件中引入的类又是长什么样呢?

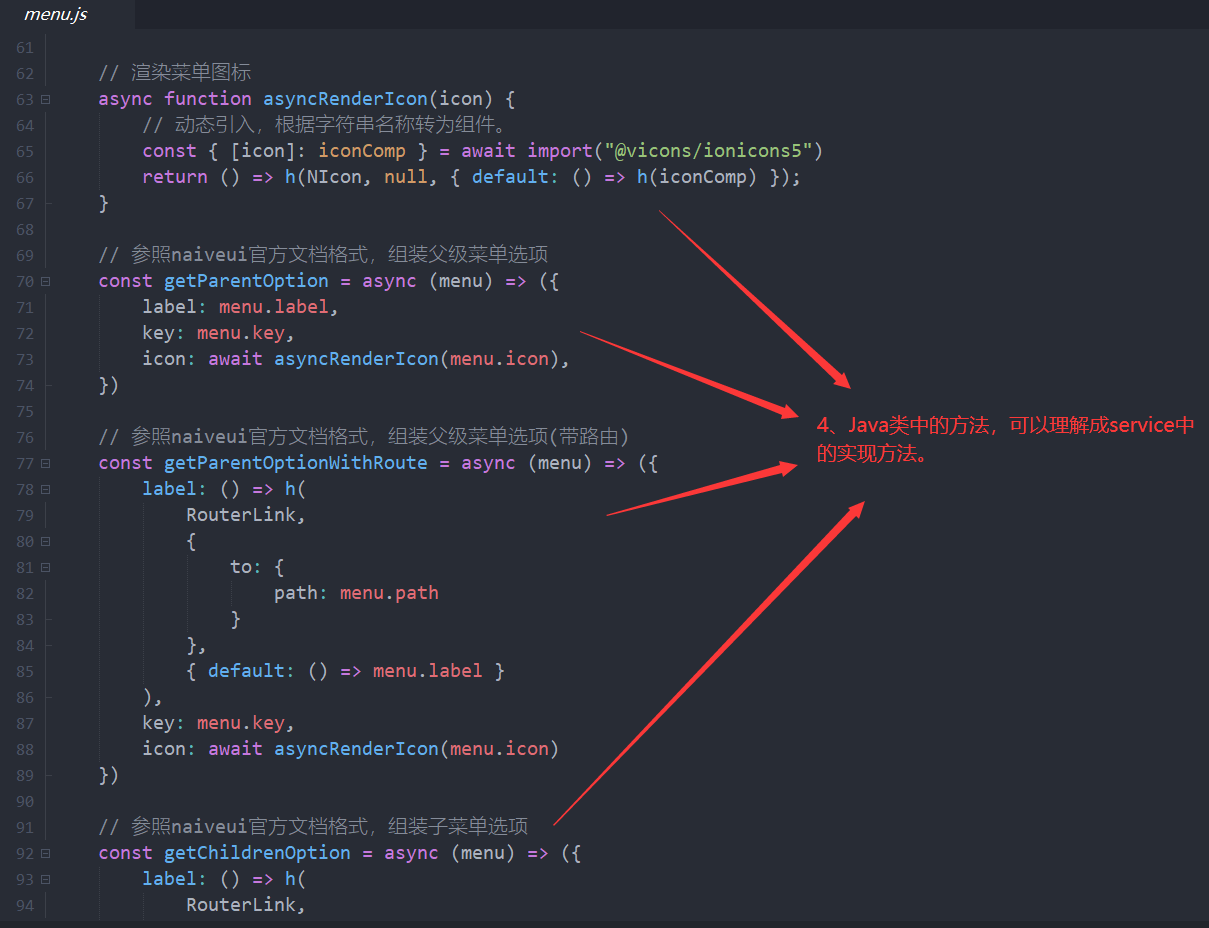
其实拆解来看,就是Java类一样,包含变量、方法、初始化操作服务器托管网等等。

最后,把获取的结果return出去,是不是理解起来清晰多了。

4、头部组件
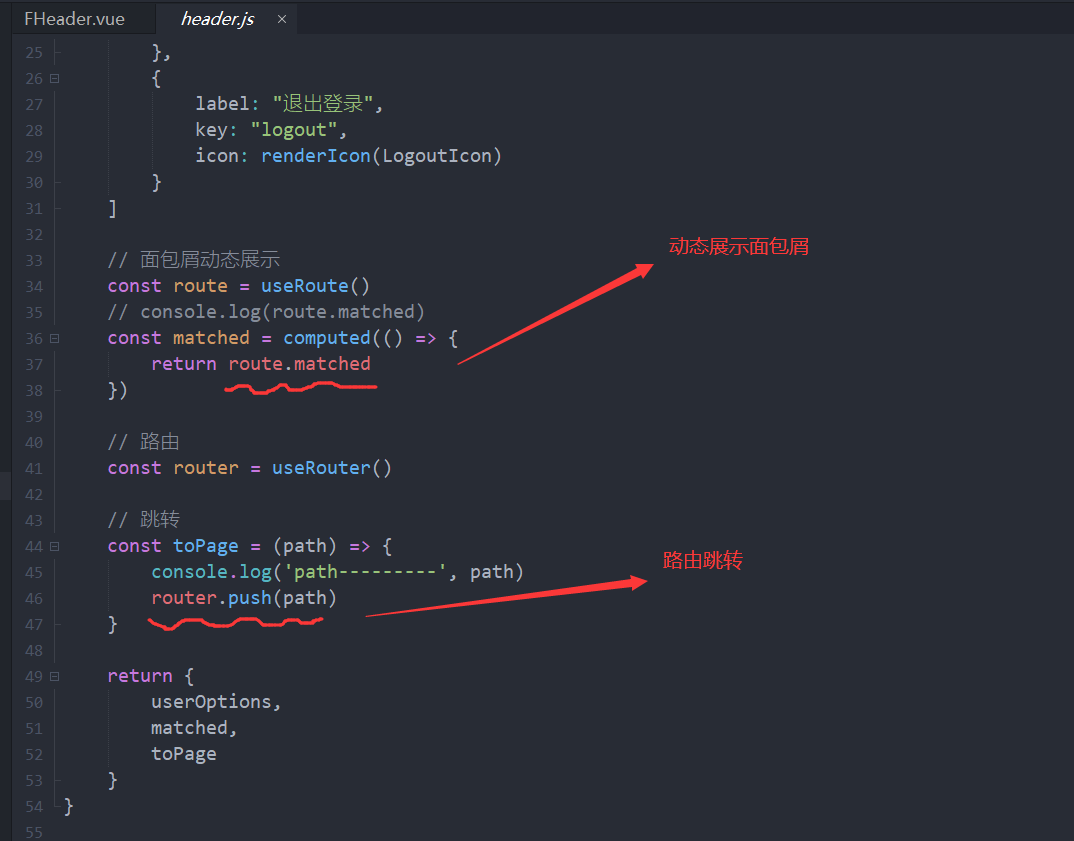
头部组件,其实和菜单组件的做法没啥区别了,直接往里套就行。
头部组件,主要实现了面包屑功能,以及路由跳转。

5、标签页组件
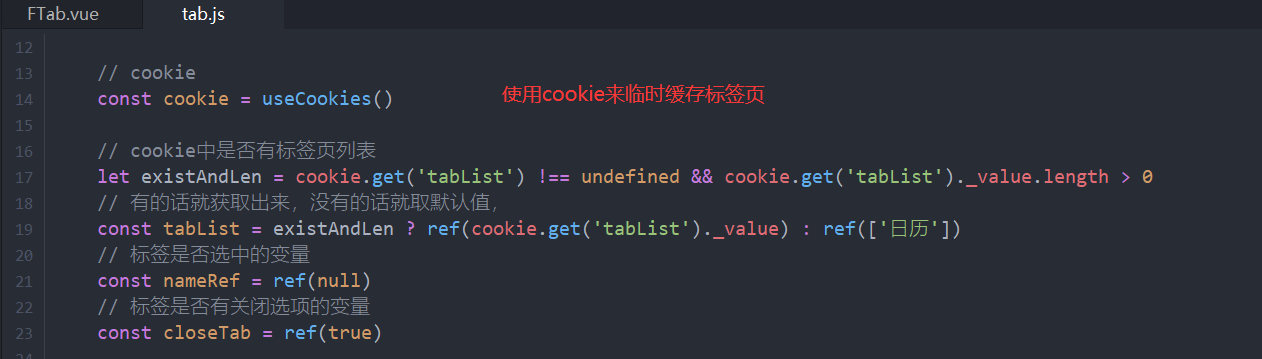
标签页是属于头部组件的一部分,但是也拆解为一个小组件。
这里面,实现了用cookie来缓存标签页列表。

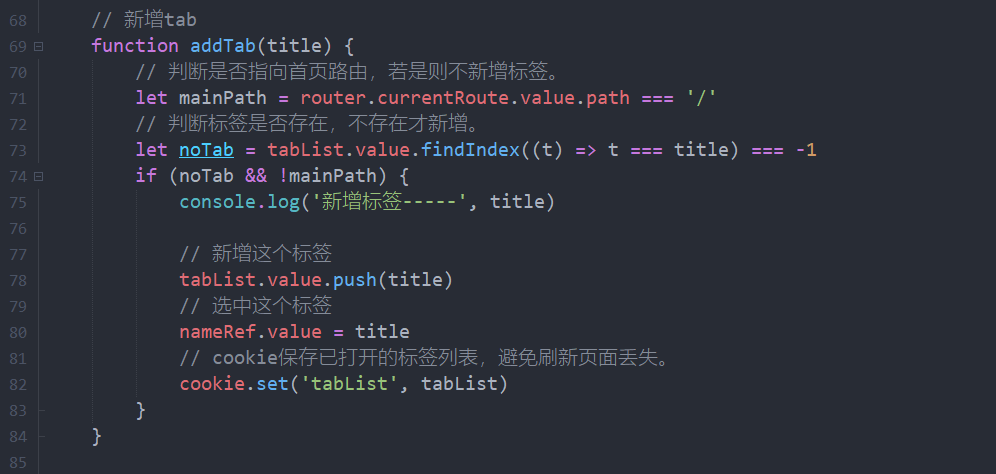
实现了新增标签的方法

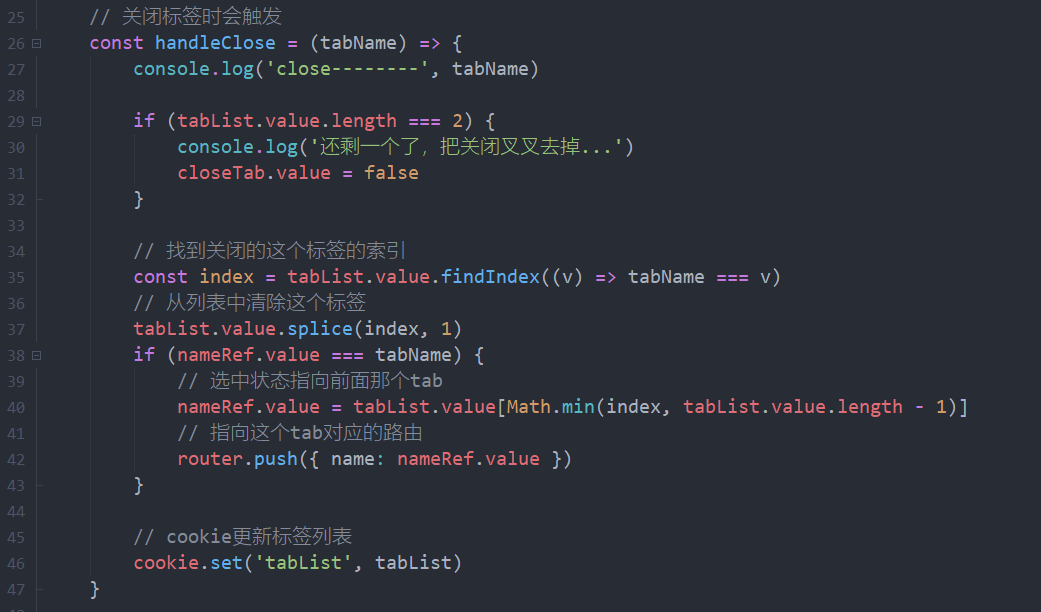
实现了关闭标签的方法

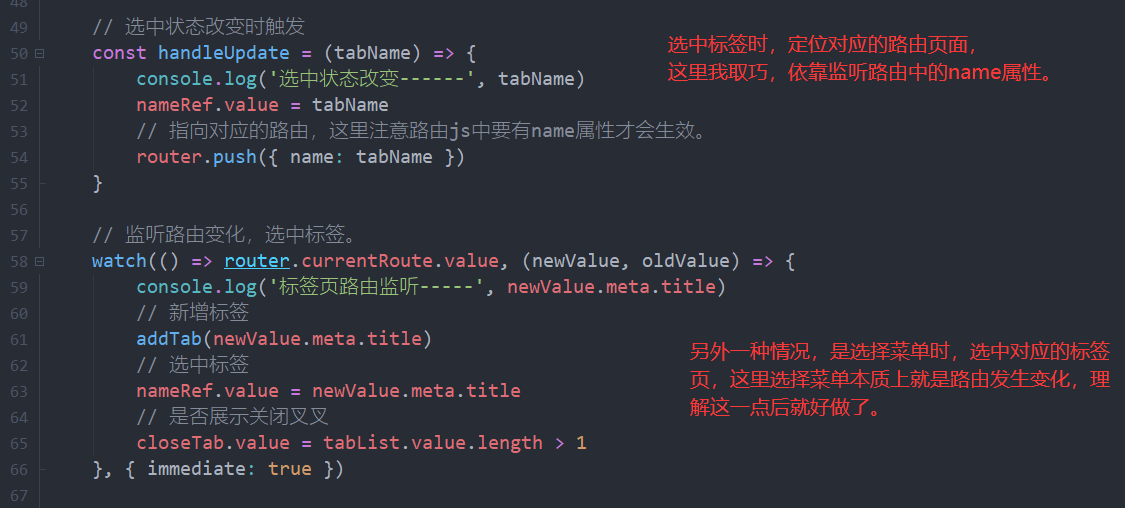
实现了选中标签的触发事件,以及选中菜单后路由的监听事件,目的是切换菜单时标签跟着变化,切换标签时菜单也跟着变化的效果。

6、全局守卫
这个是我觉得挺常用的功能,前置守卫和后置守卫。
用Spring的方式理解,就是AOP里面的切面。

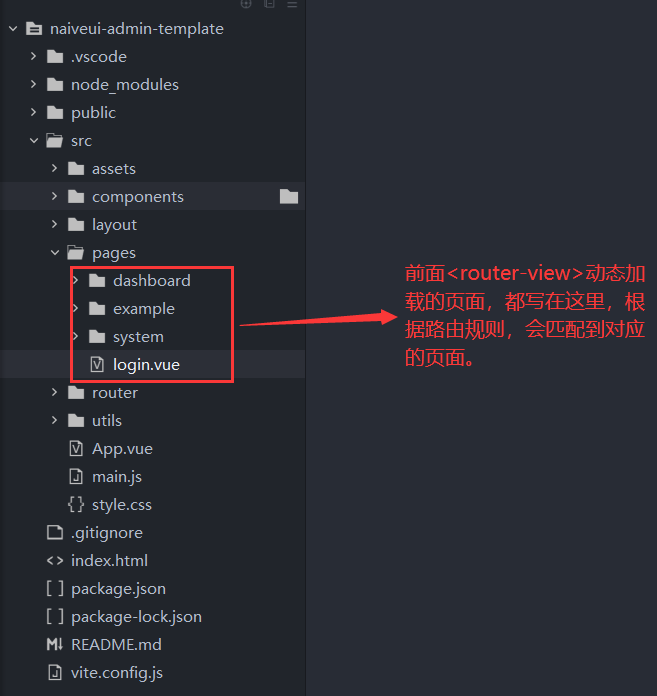
7、router-view
一开始搭的架子里面,主体内容的router-view中其实就是要加载的页面,如图所示。

8、最终效果

总结
其实我就是单纯搭建了一个后台管理的模板,很多功能都没有实现。
比如退出、表单表格等常用组件的展示、标签页的优化等等,都没做,因为我觉得单纯学习vue3,到这一步也就够了。
至于做的更完美,那就纯看个人兴趣了。
我主要想以Java工程师的角度来讲述如何学习前端的一些东西,希望对后端程序员尤其是Java程序员学习前端有所启发。
至于模板的代码,都在git上,直接去下载了自己练习即可,想继续完善也可以。
Gitee:https://gitee.com/fangfuji/java-share
如果喜欢,↓↓↓可以点赞关注下哦,持续分享干货!
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

