进度条可应用于许多业务场景,如任务完成进度、loading等等,是一种较为直观的表达元素。
常规用法

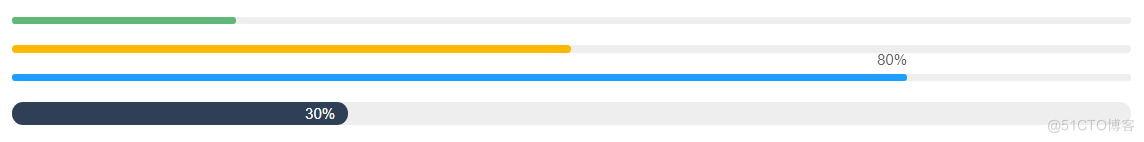
我们进度条提供了两种尺寸及多种颜色的显示风格,其中颜色的选值可参考:背景色公共类。基本元素结构如下
//注意进度条依赖 ele服务器托管网ment 模块,否则无法进行正常渲染和功能性操作
layui.use('element', function(){
var element = layui.element;
});
属性lay-percent:代表进度条的初始百分比,你也可以动态改变进度,详见:进度条的动态操作
正如上述你见到的,当对元素设置了class为layui-progress-big时,即为大尺寸的进度条风格。默认风格的进度条的百分比如果开启,会在右上角显示,而大号进度条则会在内部显示。
服务器托管,北服务器托管网京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: Python 潮流周刊#28:两种线程池、四种优化程序的方法
你好,我是猫哥。这里每周分享优质的 Python、AI 及通用技术内容,大部分为英文。本周刊开源,欢迎投稿。另有电报频道作为副刊,补充发布更加丰富的资讯。 产品推荐 Walles.AI 是一款适用于所有网站的浏览器插件,支持 GPT4 问答、ChatPDF、网…

