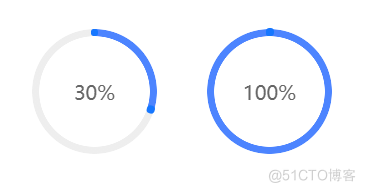
效果图

实现过程分析
简要说明
- 本文主要以 TypeScript + React 为例进行讲解,demo 中使用到了 sass, 但用法相对简单, 不影响理解
HTML DOM 元素说明
20%
- g-progress-wrap 包裹 progress, 所有的内容都在这里面
- g-progress 主要的区域
- 为了保证圆环有圆角效果 g-circle 内的有 2 个小圆, 放置到圆环的开始和结尾
- g-text 放置文字区域
上面已经介绍了 html, 因为主要的处理都在css, 所以接下来只说 css
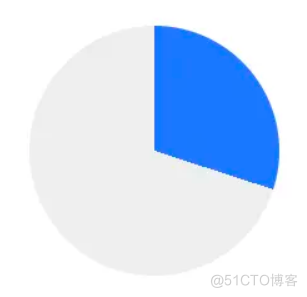
第一步, 实现一个圆
.g-progress {
wi服务器托管网dth: 100px;
height: 100px;
border-radius: 50%;
background: conic-gradient(#1677ff 0, #1677ff 108deg, #eeeeee 108deg, #eeeeee 360deg);
}
- border-radius: 50%; 实现圆形
- 使用 background 实现背景颜色
- conic-gradient 创建了一个由渐变组成的图像,渐变的颜色变换围绕一个中心点旋转
- 当角度为 0 – 108deg 时, 颜色为: #1677ff; 当角度为 108deg – 360deg 时, 颜色为: #eeeeee;
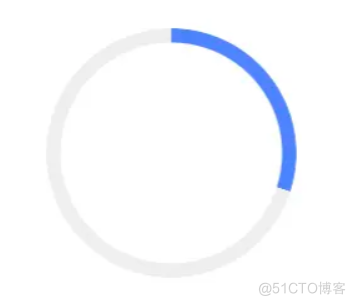
第二步, 实现圆环效果
.g-progress {
/* 新增代码 */
/* mask: radial-gradient(transparent, transparent 44px, #000 44.5px, #000 100%); */
-webkit-mask: radial-gradient(transparent, transparent 44px, #000 44.5px, #000 100%);
}
- 通过使用
mask属性, 隐藏 中间区域的显示 - radial-gradient 创建一个图像,该图像由从原点辐射的两种或多种颜色之间的渐进过渡组成
- 当为 0 – 44px 时, 颜色为: transparent; 当为 44px – 100% 时, 颜色为: #000;
- 设置为 transparent 时, transparent 的区域的颜色会被隐藏
- 为什么不使用元素覆盖, 使用中间区域的隐藏
- 如果用元素覆盖实现的话, 如果需要显示父级的背景色时, 没办法实现
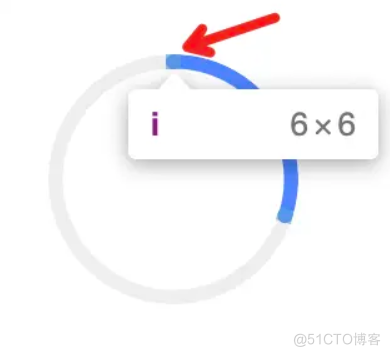
第三步, 实现圆环的圆角效果
.g-circle {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transform: rotate(-90deg);
&>span {
position: absolute;
top: 47px;
left: 50px;
width: 50%;
transform-origin: left;
&>i {
width: 3px;
height: 3px;
float: right;
border-radius: 50%;
background: #1677ff;
z-index: 1;
}
}
&am服务器托管网p; .g-circle-after {
transform: rotate(0deg);
}
}
第四步, 文字效果处理
.g-text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 16px;
color: #666666;
}
五步, 进度变化时, 通过js更新
通过行内样式更新 rotate 的方式即可更新进度
学习更多前端开发知识请关注CRMEB开源商城。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

