@TOC
点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
1.初始化项目
在D盘新建一个文件夹,文件夹命名为api

将文件夹拖拽到vscode上面进行打开

新建一个终端

输入 npm init -y,初始化包管理工具


输入npm i express,安装express框架


新建一个app.js作为入口文件,然后写上初始语句
// 导入express模块
const express = require('express')
// 创建 web 服务器
const app = express()
// 启动 web 服务器,指定本地地址以及端口号
app.listen(8082, () => {
console.log('web server running at http://127.0.0.1:8082')
})2.配置跨域
终端输入npm 服务器托管网i cors,下载cors中间件

在app.js中输入代码进行使用
// 导入cors中间件
const cors=require('cors')
// 将cors注册为全局中间件
app.use(cors())3.开始编写API
3.1准备
新建2个文件夹
一个用来存放路由模块router
一个用来存放路由处理函数router_make

以编写用户相关的API作为例子进行学习,在这部分你可以任意替换成其他你想写的相关路由
在路由模块router和路由处理函数router_make下新建一个js文件,用于存放关于用户的API user.js
编程思路是:调用API时从后端服务的入口文件app.js进行访问-》然后根据路径去访问路由中相对应的API->对应的API调用其路由处理函数
3.2路由处理函数router_make下的user.js
//在这里定义和用户相关的路由处理函数
//注册用户的处理函数
exports.regUser=(req,res)=>{
res.send('reguser OK')
}
//登录用户的处理函数
exports.login=(req,res)=>{
res.send('login OK')
}3.3路由模块router下的user.js
//导入框架,创建路由对象,编写路由接口
//在路由组件编写好接口之后需要到app.js里去进行引用
const express=require('express')
//创建路由对象
const router =express.Router()
//导入用户路由处理函数模块
const userHandler=require('../router_make/user')
//注册新用户
router.post('/reguser',userHandler.regUser)
//登录
router.post('/login',userHandler.login)
//抛出路由对象
module.exports=router3.4入口文件app.js里面去新增这段代码
//导入并注册用户路由模块
const userRouter=require('./router/user')
app.use('/api',userRouter)3.5启动项目进行测试
在写完之后打开终端启动运行项目node .app.js

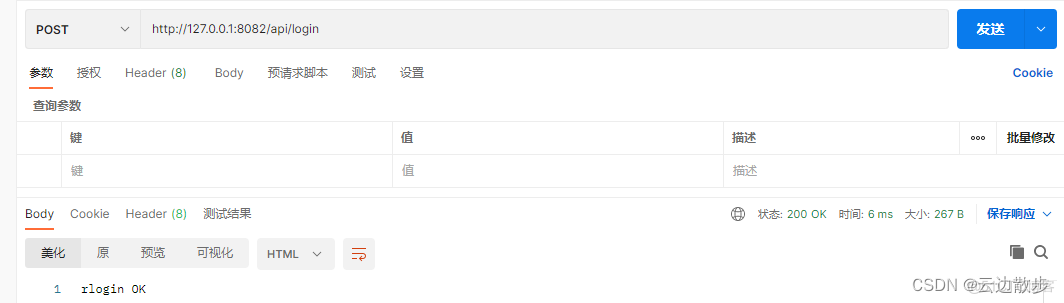
使用postman进行测试本地接口

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 阿里云AnalyticDB基于Flink CDC+Hudi实现多表全增量入湖实践
湖仓一体(LakeHouse)是大数据领域的重要发展方向,提供了流批一体和湖仓结合的新场景。阿里云AnalyticDBforMySQL基于ApacheHudi构建了新一代的湖仓平台,提供日志、CDC等多种数据源一键入湖,在离线计算引擎融合分析等能力。本文将主要…

