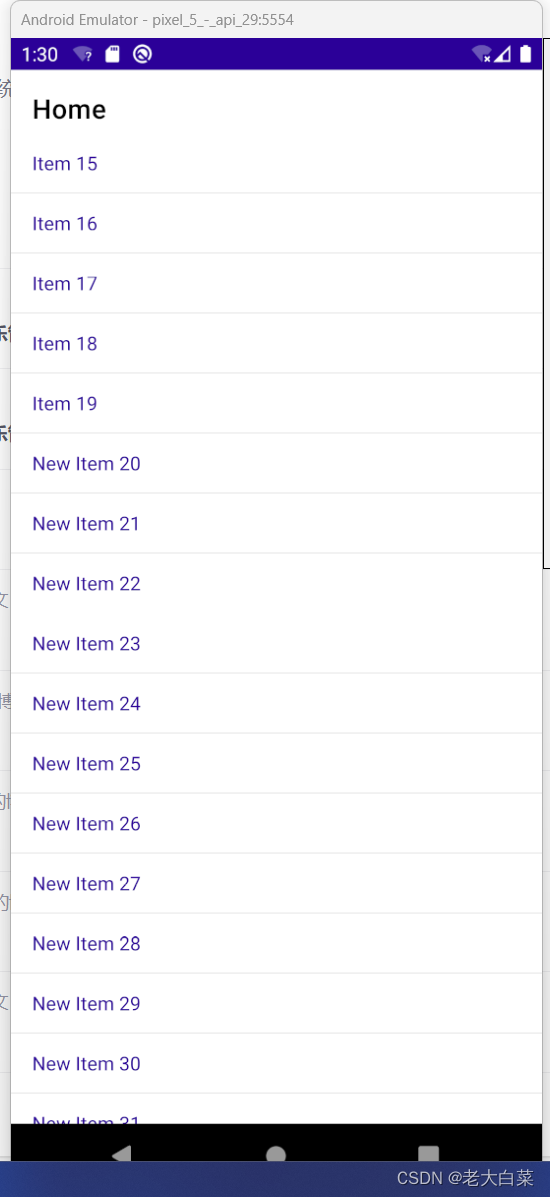
效果如图:
MainPage.xaml.cs:
using System;
using System.Collections.ObjectModel;
using System.Threading.Tasks;
using Microsoft.Maui.Controls;
using Microsoft.Maui.Controls.Xaml;
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace fenye
{
// 标记 XAML 编译选项
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial 服务器托管网class MainPage : ContentPage
{
// 数据源,用于存储列表项的集合
private ObservableCollectionstring> _items;
// 是否正在刷新的标志
private bool _isRefreshing;
// 构造函数,初始化页面
public MainPage()
{
InitializeComponent();
BindingContext = this;
// 初始化数据源并填充一些初始数据
_items = new ObservableCollectionstring>();
for (int i = 0; i string> Items => _items;
// 是否正在刷新的属性,并使用 SetProperty 方法实现属性更改通知
public bool IsRefreshing
{
get => _isRefreshing;
set => SetProperty(ref _isRefreshing, value);
}
// 刷新命令,绑定到下拉刷新控件
public Command RefreshCommand => new Command(async () => await OnRefresh());
// 下拉刷新事件处理方法
private async Task OnRefresh()
{
// 开始刷新
IsRefreshing = true;
// 模拟异步操作(例如,从网络加载数据)
await Task.Delay(2000);
// 在主线程上更新 UI
await MainThread.InvokeOnMainThreadAsync(() =>
{
// 添加新的列表项
for (int i = 0; i
{
// 添加更多新的列表项
for (int i = 0; i T>(ref T backingStore, T value,
[CallerMemberName] string propertyName = "",
Action onChanged = null)
{
if (EqualityComparerT>.Default.Equals(backingStore, value))
return false;
backingStore = value;
onChanged?.Invoke();
OnPropertyChanged(propertyName);
return true;
}
}
}
xaml
ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://schemas.microsoft.com/dotnet/2021/maui/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
BackgroundColor="{DynamicResource PageBackgroundColor}"
x:Class="fenye.MainPage">
RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
StackLayout Margin="10">
ListView I服务器托管网temsSource="{Binding Items}"
ItemAppearing="OnItemAppearing">
ListView.ItemTemplate>
DataTemplate>
TextCell Text="{Binding .}" />
DataTemplate>
ListView.ItemTemplate>
ListView>
StackLayout>
RefreshView>
ContentPage>
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
欢迎关注公众号【11来了】,及时收到 AI 前沿项目工具及新技术的推送! 在我后台回复 「资料」 可领取编程高频电子书! 在我后台回复「面试」可领取硬核面试笔记! 数据库面试实战 数据库方面也是面试中的基础知识,基本上都是必问的,其中索引、事务更是 重中之重!…

