场景
Leaflet快速入门与加载OSM显示地图:
Leaflet快速入门与加载OSM显示地图_BADAO_LIUMANG_QIZHI的博客
在上面的基础上,怎样使用Leaflet.contextmenu插件实现地图上显示右键菜单效果如下

注:
博客:BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_-C#,SpringBoot,架构之路领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、插件地址
GitHub – aratcliffe/Leaflet.contextmenu: A context menu for Leaflet.
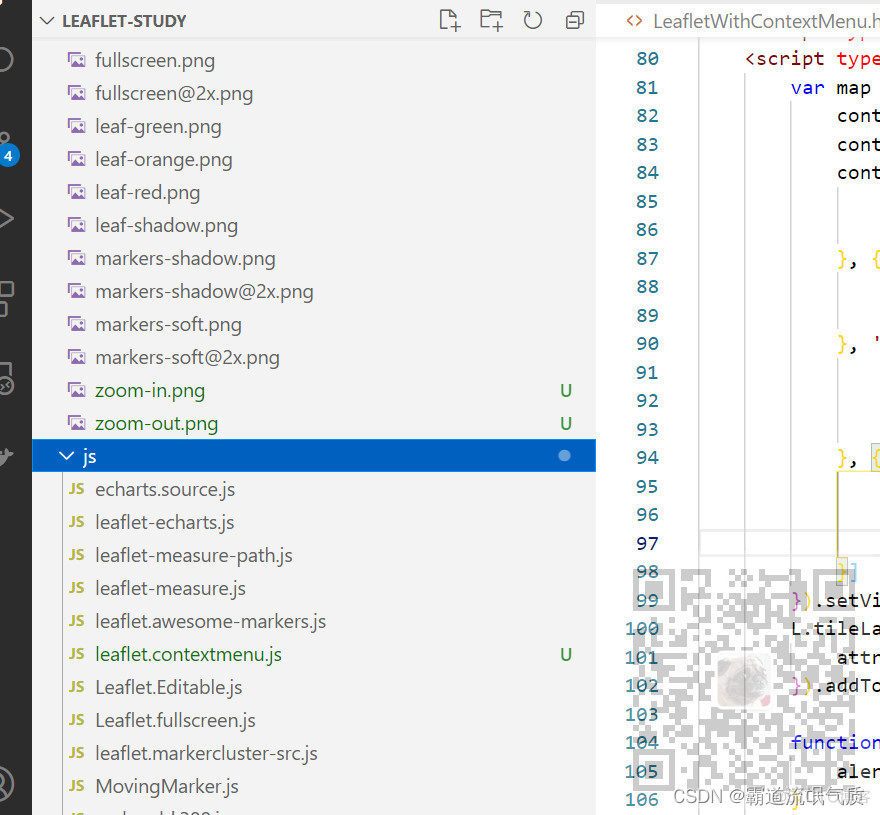
2、下载源码,引入所需要的leaflet.contextmenu.js文件和放大和缩小的图标文件zoom-in.png和zoom-out.png

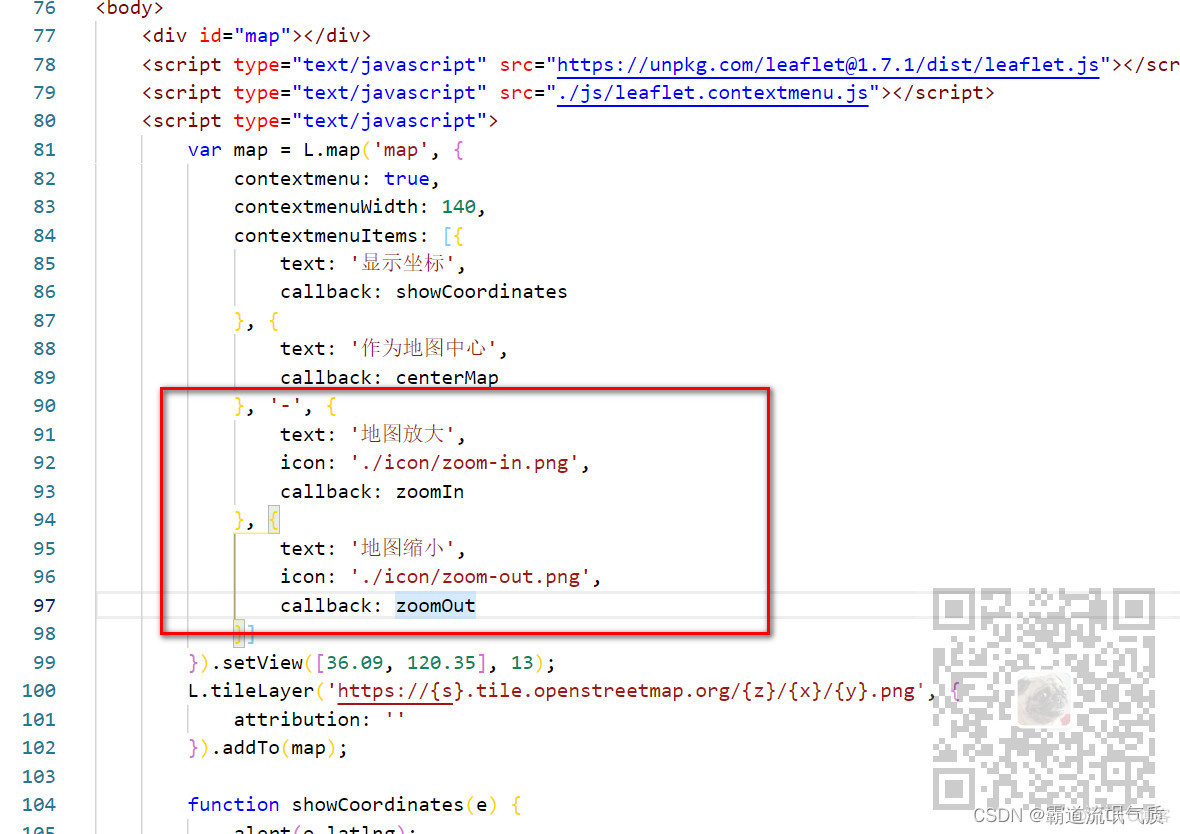
3、修改代码中显示放大缩小图片路径地址

4、完整示例代码
leaflet实现鼠标右键菜单
html,
body,
#map {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.leaflet-contextmenu {
display: none;
box-shadow: 0 1px 7px rgba(0, 0, 0, 0.4);
-webkit-border-radius: 4px;
border-radius: 4px;
padding: 4px 0;
background-color: #fff;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.leaflet-contextmenu a.leaflet-contextmenu-item {
display: block;
color: #222;
font-size: 12px;
line-height: 20px;
text-decoration: none;
padding: 0 12px;
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
cursor: default;
outline: none;
}
.leaflet-contextmenu a.leaflet-contextmenu-item-disabled {
opacity: 0.5;
}
.leaflet-contextmenu a.leaflet-contextmenu-item.over {
background-color: #f4f4f4;
border-top: 1px solid #f0f0f0;
border-bottom: 1px solid #f0f0f0;
}
.leaflet-contextmenu a.leaflet-contextmenu-item-disabled.over {
background-color: inherit;
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
}
.leaflet-contextmenu-icon {
margin: 2px 8px 0 0;
width: 16px;
height: 16px;
float: left;
border: 0;
}
.leaflet-contextmenu-separator {
border-bottom: 1px solid #ccc;
margin: 5px 0;
}
var map = L.map('map', {
contextmenu: true,
contextmenuWidth: 140,
contextmenuItems: [{
text: '显示坐标',
callback: showCoordinates
}, {
text: '作为地图中心',
callback: centerMap
}, '-', {
text: '地图放大',
icon: './icon/zoom-in.png',
callback: zoomIn
}, {
text: '地图缩小',
icon: './icon/zoom-out.png',
callback: zoomOut
}]
}).setView([36.09, 120.35], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: ''
}).addTo(map);
function showCoordinates(e) {
alert(e.latlng);
}
function centerMap(e) {
map.panTo(e.latlng);
}
function zoomIn(e) {
map.zoomIn();
}
function zoomOut(e) {
map.zoomOut();
}
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 目前可用的ChatGPT网站
chatgpt.qdymys.cn
gpttalk
chatgpt-cn.co
bing.com
总结本文意在整理可用gpt-3.5、gpt-4.0等网站。 本文主要是方便自己翻阅,如对您也有所帮助,不胜荣幸~ 文章目录 chatgpt.qdymys.cn gpttalk chatgpt-cn.co bing.com 总结 chatgpt.qdymys.cn …

