OPPO桌面有
3*5、3*6、4*5、4*6、5*5、5*6等布局,随着布局不同,组件大小也会发生改变;不同型号手机分辨率不同,组件大小也不一致。这就要求组件内容做到自适应。
说明
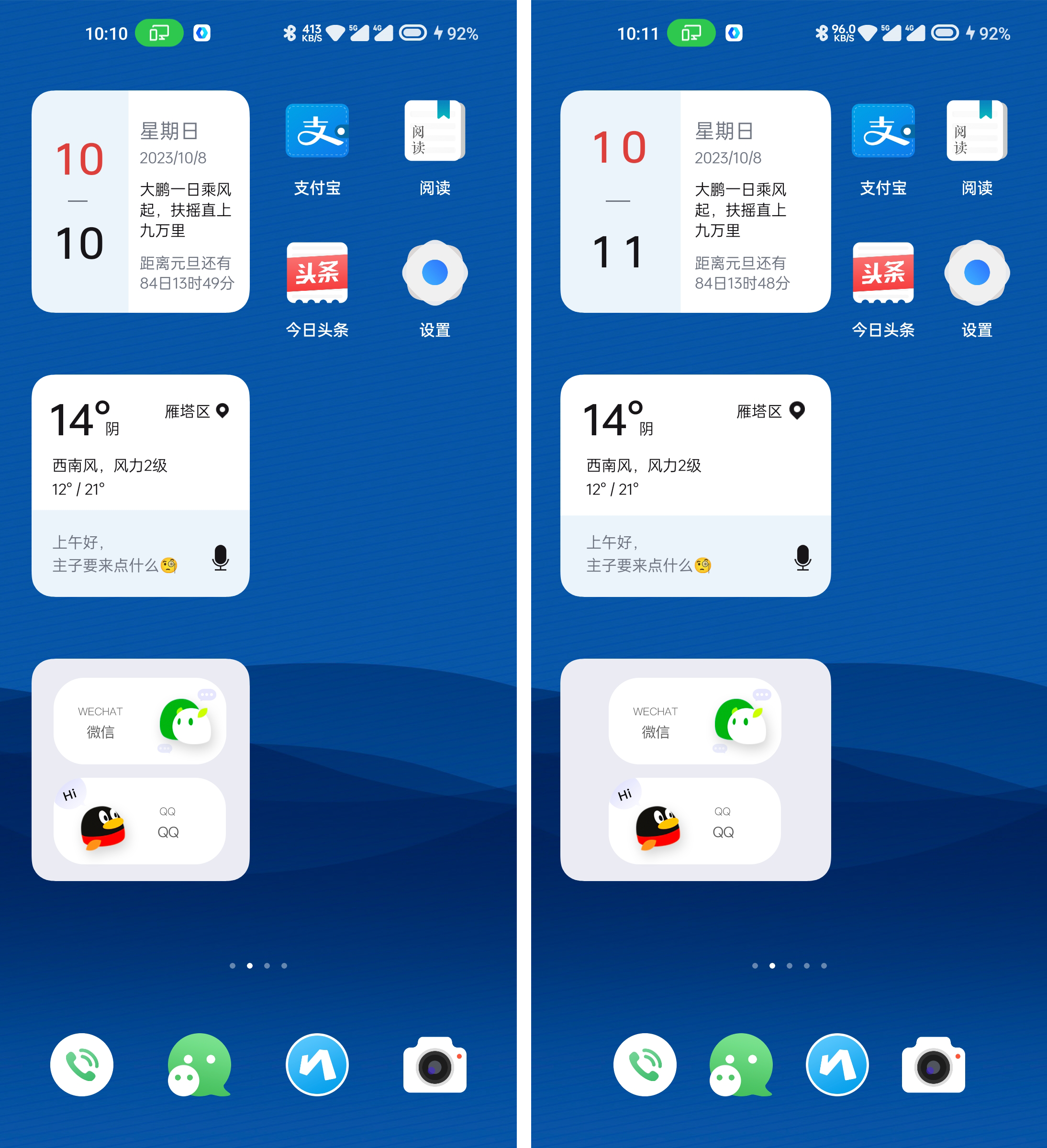
OPPO主题组件自适应有两种表现方式,如下图所示。可以很明显的看到,第一种是根据宽高等比例缩放内容,第二种是固定内容在中间。

1. 组件内容根据宽高等比例缩放
我们的设计宽高以450为基准,计算实际宽高和设计宽高的比率,然后在代码实现上用 元素设计位置(x,y) x 比率 + 设计宽高 x 比率,就可以实现内容根据宽高等比例缩放;此外还可以配合使用 实际宽高 x 百分比 的方服务器托管网式。示例如下:
2. 固定内容在中间
已知设计稿的尺寸是450,判断实际尺寸 #view_width 大于 450+75 的时候就内容居中。
+75 是 oppo圆角;一定要大于 +75的原因是自己做的背景避免被系统裁剪,那么我们实际制作的时候就可以使用整体宽服务器托管网度缩减一点、高度缩减一点的写法,即 #view_width-(450 +75) > 0 使用,示例如下:
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

