问题
create-react-app默认端口号是3000,当有的别的项目占用该端口号时
自己想使用别的端口号时
方法
1、更改node_modules
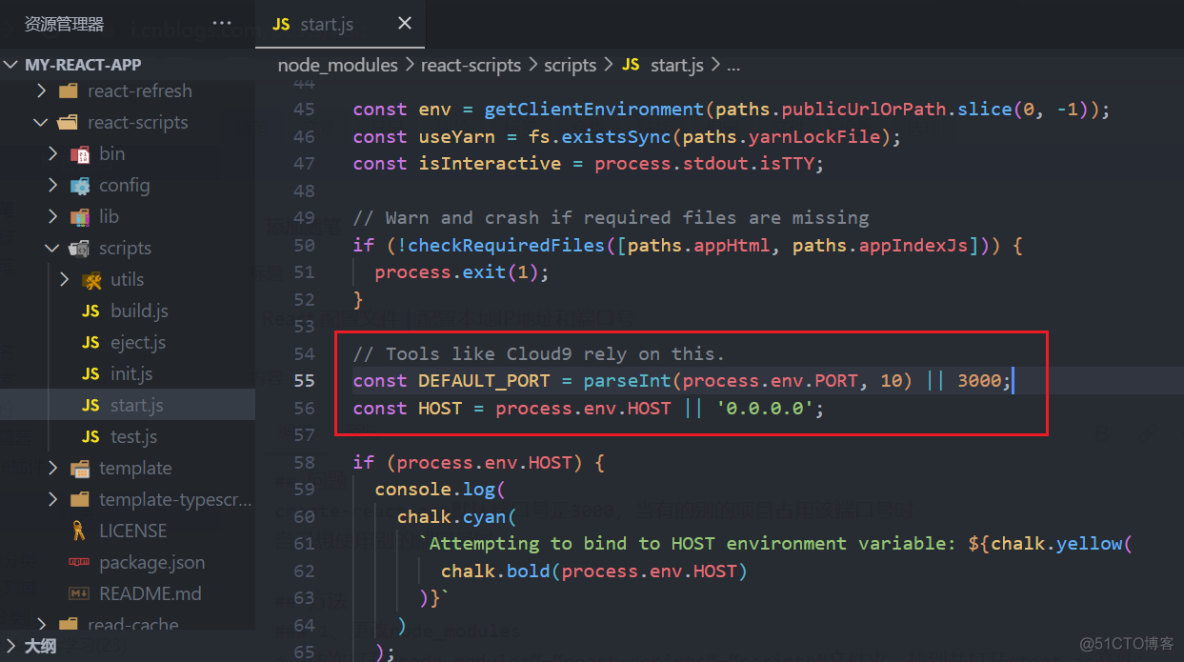
a. 依次打开“node_modules”—“react-scripts”—“scripts”文件夹,找到并打开start.js文件;
b. 在start.js文件中查找并修改“DEFAULT_PORT”项的端口值即可。

2、更改package.json运行命令
我们每次创建项目都会有一个package.json文件 ,这个文件是记录我们项目安装包的文件
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}找到这段调试代码
修改start 给他加上一个PORT值 如下图所示
"scripts": {
"start": "set PORT=8080 && react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}箴言:因为这些东西是非常简单的。不要抱怨自己学不会,那是因为你没有足够用心。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
阅读文本大概需要3分钟。 1、程序员成日跟高科技打交道的物种,少不了学习能力要够强。前两年还是Java大侠横行天下的一番景象;真实十年河西,十年河东。现在Python已经砍杀无数大将,风头正旺。 2、在数以万计的代码中找出隐含在里面的八哥是程序员的必杀技。如何…

