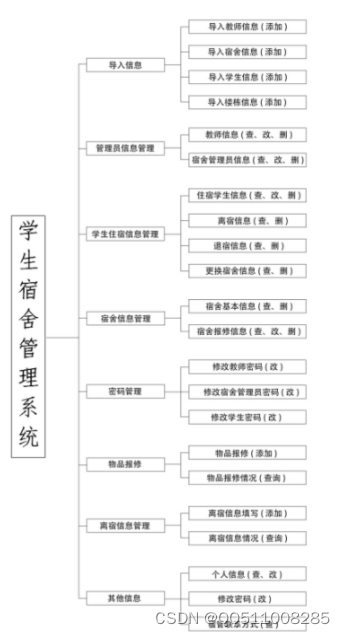
可将教师信息、宿管信息、学生信息、楼栋信息等输入到系统中。只有管理员才能录入相关的资料,按照提示,输入相应的资料,而“导入”则可以通过上传档案,导入成功后,相应的寝室就会相应的减少。在录入大楼的时候,随着计算机和互联网的飞速发展,各类电子信息的处理方式对人类的日常活动产生了深远的影响。随着大学数量的不断增长,大学的高密度经营也开始对传统的管理模式提出了新的要求
登陆后可以在首页上按“安全退出”键,若您在登陆时已选择了“自动登陆”,则该自动登陆将无效。
论文对整个系统的开发过程进行了详细的介绍,3.2.3 管理员信息管理
管理员信息的管理主要由两个方面组成:一是管理人员信息,二是管理员信息。只有管理员才能对其进行查询、修改和删除。本系统能够实现宿舍管理人员对学员的输入、修正,以及准确地查询。查询资料可以按工作号码来查询,有关宿舍也可以按楼层编号进行询问。。所以,发展高校学生宿舍楼的管理是必然趋势。系统会自动生成相应的宿舍楼。如果已经有一个导入的使用者,或者输入的资讯不规范,不符合条件,将导致汇入的错误。
说明了利用这个软件可以有效地提高对宿舍的工作效率,实时掌握宿舍状况,并对宿舍进行有效的监控。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概服务器托管网况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
以 B/S为基础,系统分为管理员和学生两大部分。管理员可以对下级管理员、学生、宿舍等相关信息进行增、删、改、查操作,而宿舍管理员只能进行和工作有关的操作,在宿学生可以填写和查询离宿、报修信息,查询和更改自己的一些信息。具体的精炼函数运用,则是在前面的控制中,按照角色的特点进服务器托管网行显示。在宿的同学可以更改自己的一些个人资料,可以向寝室报告和询问寝室内的东西,可以在离开寝室前填好自己的住处资料,可以更改自己的账号,也可以查阅寝室的资料。
3.2.1 登录及退出
管理员包括系统管理员和教师管理员;学生包括住宿学生、离校学生。如果是未登录的,那么登录页面就会自动切换到登录页面,由使用者根据自己的身份输入帐号、密码进行登录,如果帐号、密码、验证码都确认无误,就可以登录。


服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
用elementui Drawer组件封装一个Drawers抽屉弹窗组件,里面新增了一些属性,例如框的宽度等 红色为Drawers组件 子组件Drawers export default { props: { size: “”, visible: { type…

