截止到2024-1-11,使用的主要软件的版本如下:
| 软件实体 | 版本 |
|---|---|
| react-native | 0.73.1 |
| react | 18.2.0 |
| react-native-cli | 2.0.1 |
| Android Studio | 2022.3.1 Patch3 |
| Android SDK | Android SDK Platform 33 34 |
| Android SDK | Android SDK Tools 33 34 |
| Android SDK | Intel x86 Atom_64 System Image |
| Android SDK | Google APIs Intel x86 Atom System Image |
| node | 20.10.0 |
| yarn | 1.22.21 |
| npm | 10.2.3 |
| openjdk | 17.0.9 |
1. 搭建流程(基于windows10)
最新版本请参考官网
Node.js环境安装
安装node稳定版,访问如下网址,下载安装20.10.0LTS版本
Node.js官网
yarn的安装
使用管理员打开cmd,并使用如下命令安装yarn
npm i服务器托管网nstall -g yarn
react-native脚手架安装
npm install -g react-native-cli
安装JDK
安装jdk,本次使用的版本为17.0.9
命令行中,使用java -version验证是否成功
添加系统和用户环境变量JAVA_HOME,其值为C:Program Files (x86)Javajdk-17.0.9+9
将%JAVA_HOME%bin添加到系统环境变量path中,并调整的最前
安装Android Studio
Android Studio官网下载地址
安装Android Studio,其步骤没有特殊的,不需要设置代理,按照提示一直走完安装流程。
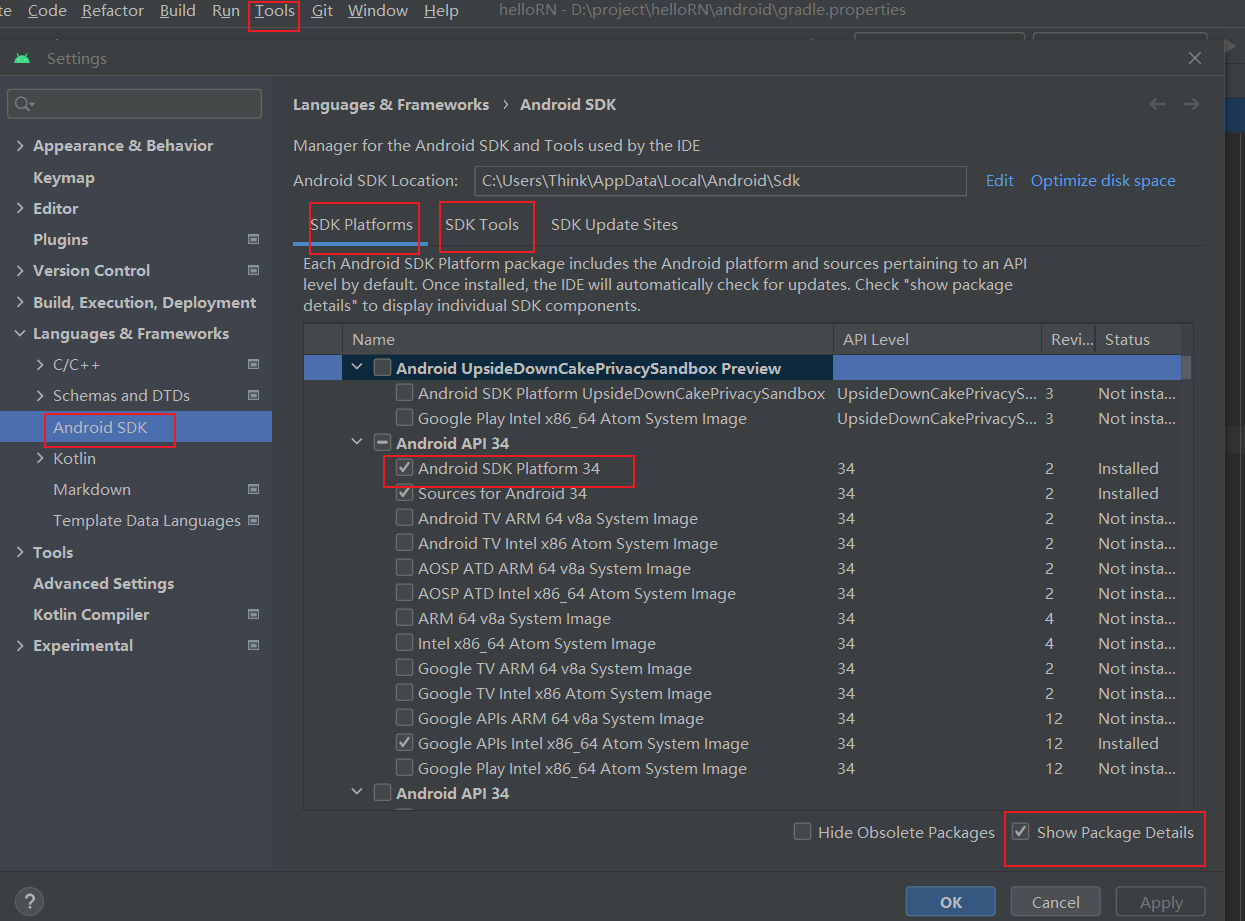
安装Android SDK
按照下图,安装Android SDK Platform 33 34,Android SDK Tools 33 34,Intel x86 Atom_64 System Image,Google APIs Intel x86 Atom System Image

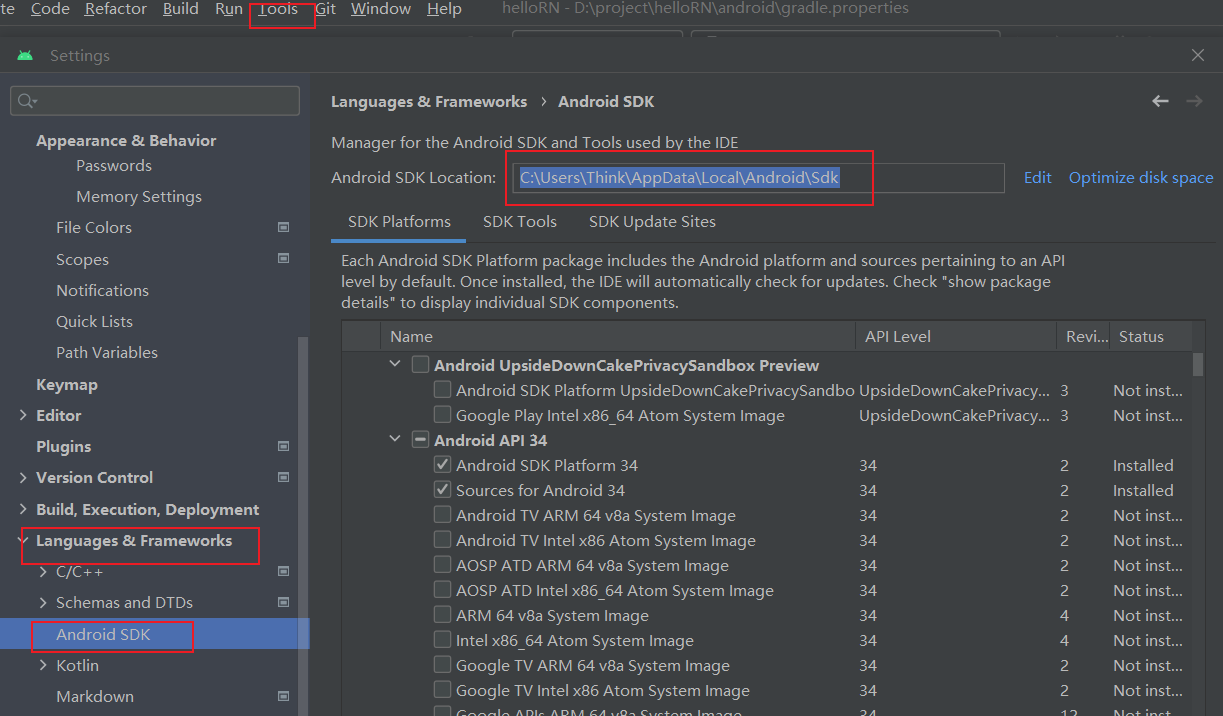
配置Android Studio环境变量
按照如下图的操作,将Android SDK Location的值作为系统环境变量ANDROI服务器托管网D_HOME的值

除此以外,将如下的值作为path的环境变量追加值
%ANDROID_HOME%platform-tools
%ANDROID_HOME%emulator
%ANDROID_HOME%tools
%ANDROID_HOME%toolsbin
2. 使用npx创建demo工程并运行工程
创建工程
首先使用npx创建名称为helloRN工程
npx react-native@latest init helloRN
工程配置文件修改
gradle-wrapper.properties文件修改
打开helloRNandroidwrappergradle-wrapper.properties文件,修改distributionUrl的url前缀值为https://mirrors.cloud.tencent.com/gradle/
build.gradle文件修改
将其内容修改为:
点击查看代码
buildscript {
ext {
buildToolsVersion = "34.0.0"
minSdkVersion = 21
compileSdkVersion = 34
targetSdkVersion = 34
ndkVersion = "25.1.8937393"
kotlinVersion = "1.8.0"
}
repositories {
maven { url 'https://maven.aliyun.com/repository/google'}//重点关注这一行
maven { url 'https://dl.google.com/dl/android/maven2/' }
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:8.1.1") // 指定版本号
classpath("com.facebook.react:react-native-gradle-plugin")
}
}
allprojects {
repositories {
maven{ url 'https://maven.aliyun.com/repository/google'} //重点关注这一行
google()
jcenter()
}
}
apply plugin: "com.facebook.react.rootproject"
注意:两个配置文件的gradle版本号需要保持一致
运行helloRN工程
首先需要开启两个终端,使用终端1在工程目录下执行如下命令:
yarn start
使用终端2在工程目录下执行如下命令
yarn android
此时工程自动下载依赖文件…
如果出现下载react-android-0.73.1-debug.aar或hermes-android-0.73.1-debug.aar文件超时的情况,请使用迅雷等工具,将完整下载链接复制到工具内下载,下载完成后,按如下表放置:
| 文件 | 路径 |
|---|---|
| react-android-0.73.1-debug.aar | C:UsersThink.gradlecachesmodules-2files-2.1com.facebook.reactreact-android.73.1路径下包含.pom文件的文件夹 |
| hermes-android-0.73.1-debug.aar | C:UsersThink.gradlecachesmodules-2files-2.1com.facebook.reacthermes-android.73.1路径下包含.pom文件的文件夹 |
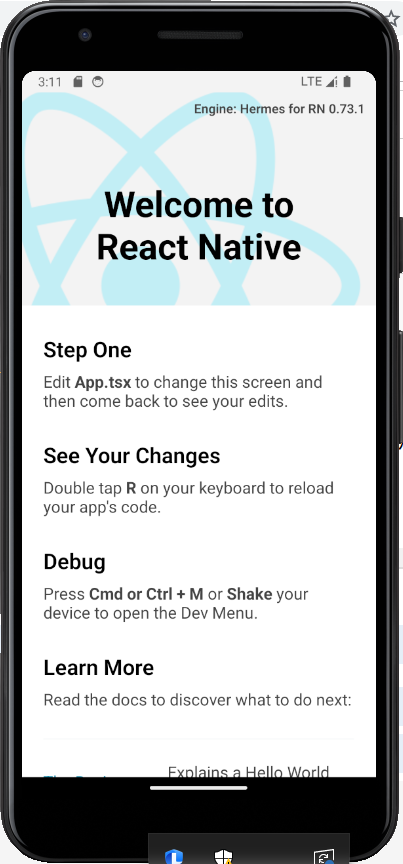
若未出现报错,则会出现BUILD SUCCESSFUL的提示,并在手机模拟器出现如下界面

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 使用 Apache Kafka 进行发布-订阅通信中的微服务
发布-订阅消息系统在任何企业架构中都发挥着重要作用,因为它可以实现可靠的集成,而无需紧密耦合应用程序。在解耦的系统之间共享数据的能力并不是一个容易解决的问题。 考虑一家拥有多个使用不同语言和平台独立构建的应用程序的企业。它需要响应地共享数据和流程。我们可以使用…

