背景介绍
最近学习OpenHarmony应用开发, SDK版本是3.2.9.2 Beta4,IDE版本是3.1.0.200。参考官方文档,做了个Demo应用,调试、运行非常顺利。启动应用后,状态栏和导航栏占用的高度过高,显得很奇怪,尝试修改一下系统应用。
摸石头过河
因为没做过移动端开发,最初以为状态栏和导航栏是由Launcher控制的,从示例中找了个launcher,按照文档进行编译,放在设备上怎么也起不来,Google查了半天,最后发现该版本中文档描述不全,参考最新版本文档进行编译,运行成功。
有了经验之后,使用系统Launcher进行编译,报了一堆错误,哪里报错改哪里,修改完之后编译成功,因为是系统应用,不能使用自动签名。根据官方提供的签名方式进行签名,放到设备中无法显示应用中心和Dock。
看了系统Launcher代码,感觉状态栏和导航栏并不是由Launcher控制的,又下载了系统SystemUI代码,编译时也有几个报错,不知道怎么解决,后来发现下载的代码不对,应该从分支中选择版本,从标签中选择的版本代码可能不全或者有问题。
编译安装
替换系统应用方法:
// 获取系统目录读写权限
hdc shell "mount -o remount,rw /"
// 拷贝应用到SystemUI目录
hdc file send phone_statusbar-phone_entry-default-signed.hap /system/app/com.ohos.systemui/SystemUI-StatusBar.hap
// 应用放在/data目录下,删除/data目录下的所有文件,系统会重新安装系统应用。
hdc shell "rm -rf /data/*"
// 重启设备
hdc shell reboot
1.系统应用签名
-
环境
SDK:Beta4,代码:Beta4
-
现象
系统应用无法使用自动签名。
-
解决方案
参考链接:系统应用签名,我使用的是标准签名。
下载
material文件夹、OpenHarmony.p12文件、OpenHarmonyApplication.pem文件,放在signature目录下,修改项目中的build-profile.json5文件,添加以下信息,重新编译即可。"products": [ { "name": "default", "signingConfig": "default" } ], "signingConfigs": [{ "name": "default", "material": { "storePassword": "00000016D9DCF063F0FC4BBD0E7FE1E3B06A67C07BECE1BDD4E2A3EFDAE20F890810EC02AA2A", "certpath": "signature/OpenHarmonyApplication.pem", "keyAlias": "OpenHarmony Application Release", "keyPassword": "00000016FD3897FD4C46940ED39FFC652872B7B18BEDCCA07400A6EBEE307C9C41B96DB6B64D", "profile": "signature/systemui.p7b", "signAlg": "SHA256withECDSA", "storeFile": "signature/OpenHarmony.p12" } }]
2.SystemUI编译报错(SDK问题)
-
环境
SDK:Beta4,代码:Beta4
-
现象
编译报错,信息如下:
> hvigor ERROR: Failed :phone_statusbar:default@CompileArkTS... > hvigor ERROR: Tools execution failed. ArkTS:ERROR File: /xxx/applications_systemui-OpenHarmony-3.2-Beta4/features/batterycomponent/src/main/ets/default/batteryModel.ts:16:25 Cannot find module '@ohos.batteryinfo' or its corresponding type declarations. Module not found: Error: Can't resolve 'bundle/extensionAbilityInfo' in '/xxx/applications_systemui-OpenHarmony-3.2-Beta4/common/src/main/ets/plugindatasource' Module not found: Error: Can't resolve 'bundle/extensionAbilityInfo' in '/xxx/applications_systemui-OpenHarmony-3.2-Beta4/common/src/main/ets/plugindatasource/common' Module not found: Error: Can't resolve 'bundle/metadata' in '/xxx/applications_systemui-OpenHarmony-3.2-Beta4/common/src/main/ets/plugindatasource/common' -
排查
查看API发现
bundle目录下没有extensionAbilityInfo和metadata文件,而bundleManager中有这两个文件。 -
解决方案
在报错的地方将
bundle/extensionAbilityInfo改为bundleManager/extensionAbilityInfo,bundle/metadata改为bundleManager/metadata,编译通过。 -
环境
SDK:Beta2,代码:Beta4
-
现象
编译报错,信息如下:
> hvigor ERROR: Failed :pc_statusbar:default@CompileArkTS... > hvigor ERROR: Tools execution failed. ETS:ERROR File: /xxx/applications_systemui-OpenHarmony-3.2-Beta4/features/batterycomponent/src/main/ets/default/batteryModel.ts:16:25 Cannot find module '@ohos.batteryInfo' or its corresponding type declarations. -
排查
api中info的i为小写,而文件中导入包的时候是大写I

-
解决方案
将
batteryModel.ts文件中大写I改为小写i,即可编译成功,如下:import BatteryInfo from "@ohos.batteryinfo";
3.SystemUI应用安装失败
-
环境
SDK:Beta4,代码:Beta4
-
现象
替换状态栏应用后,状态栏消失
-
排查
使用bm命令手动安装应用报错:
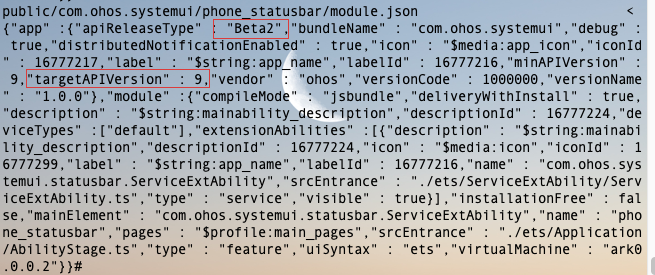
手动安装应用 bm install -p /system/app/com.ohos.systemui/SystemUI-Status.hap -u 0 // 报错信息 error: failed to install bundle. error: install releaseType not same报错信息意思是设备中SystemUI中SDK版本与我自己编译的SystemUI SDK版本不一致,查看一下设备中SystemUI的SDK版本:
hdc shell cat /data/app/el1/bundle/public/com.ohos.systemui/phone_statusbar/module.json
-
解决方案:
系统中使用的是SDK Beta2,而我编译使用的是SDK Beta4,所以需要将SDK切换到Beta2版本(Beta2编译Beta4版本代码也会有问题,参考:SystemUI编译报错(SDK问题))。
4.安装导航栏后状态栏消失
-
环境
SDK:Beta4,代码:Beta2
-
现象
单独安装状态栏正常,安装导航栏后状态栏消失
-
排查
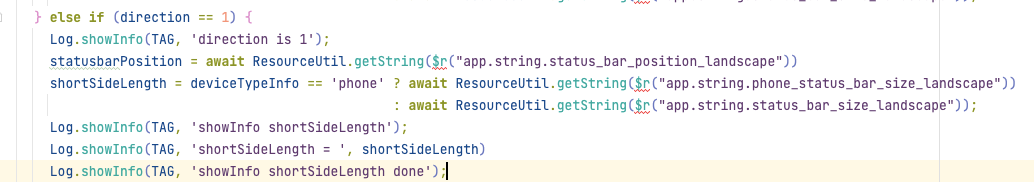
查看状态栏日志,发现有很多日志没有打出来,追踪了一下,定位到
features/statusbarcomponent/src/main/ets/com/ohos/common/StatusBarConfiguration.ts文件中,发现卡在这里
status_bar_size_landscape搜索一下这个字段,发现base/element/string.json文件中存在该字段,zh_CN/element/string.json文件中不存在该字段。(zh_CN/element/string.json添加字段后状态栏正常显示,是什么原因不清楚) -
解决方案
product/phone/statusbar/src/main/resources/zh_CN/element/string.json文件中添加以下内容:{ "name": "status_bar_size_portrait", "value": "16" }, { "name": "status_bar_size_landscape", "value": "16" }, { "name": "phone_status_bar_size_portrait", "value": "16" }, { "name": "phone_status_bar_size_landscape", "value": "16" },
定制化开发
经过摸索,状态栏和导航栏布局在窗口管理中控制,可以修改模块下的ServiceExtAbility.ts文件来自定义实现,也可以修改配置文件resources/zh_CN/element/string.json中的以下字段,来控制状态栏和导航栏的高度(这里高度不能加单位,按照官网文档的说法默认使用的VP单位)。
{
"name": "nav_bar_size_portrait",
"value": "26"
},
{
"name": "nav_bar_size_landscape",
"value": "26"
},
{
"name": "status_bar_size_portrait",
"value": "16"
},
{
"name": "status_bar_size_landscape",
"value": "16"
},
总结
做普通应用Demo上手容易,ArkTS做页面布局方便,使用组件点点点即可得到想要的样式。因为使用的是Beta版本,修改SystemUI过程中遇到很多坑,比如编译报错,应用安装失败,应用消失等问题,在Google上基本搜不出来解决方案,只能在官方文档、51CTO社区、华为开发者联盟上搜索、提问来解决。像是安装导航栏后状态栏消失问题,解决起来很容易,但是寻找解决方法要花很长时间,这也是写这篇文章的原因,希望可以帮助开发者解决问题,同时也希望OpenHarmony社区能够建立起来,为开发者答疑解惑。
最后,感谢Haoc_小源同学的帮助,感谢TiZizzz的OpenHarmony应用签名 – 系统应用签名文章。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

