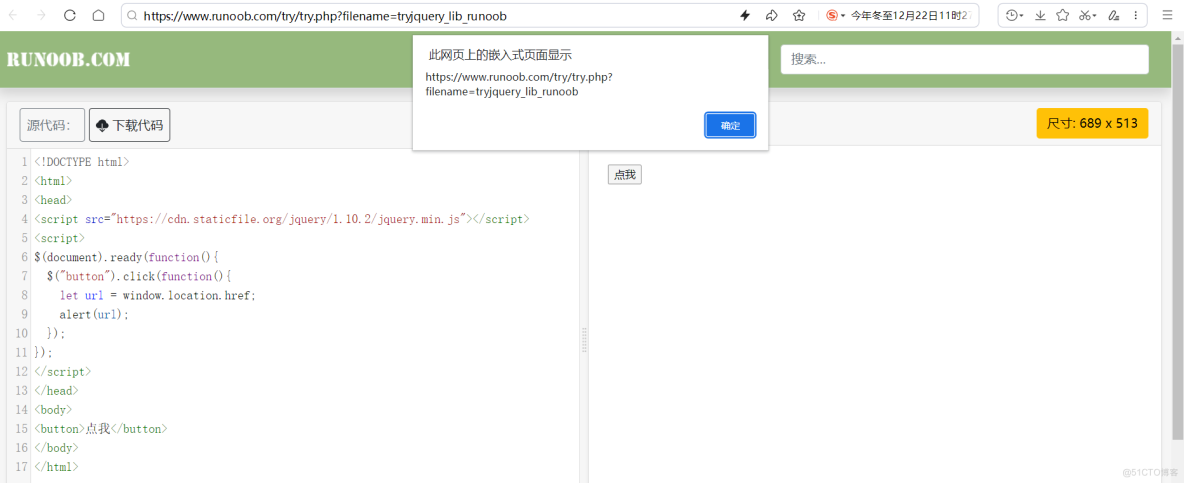
1、获取url
let url = window.location.href;
alert(url);
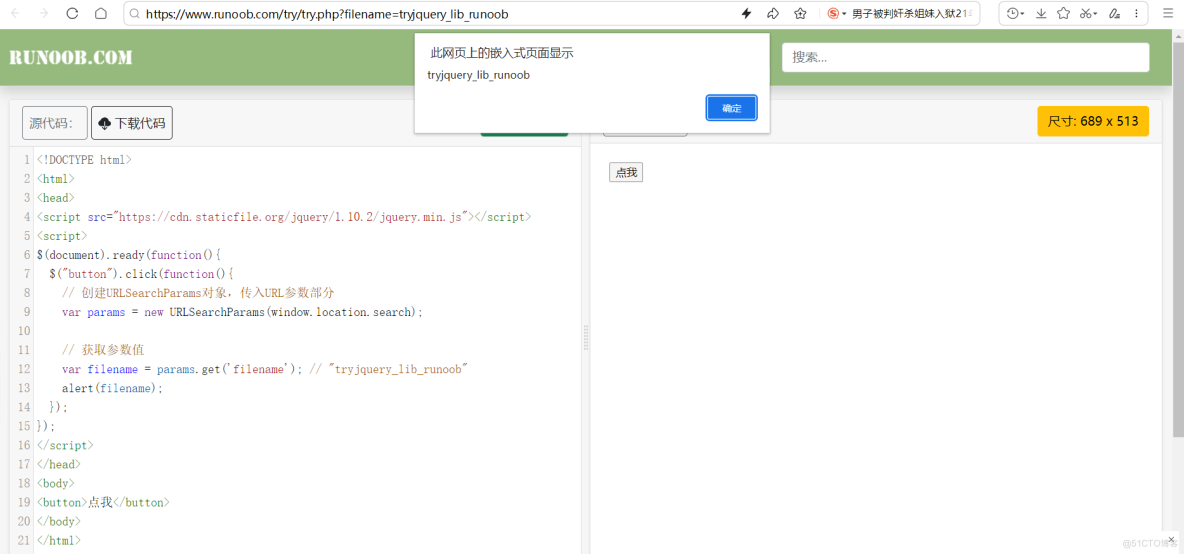
2、获取url参数
使用URLSearchParams对象
// 创建URLSearchParams对象,传入URL参数部分
var params = new URLSearchParams(window.location.search);
// 获取参数值
var filename = params.get('filename')服务器托管网; // "tryjquery_lib_runoob"
alert(filename);在上述代码中,window.location.search 返回URL的查询参数部分服务器托管网(即?后面的部分),然后使用URLSearchParams对象来解析参数。你可以使用get方法来获取指定参数的值。

手动解析URL字符串
// 获取完整的URL字符串
var url = window.location.href;
// 解析URL字符串获取参数部分
var paramsString = url.split('?')[1];
// 分割参数字符串为键值对数组
var paramsArray = paramsString.split('&');
// 遍历数组获取参数名和值
var params = {};
paramsArray.forEach(function(param) {
var keyValue = param.split('=');
var paramName = decodeURIComponent(keyValue[0]);
var paramValue = decodeURIComponent(keyValue[1]);
params[paramName] = paramValue;
});
// 获取参数值
var filename = params.get('filename'); // "tryjquery_lib_runoob"
alert(filename);在上述代码中,首先获取完整的URL字符串,然后使用split方法将参数部分与URL字符串分离开。
接下来,将参数字符串分割为键值对数组,并遍历数组将参数名和值存储在一个对象中。最后,可以通过参数名来访问参数值。
以上两种方法都可以用于获取URL地址栏中的参数值,你可以根据自己的需求选择其中一种。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
文章目录 背景 一、介绍 二、结构 三、数据库分表 1.垂直分表 2.水平分表 (1)主键自增 (2)取模 (3)雪花算法(主角登场) 总结 背景 需要选择合适的方案去应对数据规模的增长,以应对逐渐增长的访问压力和数据量。 数据库的扩展方式主要包括:业务分库、…

