前言
瑞数就不过多介绍了,算是国内 2 线产品中的天花板了。4 代其实难度不高,但要弄出来 确实挺费时间和耐心的。今天就简单来讲讲如何用补环境轻松的过瑞数。
本文首发链接为: https://mp.weixin.qq.com/s/WnScMVv3kmdlrFLjr-m3Pg
前言
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!此外出于某种原因。本章大部分调试会省略,仅简单说个大概
目标网站
aHR0cDovL3d3dy5mYW5nZGkuY29tLmNuL25ld19ob3VzZS9uZXdfaG91c2Vf服务器托管网ZGV0YWlsLmh0bWw=
瑞数 cookie 简介
官网: https://www.riversecurity.com

其余的自己看看官网介绍吧。
网站分析

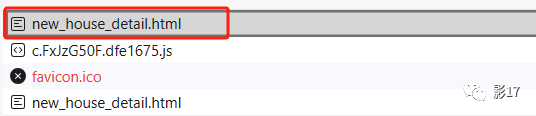
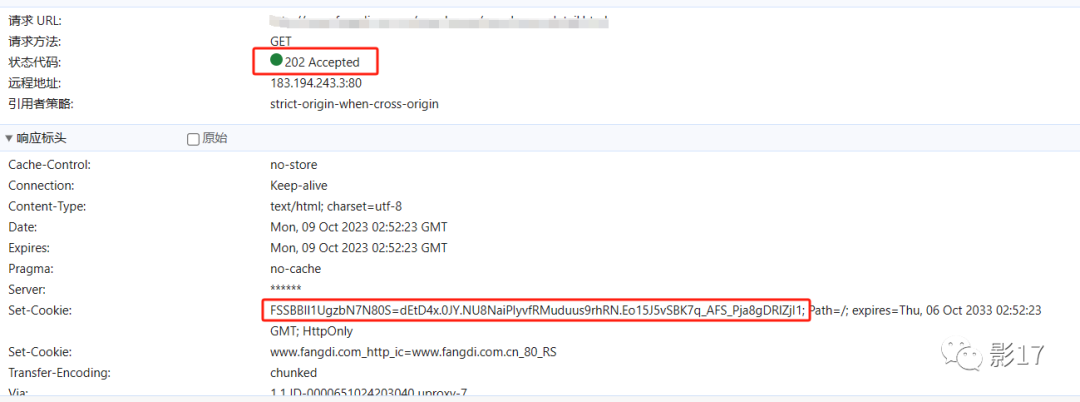
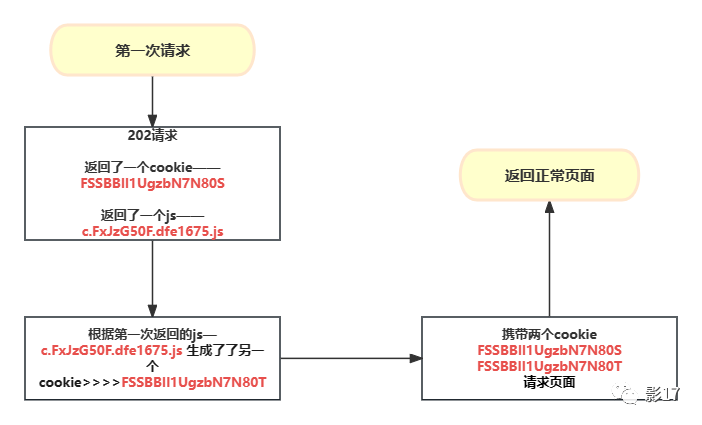
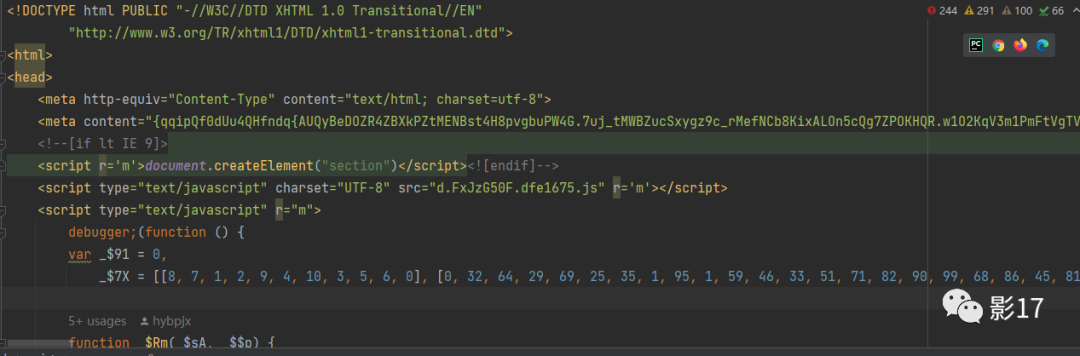
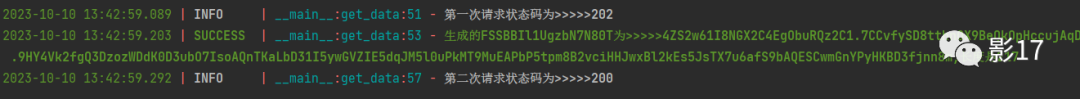
第一次 发起的请求 如下图

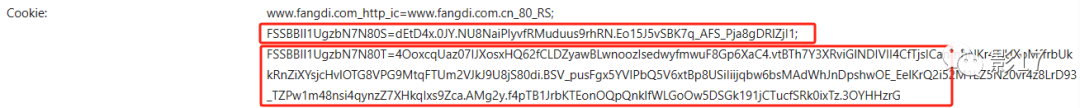
可见首先这是个 202 请求,其次他自返回了一个cookie: FSSBBIl1UgzbN7N80S。

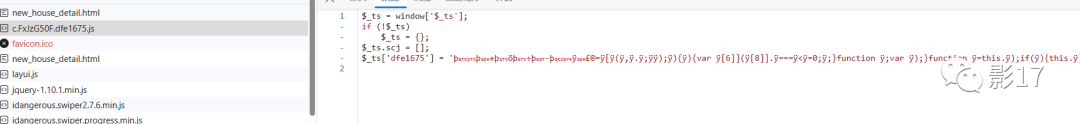
并且的话还生成了一个 js c.FxJzG50F.dfe1675.js。
第二次 new_house_detail.html

第二次需要携带第一次的请求 已经一个新的 cookie 才能返回正常的页面。如下图

逆向流程分析
其实 我觉得补环境和正常分析区别很大。
我们不需要了解瑞数中的真假 cookie。
只需要定义出一个函数,去接受和返回 docuement.cookie即可。
在正式分析以前。我们需要固定一份静态代码。因为瑞数的网站返回的内容每次都是动态的,不方便我们调试。后续我们把这份静态代码放到 node 里就能慢慢的去补了。

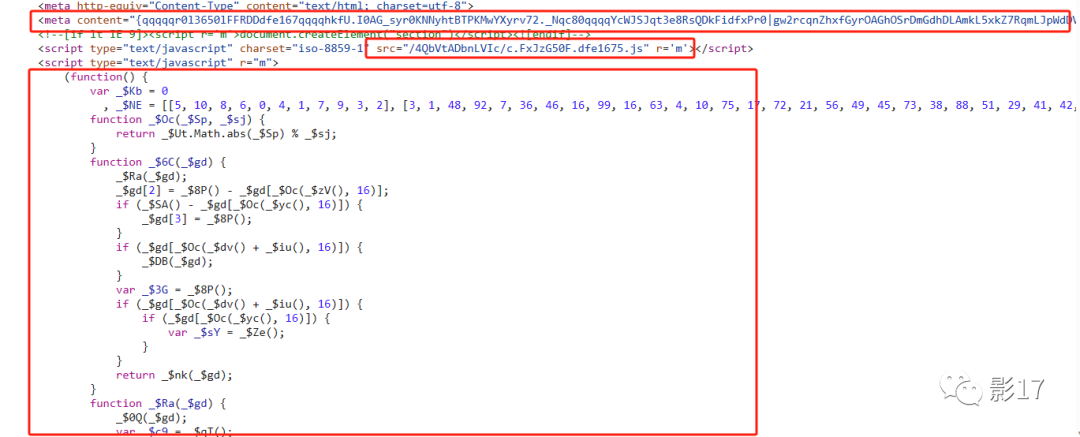
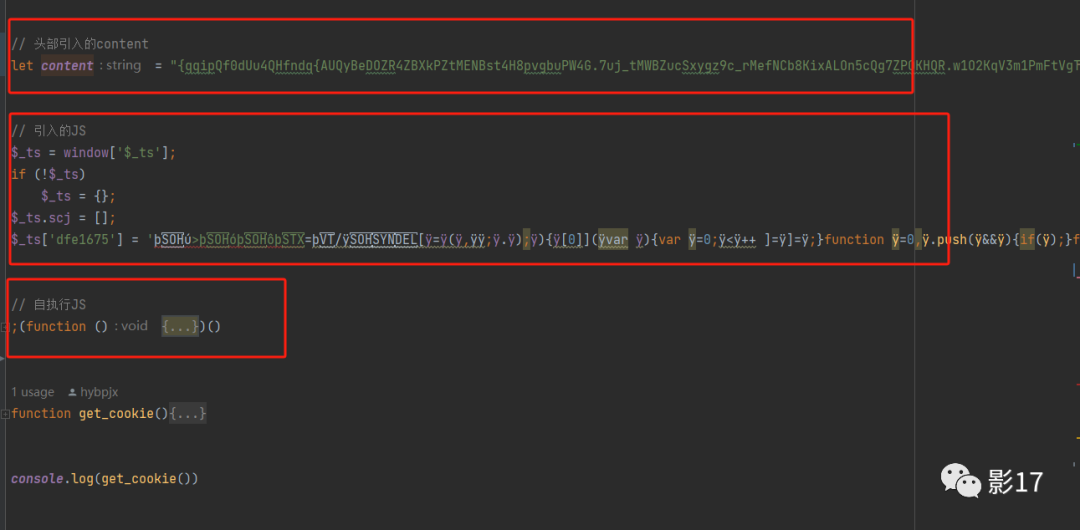
这里补环境的话需要四部分内容,如上图 红圈中圈中的三个。以及生成的虚拟机代码。这四部分代码可以生成FSSBBIl1UgzbN7N80T
这里简单说明一下他们的作用
- meta 服务器托管网标签中的内容:(即 content 中的内容)会在后续的 eval 中用得到
- 外链的 js :c.FxJzG50F.dfe1675.js这部分代码。下面的那个自执行函数会解密这个 js 从而生成虚拟机代码
- 自执行函数:解密外链 js。生成虚拟机代码。并且添加属性
- 生成的虚拟机代码。生成新的 cookie
我们需要把这三段代码,放到一个文件中
(生成的虚拟机文件不需要,他会自己生成的。)
补环境
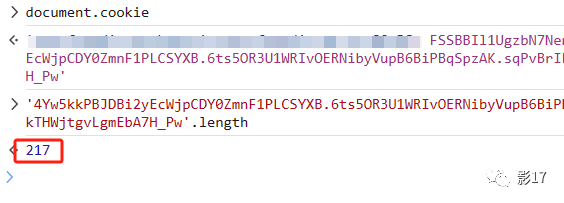
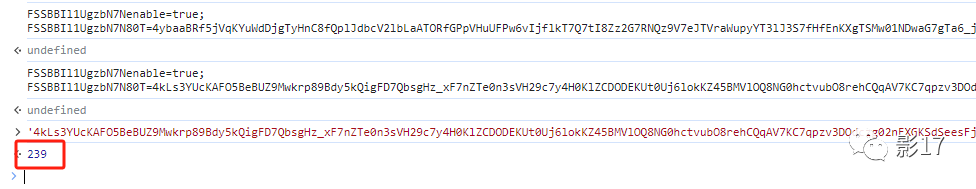
在此之前。我们看看正常页面返回给我们的 cookie 是啥样的。并且观察下长度是如何

我们在我们的代码头部增加两行代码,
document.getElementsByTagName = ...
(完整代码在微信公众号(https://mp.weixin.qq.com/s/WnScMVv3kmdlrFLjr-m3Pg))
直接放入浏览器中执行

发现图 9 成功生成了 cookie。但是好像长度怎么多了 22 位。这是怎么回事呢?
这里我猜测可能和网站的某些环境参数对应不上。因为我是用自定义页面打开且调试的。
自定义调试代码如下图所示

补环境的代码结构大概是这样的.如下图所示。

我们直接右击运行这个JS

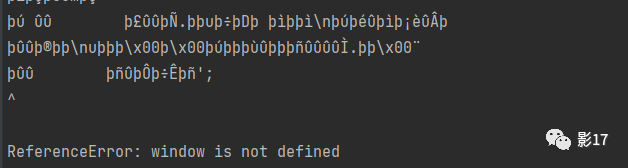
发现报了个 window is not defined 补上
window = gloabl;
然后继续运行
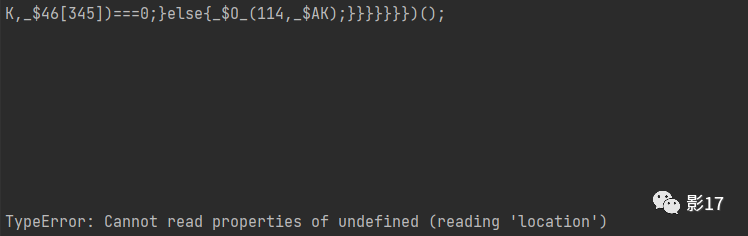
如下图所示 发现又报错了,好像是缺少了 location

那我们补上 location = {}(最好 copy 网站上的 location 全一些)
然后继续运行

然后发现还是如图 13 一样 报了没有location 这是怎么回事呢?
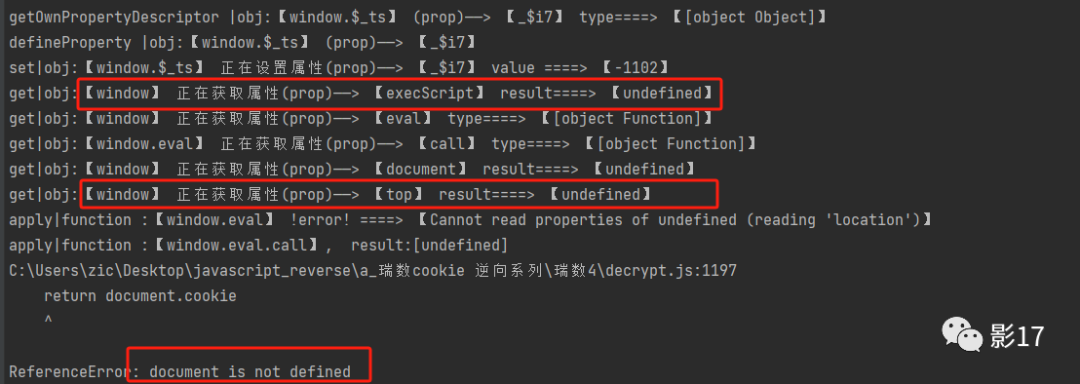
不要慌,此时我们挂上 proxy 代理来看看究竟是哪个对象上面没有location这个属性。

挂上代理对象。发现一切都好像明亮了起来。我们把这些对象都补上环境。顺便把 document 也挂上代理。
window = global;
window.top = window;
document = {};
继续运行

继续伪造
别问怎么去伪造,直接去原网站对比就行了。

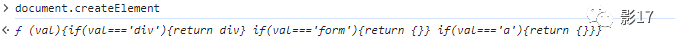
document.createElement = function (val){if(val==='div'){return div} if(val==='form'){return {}} if(val==='a'){return {}}}
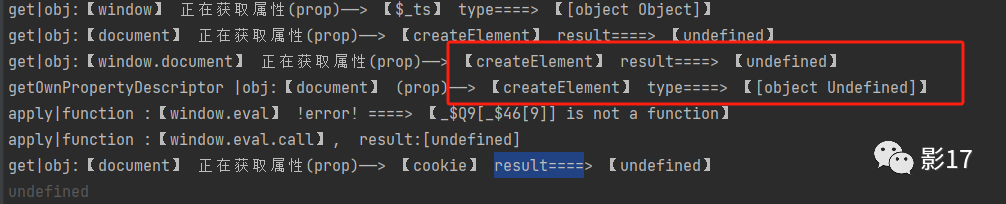
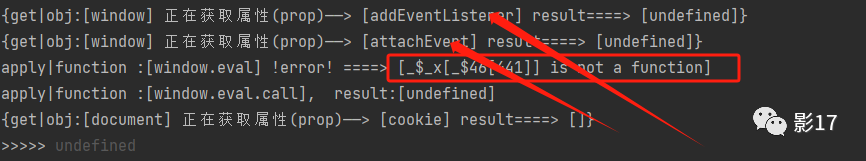
然后就很简单了。缺啥补啥。这里因为篇幅问题这里就不一一详解了。然后补全到这个地方 还会有个报错。报一个东西未定义。如下图

这里可以看到 报错内容是 _$x[$46[441]] is not a function
具体原因是因为addEventListener和attachEvent没有被定义。
所以我们简单补全一下。这里重点关注一个值 addEventListener、这个也是要补在 window 环境中的。这个方法的作用就是添加事件监听器。重写 very very 重要。但是在本章中不需要。只需要补全伪装成普通的函数即可
(完整代码在微信公众号(https://mp.weixin.qq.com/s/WnScMVv3kmdlrFLjr-m3Pg))
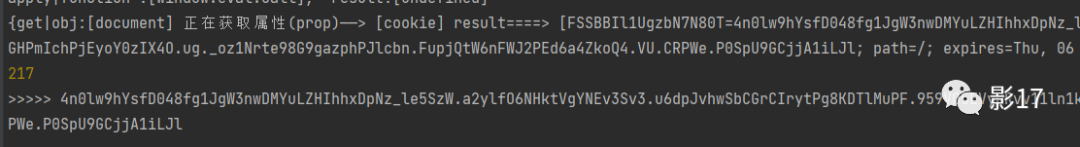
然后运行

然后发现 就成功了。并且长度也是 217。
对了,网站上还有个定时器,导致程序不会退出,且会报错。我们还需要把 setInterva这个方法给置空。
setInterval= function(){};
结果
我们放到 python 代码中运行。记得要替换掉动态代码。然后去运行。结果如下

结语
说实话。还是挺麻烦的。得多谢 流星Studio指点了一下。其实一旦学习了补环境框架,总体来说还是挺简单的。后续可能会出rs5代的补环境教程。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

