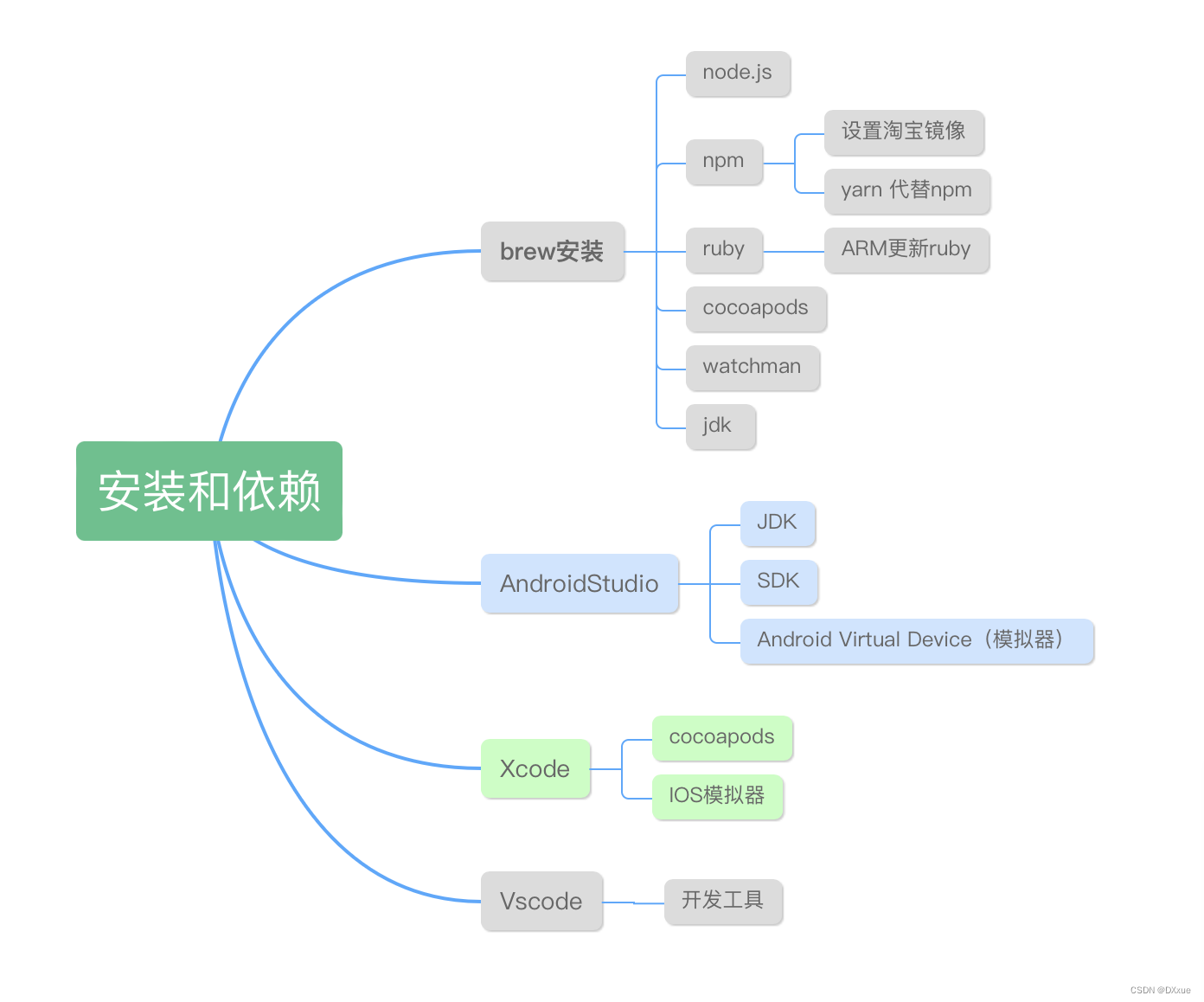
React Native 环境配置(mac)
- 1.Homebrew
- 2.Node.js、WatchMan
- 3.Yarn
- 4.Android环境配置
-
- 1.安装JDK
- 2.下载AndroidStudio
-
- 1.国内配置 Http Proxy
- 2.安装SDK
-
- 1.首先配置sdk的路径
- 2.SDK 下载
- 3.创建模拟器
- 4.配置 ANDROID_HOME 环境变量
- 5.IOS环境
-
- 1.升级ruby(ARM架构设备)
- 2.安装cocoapods
-
- 1.安装方式(选择其中一种)
-
- 1.brew安装
- 2.我们更换gem镜像地址
- 2.安装cocoapods
- 3.下载pod依赖
- 3.下载Xcode
- 6.开发工具
1.Homebrew
安装工具的工具brew ,如果是中国大陆, 请参考Homebrew国内源 , 如果网络足够好,可以尝试官网直接安装brew 官网。

2.Node.js、WatchMan
官方推荐使用Homebrew来安装 Node 和 Watchman。在命令行中执行下列命令安装(如安装较慢可以尝试阿里云的镜像源):
brew install node@16
brew install watchman
安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
npm config set registry https://registry.npmmirror.com/
注意:
1.强烈建议始终选择 Node 当前的 LTS (长期维护)版本,一般是偶数版本,不要选择偏实验性质的奇数版本。
2.不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
3.Yarn
Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
// 使用 npm 全局安装 yarn,报错的试试前面加sudo
npm install yarn -g
// 检查版本是否安装成功
yarn -v
4.Android环境配置
1.安装JDK
使用Homebrew来安装由 Azul 提供的 名为 Zulu 的 OpenJDK 发行版。此发行版同时为 Intel 和 M1 芯片提供支持。在 M1 芯片架构的 Mac 上相比其他 JDK 在编译时有明显的性能优势。
brew tap homebrew/cask-versions
brew install --cask zulu11
在命令行中输入 javac -version 查看当前jdk版本
2.下载AndroidStudio
官网 https://developer.android.google.cn/studio/
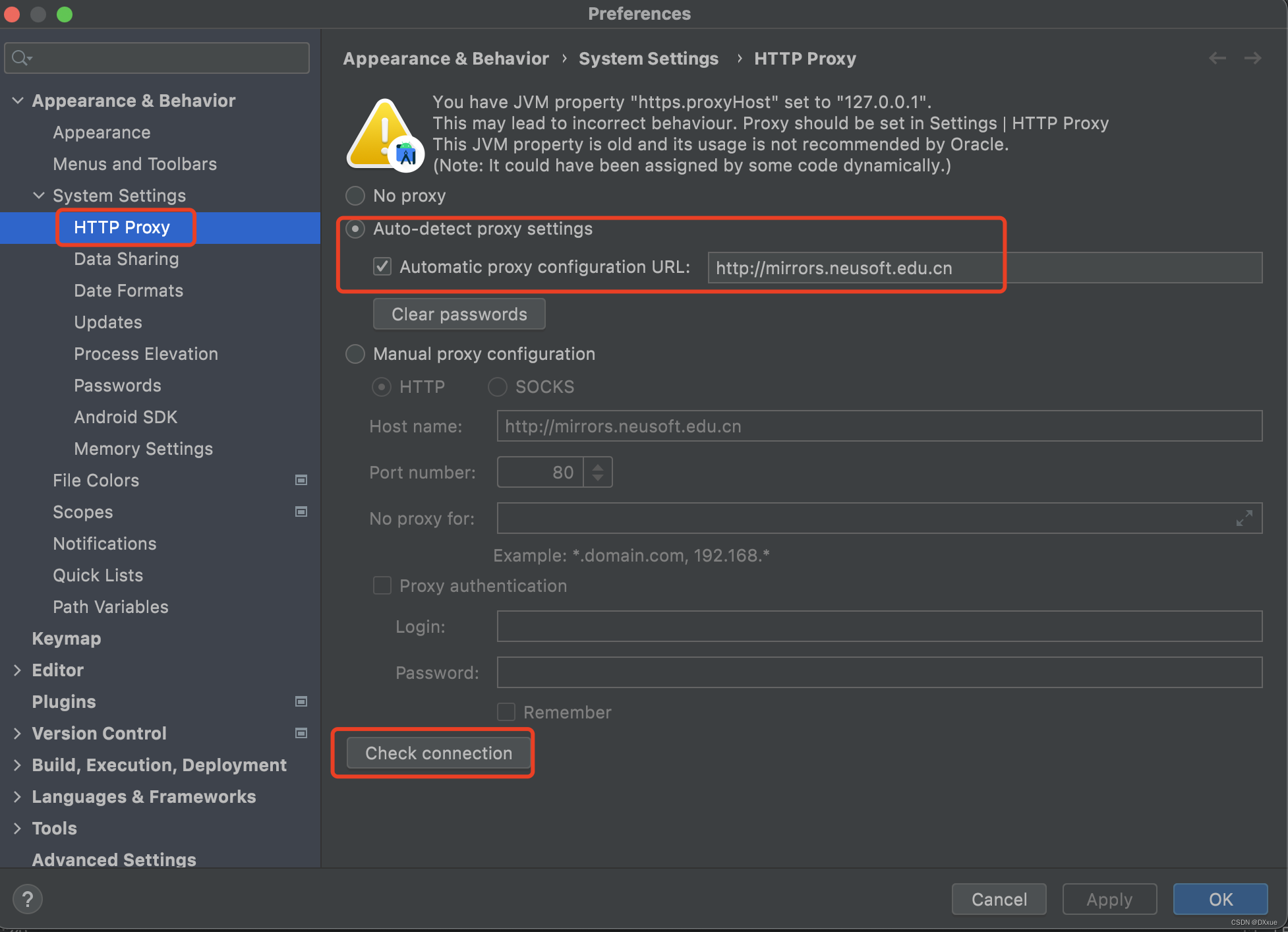
1.国内配置 Http Proxy
Android Studio是在谷歌的服务器上,初次安装Android Studio时下载SDK等必定失败,由于国际环境原因,大陆是无法正常访问谷歌的,所以我们在使用An服务器托管网droid Studio时需要设置HTTP Proxy 也就是网络代理
2.打开后按下图,也就是选中“Auto-detect proxy settings”,勾选下方“Automatic proxy configuration URL”,填入国内的某个镜像站。点击check connection 现实successful就说明连接成功了

1.阿里云镜像站地址:
mirrors.aliyun.com 端口:80
2.清华大学镜像站地址:
mirrors.tuna.tsinghua.edu.cn 端口:80
3.北京外国语大学镜像站地址:
mirror.bfsu.edu.cn 端口:80
4.中国科学院开源协会镜像站地址:
IPV4/IPV6: mirrors.opencas.cn 端口:80
IPV4/IPV6: mirrors.opencas.org 端口:80
IPV4/IPV6: mirrors.opencas.ac.cn 端口:80
5.上海GDG镜像服务器地址:
sdk.gdgshanghai.com 端口:8000
6.北京化工大学镜像服务器地址:
IPv4: ubuntu.buct.edu.cn/ 端口:80
IPv4: ubuntu.buct.cn/ 端口:80
IPv6: ubuntu.buct6.edu.cn/ 端口:80
7.大连东软信息学院镜像服务器地址:
mirrors.neusoft.edu.cn 端口:80
8.腾讯Bugly 镜像:
android-mirror.bugly.qq.com 端口:8080
2.安装SDK
需要安装下面三个
Android SDK
Android SDK Platform
Android Virtual Device
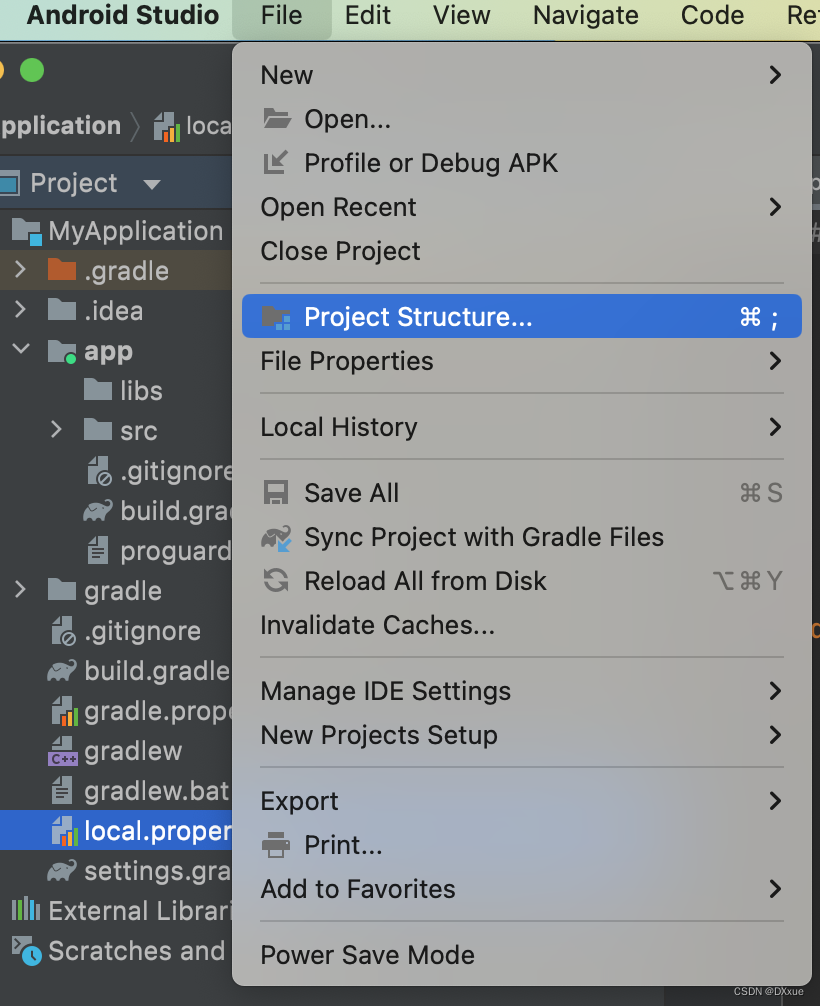
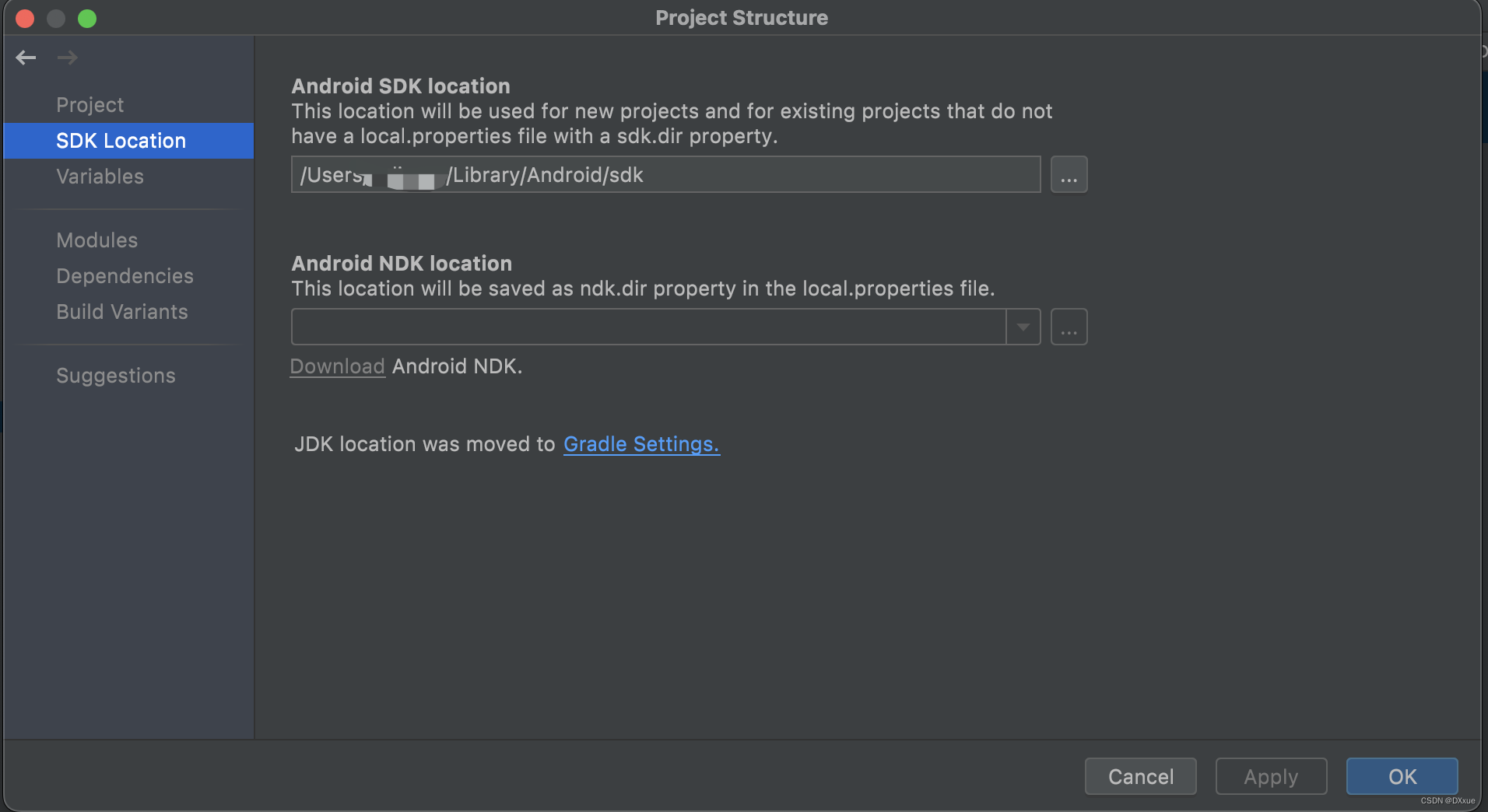
1.首先配置sdk的路径


2.SDK 下载
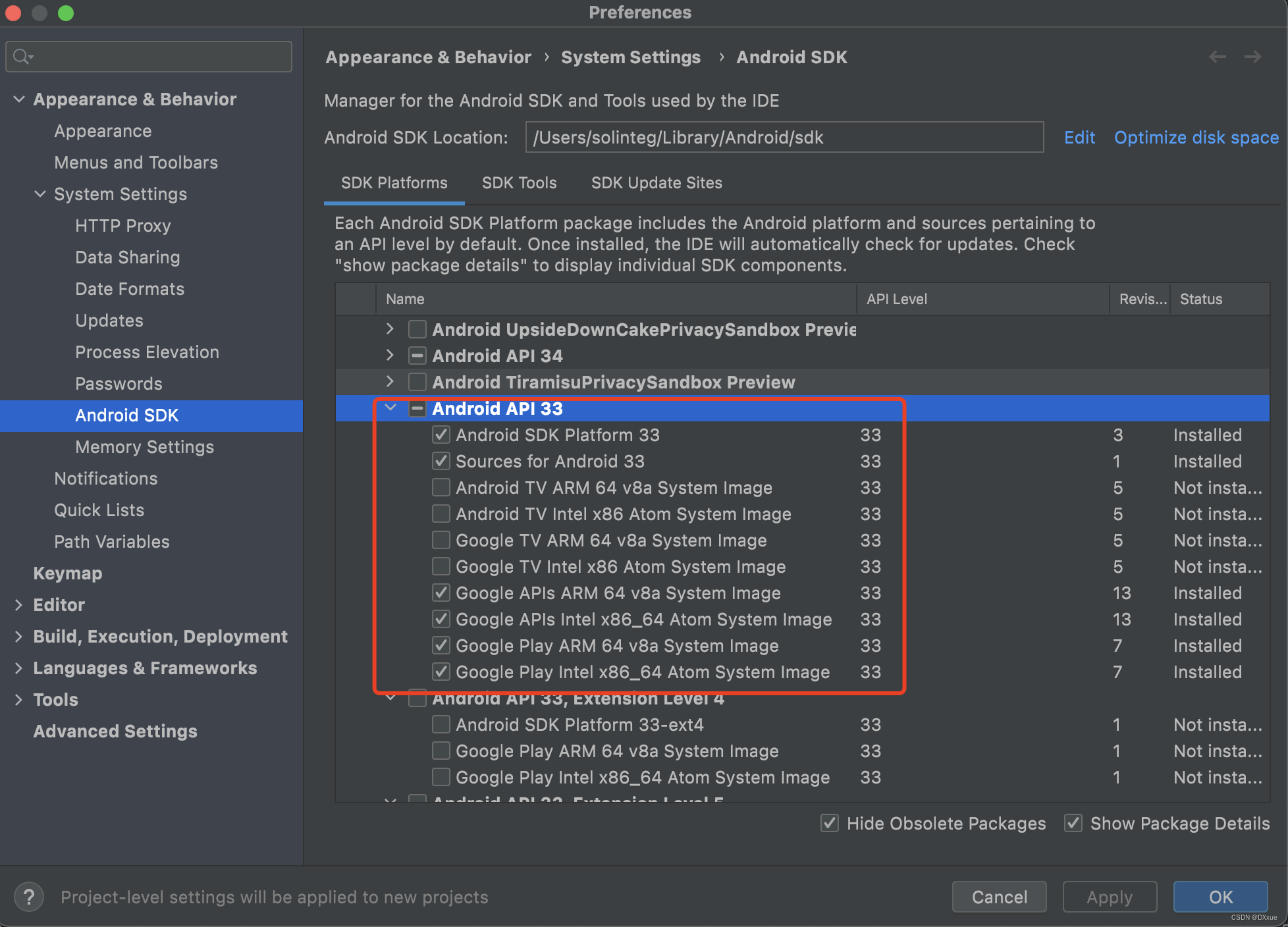
在 SDK Manager 中选择”SDK Platforms”选项卡,然后在右下角勾选”Show Package Details”。展开Android 13 (Tiramisu)选项,确保勾选了下面这些组件(重申你必须使用稳定的代理软件,否则可能都看不到这个界面):Android SDK Platform 33
Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)或是Google APIs ARM 64 v8a System Image(针对 Apple Silicon 系列机型)
然后点击”SDK Tools”选项卡,同样勾中右下角的”Show Package Details”。展开”Android SDK Build-Tools”选项,确保选中了 React Native 所必须的33.0.0版本。你可以同时安装多个其他版本。

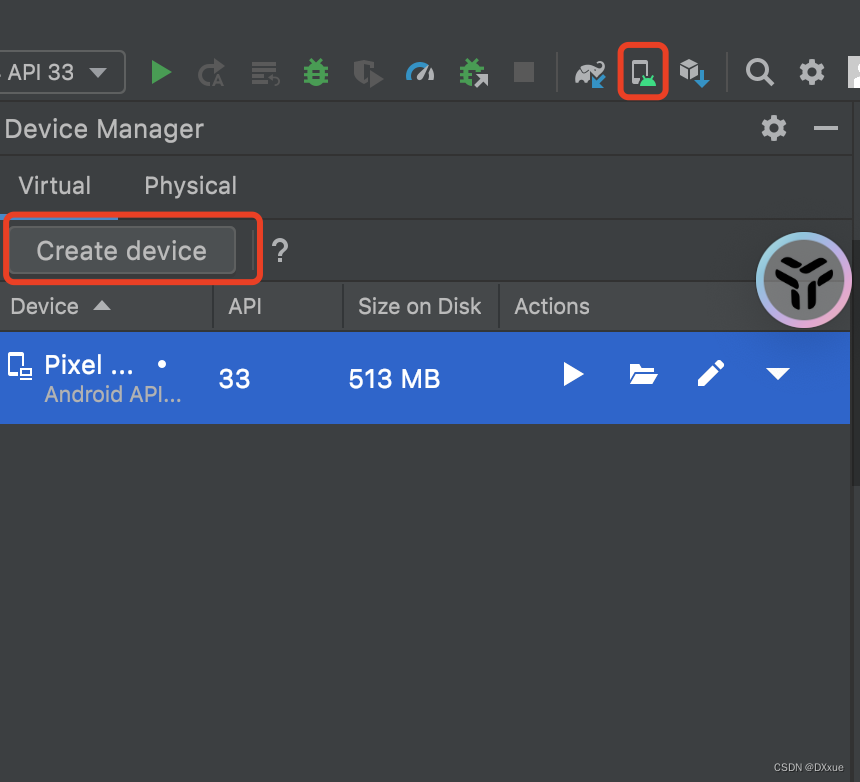
3.创建模拟器
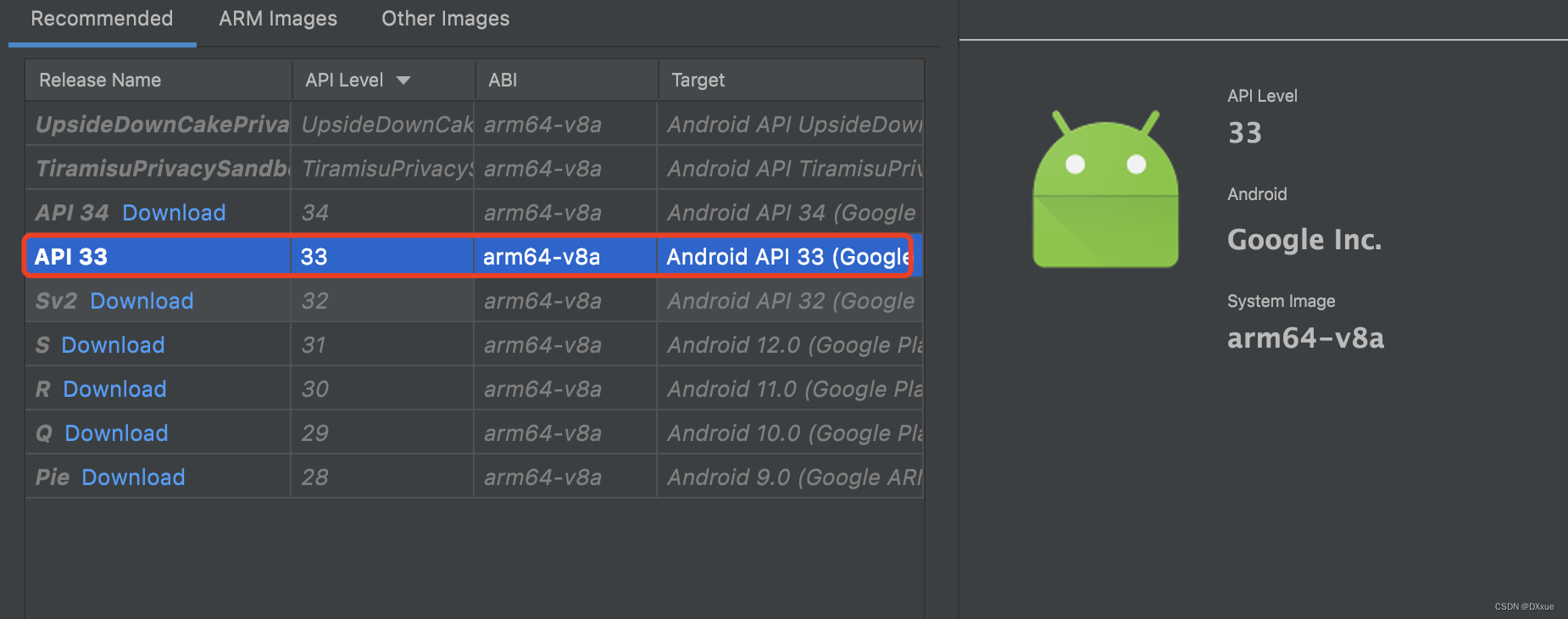
如果你刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备。点击”Create Virtual Device…“,然后选择所需的设备类型并点击”Next”,然后选择Tiramisu API Level 33 image.
当然也可以使用usb 连接真机调试


4.配置 ANDROID_HOME 环境变量
1、打开 Mac 的 Terminal 终端,输入 cd ~/ 【进入当前用户的home目录】
2、输入 touch .bash_profile 【如果没有.bash_profile这个文件,则创建一个这个文件】
3、输入 open .bash_profile【打开我们创建的这个文件,此时应该弹出一个文本编辑框,如果是第一次配置环境,那么文本编辑框为空白】
4、在打开的文本编辑器中写入如下代码:
export ANDROID_HOME = Android SDK 路径
export PATH=${PATH}:${ANDROID_HOME}/emulator
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/tools/bin
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
注意 4 中的 ANDROID_HOME 应该根据自己的 sdk 路径来填写,其余可以直接复制。至于sdk路径,可以打开Android Studio,在preference(Windows的setting)中搜索sdk来查看。
5、在终端中输入 source .bash_profile 【使我们的改动生效】
6、输入 adb 【验证是否完成配置,如果不显示 adb: command not found,说明配置完成 】
5.IOS环境
1.升级ruby(ARM架构设备)
目前mac的默认ruby环境都是2.6.10,但是默认的cocoapods的版本支持已经升级到了3.2.2,所以我们要升级当前的ruby环境:
打开终端执行下面命令,等待安装完成即可。
brew install ruby
然后我们继续执行:
ruby -v
执行完命令后,其实还是原来的版本,这是因为环境变量没有配置。因此,还有一个步骤就是配置环境变量。
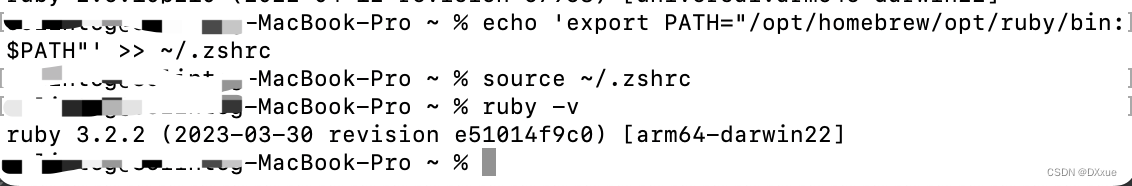
echo 'export PATH="/opt/homebrew/opt/ruby/bin:$PATH"' >> ~/.zshrc
source ~/.zshrc
ruby -v

如果出现的结果为3.2.2及以上版本,就说明安装成功。
2.安装cocoapods
CocoaPods是用 Ruby 编写的包管理器(可以理解为针对 iOS 的 npm)。从 0.60 版本开始 react native 的 iOS 版本需要使用 CocoaPods 来管理依赖。你可以使用下面的命令来安装 CocoaPods。CocoaPods 的版本需要 1.10 以上。
1.安装方式(选择其中一种)
1.brew安装
brew install cocoapods
2.我们更换gem镜像地址
gem sources --remove https://rubygems.org/
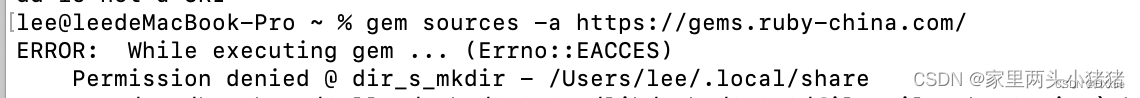
gem sources -a https://gems.ruby-china.com/
如果正常则表示替换成功了,如果出现了下面的问题,则说明权限出了问题。

这个时候我们要给他指出的文件夹开放权限,终端执行:
sudo chmod -R 777 /Users/lee/.local
这个之后再执行上面的替换操作就会正常了。
2.安装cocoapods
sudo gem install -n /usr/local/bin cocoapods
这个时候会提示我们安装完成,但是没有完,我们这个时候我们继续执行下一步。
3.下载pod依赖
终端执行:
git clone https://github.com/CocoaPods/Specs.git ~/.cocoapods/repos/master
等待下载完成即可,此时cocoapods已经安装完成可以使用了
项目执行 pod install
发现依赖经常报错,类似于这种
Cloning into '/var/folders/7n/72jrkgcx71lgnyjsbyhlml1r0000gp/T/d20230912-44744-l9ibfb'...
fatal: unable to access 'https://github.com/lblasa/double-conversion.git/': HTTP/2 stream 1 was not closed cleanly before end of the underlying stream
我搜到的有效的解决方法,那就是在终端执行:
git config --global --unset http.proxy
git config --global --unset https.proxy
3.下载Xcode
React Native 目前需要Xcode 12 或更高版本。你可以通过 App Store 或是到Apple 开发者官网上下载。这一步骤会同时安装 Xcode IDE、Xcode 的命令行工具和 iOS 模拟器。
6.开发工具
VScode 官网下载地址
新手记录一下
参考:
React Native 官网
最新cocoapods安装流程 https://blog.csdn.net/weixin_38201792/article/details/131599252
React Native实用开发指南
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: Dual Adaptive Representation Alignment for Cross-domain Few-shot Learning
小样本学习的目的是通过学习基础知识,在有限的服务器托管网支持样本下识别新的查询。在此设置中,最近的进展假设基础知识和新查询样本分布在相同的域中,这对于实际应用通常是不可行的。 服务器托管,北京服务服务器托管网器托管,服务器租用 http://www.fwqtg…

