为了保护版权、防截图、防拍照等,有些我们会给网页中的视频、图片或文字加水印。
实现的方式,可能有多种,比如:对图片、视频而言,可以在服务端完成水印,但对于文字信息类,一般只能在前端页面中进行水印添加。
本文分享一种图层式防删水印技术。其效果是:在页面渲染完成后,由JavaScript进行图层水印添加,并会实时检测水印状态,如果水印被删除、隐藏、或设置为透明,都会重置水印。
源码
防删文字水印
水印内容不可删除,如检测到被删除,会重新添加水印
技术原理
添加水印的方式平平无奇,只是新建了一个canvas图层,在图层中叠加水印内容。
取巧的是用MutationObserver对水印进行监控和重置。MutationObserver是一个很有创意的接口,它可以监听页面元素变化,任何元素的修改,如节点的增减、属性值更新、文本内容的改动都会触发MutationObserve事件,在本例中,会监测两种事件:节点删除、节点属性发生变化。
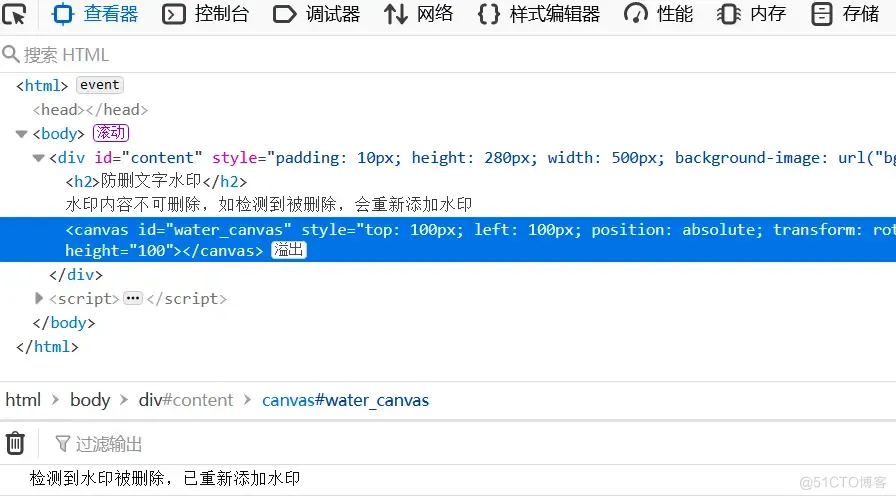
如,删除水印节点:

删除时触发事件,时此会还原节点、重置水印:

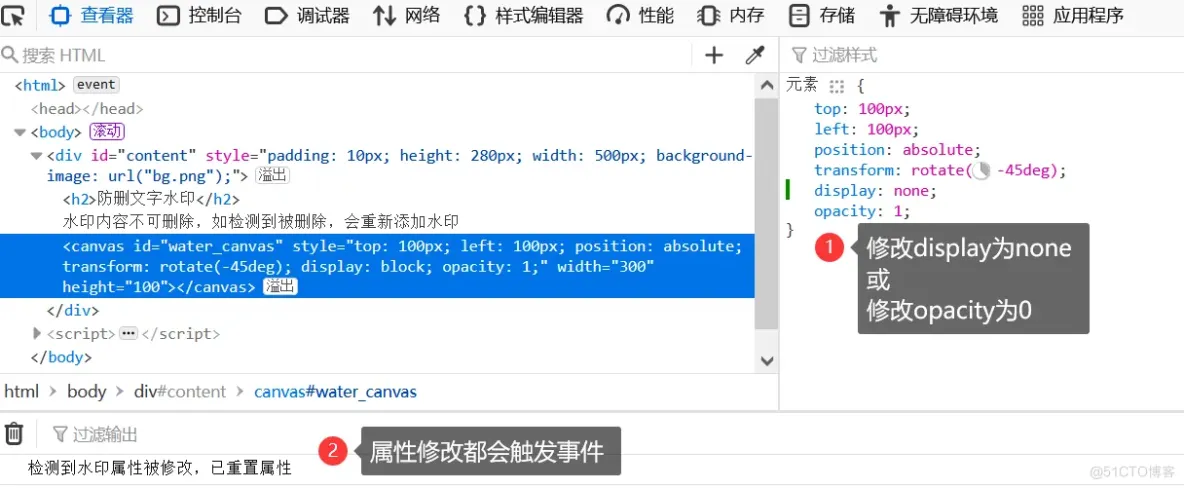
如,结点属性被修改(修改display为none使元素不可见,或修改opacity为0使元素完全透明),都会触监听事件,并重置节点属性:

其实应用于产品或项目时,可将JS代码用JShaman进行混淆加密,以防止代码被分析识破从而被针对性的反制。
注:本文演示中是给div添加水印,实际应用此技术时,水印可添加给任意种类的元素内容。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

