大家好,我是 Kagol,OpenTiny 开源社区运营,TinyVue 跨端、跨框架组件库核心贡献者,专注于前端组件库建设和开源社区运营。
前面给大家介绍了 OpenTiny 快速创建 Vue Admin 后台管理系统和一套代码同时在 Vue2 Vue3 中使用。
- 一个 OpenTiny,Vue2 Vue3 都支持!
- 🎊 这个 OpenTiny 开源项目的 CLI 可太牛了,两行命令创建一个美观大气的 Vue Admin 后台管理系统,有手就会,连我的设计师朋友都学会啦啦
本文将给大家介绍 OpenTiny 的一些特色组件。
业界组件库有的组件,OpenTiny 也都有,业界组件库没有的组件,OpenTiny 也有。
从组件数量来说,OpenTiny 比业界主流的 Element Plus 和 Ant Design 都多,足足有 70 个组件。
有不少是业界组件库都没有的特色组件。
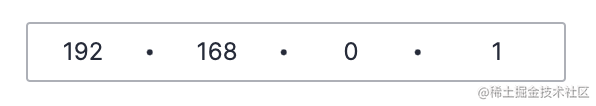
IpAddress IP 输入框
IpAddress 组件是一个很有“云服务特色”的组件,我们可以用它来很方便地输入 IP 地址。
它主要支持以下特性:
- 输入满 3 位自动跳到下一段号码
- 只读态
- 禁用态
- 设置尺寸
- 自定义分隔符
看着非常简单,但是很实用!欢迎体验 👏

IpAddress 组件:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/ip-address
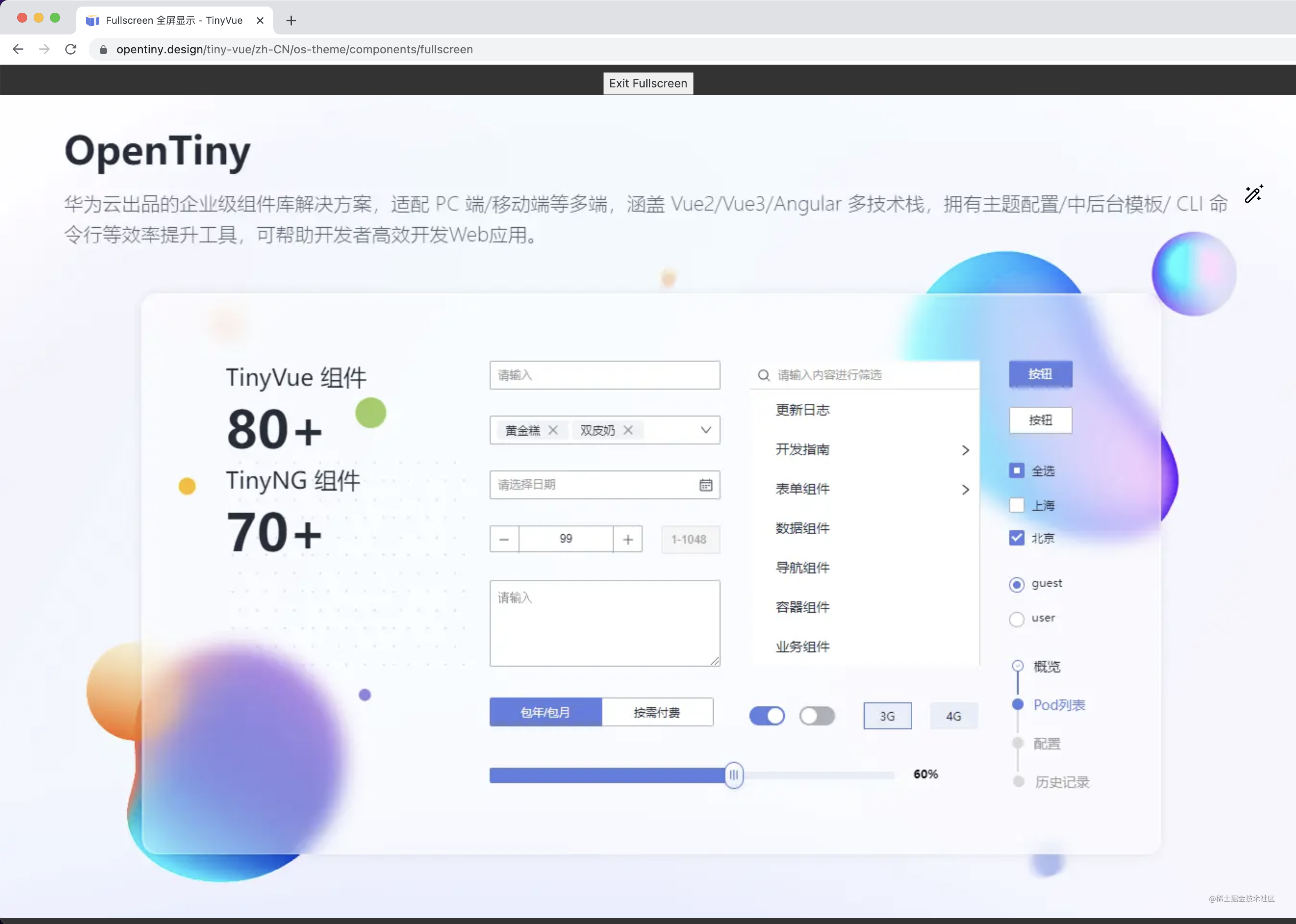
Fullscreen 全屏
Fullscreen 全屏组件看着功能也很简单,却非常实用。
它主要分成两种模式:
- pageOnly 普通全屏,只在浏览器窗口内的全屏
- teleport 沉浸式全屏,充盈整个电脑屏幕的全屏
除此之外,Fullscreen 还支持以下特性:
- 同时支持组件式和函数式两种使用方式
- 按 ESC 退出全屏
- 设置 zIndex 层级
普通全屏

沉浸式全屏

Fullscreen 组件:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/fullscreen
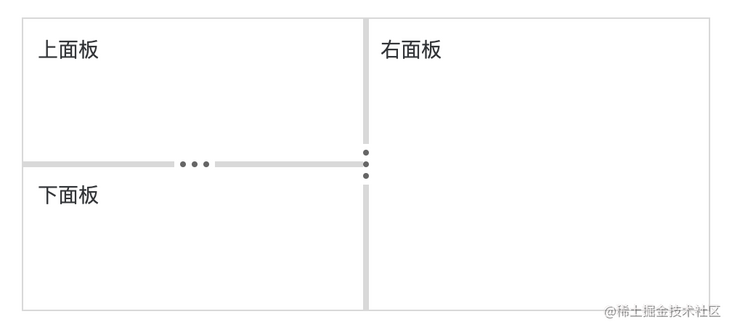
Split 面板分割
Split 面板分割也是一个很有用的布局组件,常用于将一片区域,分割为可以拖拽调整宽度或高度的两部分区域。
主要支持以下特性:
- 横向和纵向两种分割类型
- 设置宽高阈值
- 自定义分隔器
- 嵌套使用

支持纵向分割

值得一提的是,Split 还支持嵌套使用,从而给页面动态布局调整带来了更多可能和灵活性。

Split 组件:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/split
Calendar 日历
Calendar 组件是按照日历形式展示数据的容器。
主要支持以下特性:
- 年/月两种显示模式
- 自定义日期单元格
- 添加日程事件
- 自定义工具栏

Calendar 组件:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/calendar
Crop 图片裁切
Crop 组件主要用于图像裁切,基于 cropperjs,支持非常丰富的功能。
- 可预览
- 支持 JPG 和 PNG 格式
- 浏览图像可以手动调整选择头像区域

Crop 组件:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/crop
说得再多,不如亲自体验下,OpenTiny 的更多特色组件,等你来探索!
https://opentiny.design/tiny-vue
联系我们
如果你对我们 OpenTiny 的开源项目感兴趣,欢迎添加小助手微信:opentiny-official,拉你进群,一起交流前端技术,一起玩开源。
OpenTiny 官网:https://opentiny.design/
OpenTiny 仓库:https://github.com/opentiny/
Vue 组件库:https://github.com/opentiny/tiny-vue(欢迎 Star 🌟)
Angular 组件库:https://github.com/opentiny/ng(欢迎 Star 🌟)
CLI 工具:https://github.com/opentiny/tiny-cli(欢迎 Star 🌟)
往期文章推荐
- 历史性的时刻!OpenTiny 跨端、跨框架组件库正式升级 TypeScript,10 万行代码重获新生!
- 一个 OpenTiny,Vue2 Vue3 都支持!
- 🎊 这个 OpenTiny 开源项目的 CLI 可太牛了,两行命令创建一个美观大气的 Vue Admin 后台管理系统,有手就会,连我的设计师朋友都学会啦啦
- 老板:你为什么要选择 Vue?
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

