一、为什么会提示浏览器显示比例不正常?
在网上冲浪,有时在打某个网站时,会提示你的浏览器显示比例不是100%,建议你将浏览器显示比例恢复为100%,以便获得最佳显示效果。
二、检测网页缩放比例的方法
那么这些网站是如何检测你的浏览器显示比例的呢?
(一)window.devicePixelRatio
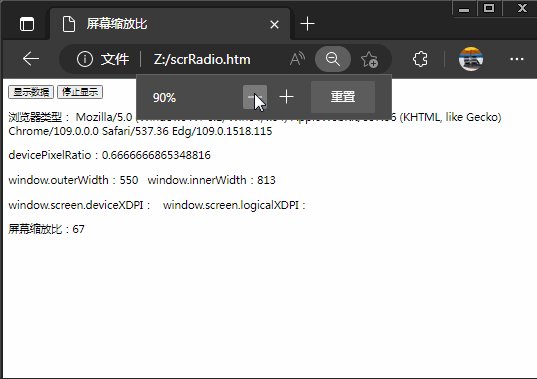
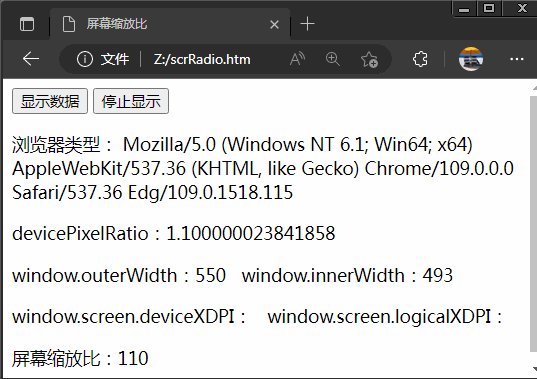
一般可以使用window.devicePixelRatio来检测。 window.devicePixelRatio当前显示设备的物理像素分辨率与 CSS 像素分辨率的比率,当其值为1时缩放率就是100%,如果其值小于1表示当前网页缩小显示了,如果其值天大于1表示当前网页放大显示了。所以利用该属性可以用于检测网页是否被缩放了。
(二)window.outerWidth/window.innerWidth
如果当前使用的浏览器不支持window.devicePixelRatio,那么我们可以使用window.outerWidth/window.innerWidth来测算,其中:window.outerWidth的值为浏览器窗口的外部宽度,包括所有界面元素(如工具栏/滚动条),而window.innerWidth的值为窗口内容区域的宽度,包括垂直滚动条(如果呈现的话)。
(三)screen.deviceXDPI/screen.logicalXDPI
对于IE浏览器来说,还可以使用screen.deviceXDPI/screen.logicalXDPI来测算。其中screen.deviceXDPI代表显示屏幕的每英寸实际水平点数,screen.logicalXDPI代表显示屏幕每英寸水平常规点数。
综上,我们可以编写一个函数来返回当前网页显示比例:
//功 能:取当前网页显示比例
//返回值:当前网页显示比例,若未能获取有关数据,将返回0
//更 新:20230914创建
function getScrRatio()
{
//(window.devicePixelRatio:当前显示设备的物理像素分辨率与 CSS 像素分辨率的比率
if(window.devicePixelRatio !== undefined)
{
return window.devicePixelRatio;
}
//window.outerWidth:浏览器窗口的外部宽度,包括所有界面元素(如工具栏/滚动条)
//window.innerWidth:窗口内容区域的宽度,包括垂直滚动条(如果呈现的话)
if(window.outerWidth !== undefined && window.innerWidth !== undefined)
{
return window.outerWidth/window.innerWidth;
}
if(~navigator.userAgent.toLowerCase().indexOf('msie'))
{
//(IE提供)screen.deviceXDPI:显示屏幕的每英寸实际水平点数
//(IE提供)screen.logicalXDPI:显示屏幕每英寸水平常规点数
if(screen.deviceXDPI && screen.logicalXDPI)
{
return screen.deviceXDPI/screen.logicalXDPI;
}
}
return 0;
} //getScrRatio()三、演示代码
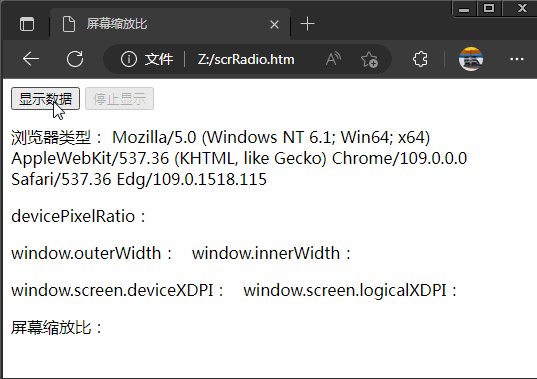
我们在网页上放“显示数据”和“停止显示”两个按钮。其中“停止显示”按钮初始为禁用状态。
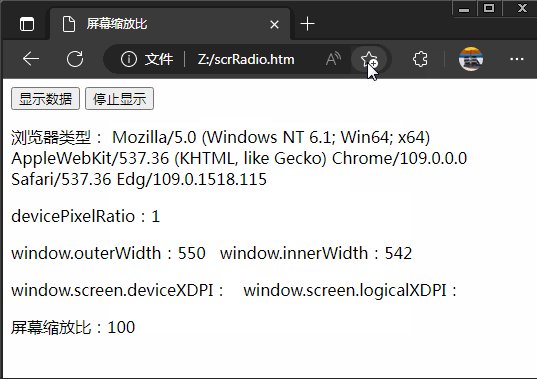
当我们点击“显示数据”按钮,就定时采集和显示window.devicePixelRatio、window.outerWidth、window.innerWidth、screen.deviceXDPI/screen.logicalXDPI的值,并将“停止显示”按钮改为可用状态。
当我们点击“停止显示”按钮,就停止更新数据,并将“停止显示”按钮恢复为禁用状态。
服务器托管网
屏幕缩放比
浏览器类型:
document.write(navigator.userAgent);
devicePixelRatio:
window.outerWidth:
window.innerWidth:
window.screen.deviceXDPI:
window.screen.logicalXDPI:
屏幕缩放比:
var btnStopShow = document.getElementById("btnStopShow");
btnStopShow.disabled=true;
var spanDevPR = document.getElementById("spanDevPR");
var spanWinOW = document.getElementById("spanWinOW");
var spanWinIW = document.getElementById("spanWinIW");
var spanDevXDPI = document.getElementById("spanDevXDPI");
var spanlogXDPI = document.getElementById("spanlogXDPI");
var spanScrRadio = document.getElementById("spanScrRadio");
var t = 0;//定时器
//功 能:取当前网页显示比例
//返回值:当前网页显示比例,若未能获取有关数据,将返回0
//更 新:20230914创建
function getScrRatio()
{
//(window.devicePixelRatio:当前显示设备的物理像素分辨率与 CSS 像素分辨率的比率
if(window.devicePixelRatio !== undefined)
{
return window.dev服务器托管网icePixelRatio;
}
//window.outerWidth:浏览器窗口的外部宽度,包括所有界面元素(如工具栏/滚动条)
//window.innerWidth:窗口内容区域的宽度,包括垂直滚动条(如果呈现的话)
if(window.outerWidth !== undefined && window.innerWidth !== undefined)
{
return window.outerWidth/window.innerWidth;
}
if(~navigator.userAgent.toLowerCase().indexOf('msie'))
{
//(IE提供)screen.deviceXDPI:显示屏幕的每英寸实际水平点数
//(IE提供)screen.logicalXDPI:显示屏幕每英寸水平常规点数
if(screen.deviceXDPI && screen.logicalXDPI)
{
return screen.deviceXDPI/screen.logicalXDPI;
}
}
return 0;
} //getScrRatio()
function showData()
{
if(undefined != window.devicePixelRatio)
{
spanDevPR.innerText = window.devicePixelRatio;
}
if (undefined != window.outerWidth)
{
spanWinOW.innerText = window.outerWidth;
}
if (undefined != window.innerWidth)
{
spanWinIW.innerText = window.innerWidth;
}
if (undefined != screen.deviceXDPI)
{
spanDevXDPI.innerText = screen.deviceXDPI;
}
if (undefined != screen.logicalXDPI)
{
spanlogXDPI.innerText = screen.logicalXDPI;
}
var scrRatio = getScrRatio();
if (scrRatio)
{
spanScrRadio.innerText = Math.round(scrRatio*100);
}
}//showData()
function showDataTiming()
{
t = self.setInterval("showData()",500);
btnStopShow.disabled = false;
}//showDataTiming()
function stopShow()
{
t = window.clearInterval(t);
btnStopShow.disabled = true;
}//stopShow()
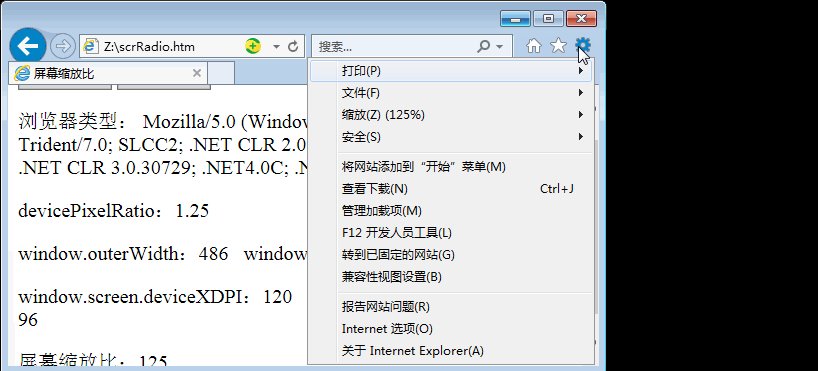
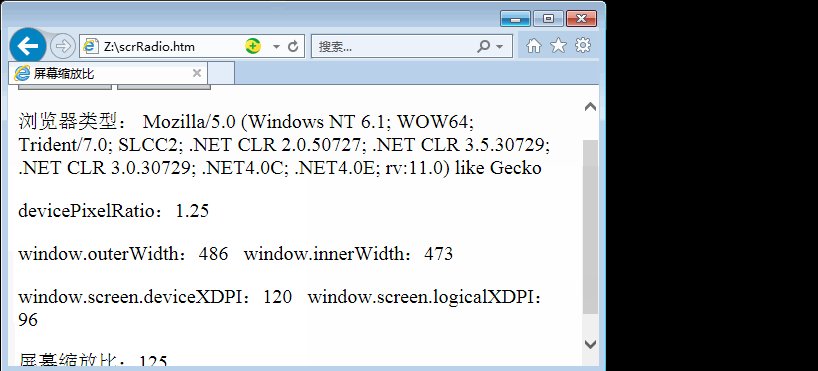
四、代码运行效果


服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: PB从入坑到放弃(一)第一个HelloWorld程序
前言 网上关于PowerBuilder的资料确实是少之又少。 为了方便,后面我们都用pb 来代替PowerBuilder 说到这不得不来说说自己的pb入坑经历, 自己也不是计算机科班出生。 刚到公司面试,听到pb也是一脸懵逼,这啥东西,从来没听过。 然而,不知…

