想不到吧,我还会前端框架,还是类比next.js的框架。这个也算机缘巧合,为了提升工作效率,维护了一个同事基于remix开发的小工具。觉得还挺好玩的,就想着结合官方文档写个初入门文章(重点是同事交接给我后,不给我文档,只能去看官方文档)。
重点还是和之前的mermaid一样,主要跟大家讲下有这个东西,如果讲得不正确以官方为主。
什么是Remix
Remix is a full stack web framework that lets you focus on the user interface and work back through web standards to deliver a fast, slick, and resilient user experience. People are gonna love using your stuff.
老套路,一句话总结,就是全栈式的前台框架,然后再提前剧透下,因为在引用里是没有写的,remix还使用了Prisma,一个号称下一代Node.js和TypeScript的ORM数据库。
官方推荐的环境前提:
- Node.js version (^14.17.0, or >=16.0.0)
- npm 7 or greater
- A code editor (VSCode is a nice one)
好,先快速搭建一个helloworld工程
npx create-remix@latest --template remix-run/indie-stack blog-tutorial之后按需选择,比如工程的目录名需不需要自定义,整体语言使用js还是ts,最后一步需不需要帮你运行npm install。最后这个我选的是否,因为我想用pnpm。
最后在运行前记得吧工程目录下.env.example 文件改名为.env ,否则会一直报缺少环境变量的错,就算使用npx prisma migrate deploy 也不行。最后打开localhost:3000 ,出现一下界面即为成功

创建第一个路由
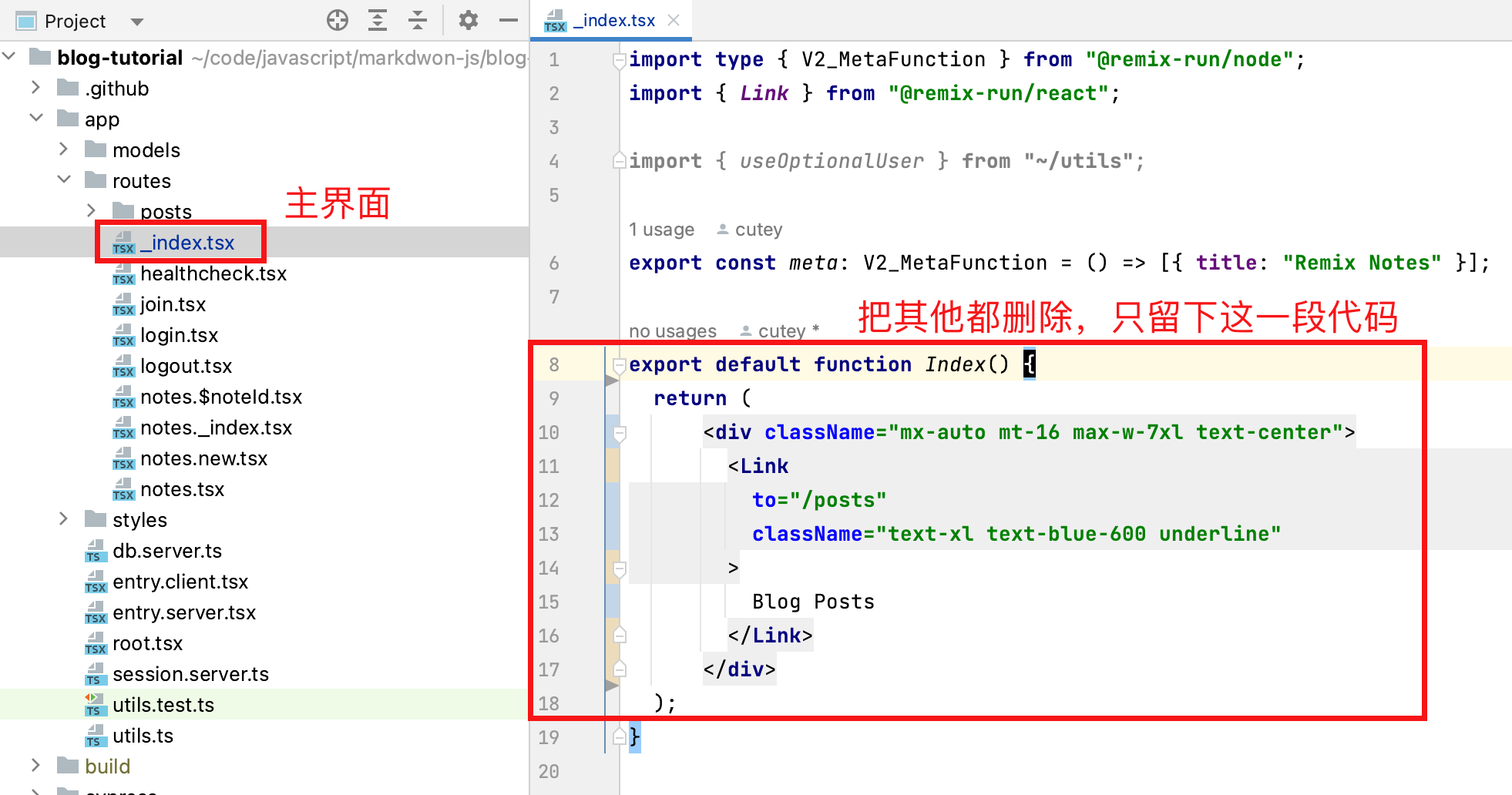
首先修改下主界面

Blog Posts
回到界面点击肯定是404的,因为都还没有posts的路由,所以接下来就是去创建路由,在app/routes下创建一个posts的文件夹。注意,这里的目录名和上面代码的名字要一样,换句话说,是根据目录名去渲染路由的。
在posts文件夹下面再创建一个index.tsx 的文件
export default function Posts() {
return (
Posts
);
}回去界面重新点击下链接

加载数据
静态数据
上一步就是简单入门了,接下来讲下怎么加载用户数据,提前剧透下,加载数据用到的是useLoaderData这个hook.

这个hook是在加载路由的就会渲染数据,现在给前一步的主界面添加静态数据
import { json } from "@remix-run/node";
import { Link, useLoaderData } from "@remix-run/react";
export const loader = async () => {
return json({
posts: [
{
slug: "my-first-post",
title: "My First Post",
},
{
slug: "90s-mixtape",
title: "A Mixtape I Made Just For You",
},
],
});
};
export default function Posts() {
// 通过useLoaderData这个hook渲染静态数据,拿到静态数据
const { posts } = useLoaderData();
console.log(posts);
return (
{posts.map((post) => (
-
{post.title}
))}
);
} 原理在上面注释中也说过了,现在再次点击posts界面的链接,看下是否有两个超链接

增加后台
一般来说读数据和写数据都是后台的工作,前台只是调用接口或者调用方法去获取数据。还记得吗,前面介绍remix的时候就说过是这个全栈式框架,所以解析来吧博客数据放到后台中。
在下图目录下创建一样的文件

内容如下:
type Post = {
slug: string;
title: string;
};
export async function getPosts(): Promise> {
return [
{
slug: "my-first-post",
title: "My First Post",
},
{
slug: "90s-mixtape",
title: "A Mixtape I Made Just For You",
},
];
}再来改造下posts路由的index主界面,这样就能够从remix的后台中取数据了。

数据库
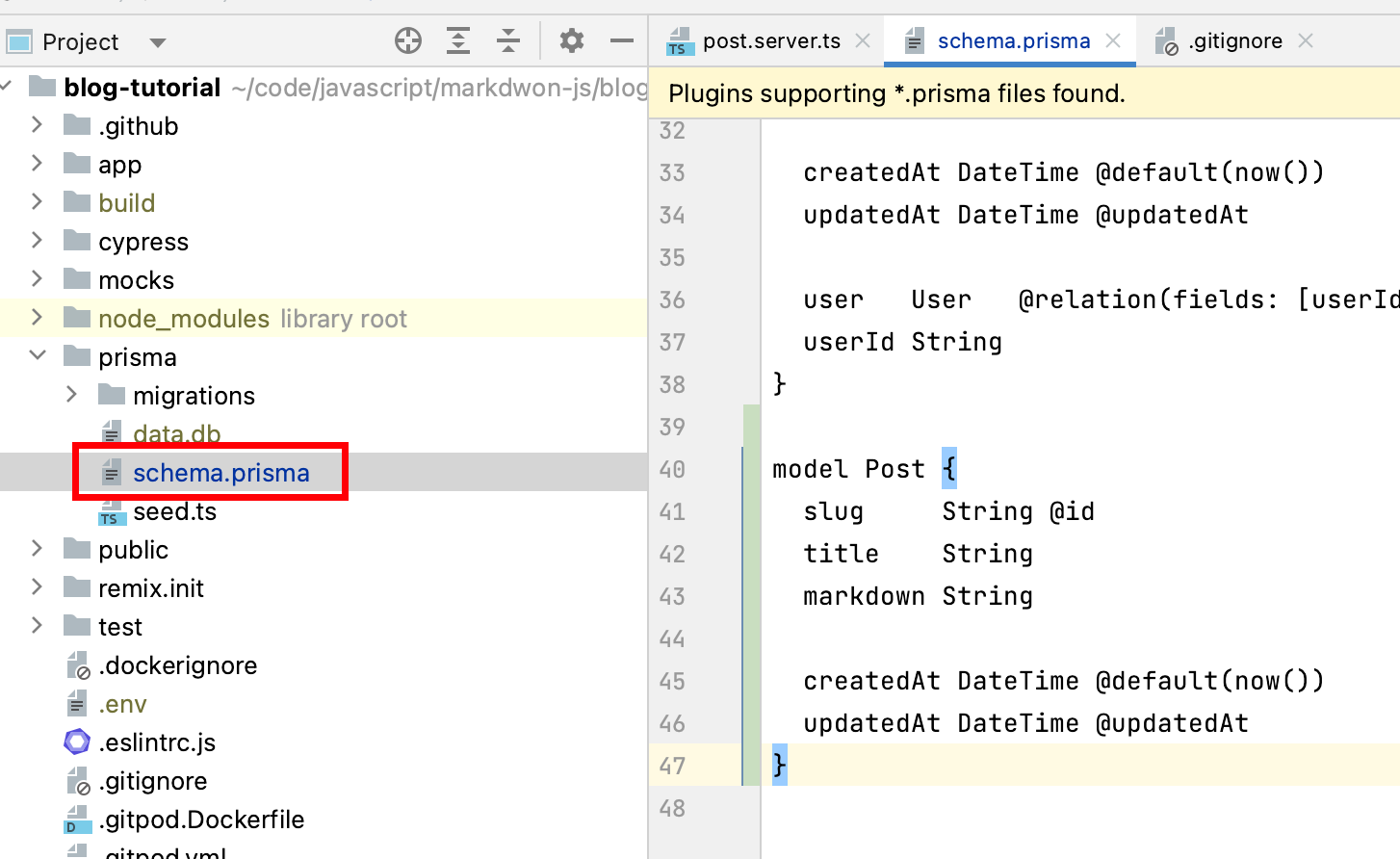
前面同样提到过,remix集成了prisma,也就是说可以从数据库获取数据,首先得在数据库中新增一个表,修改以下文件

model Post {
slug String @id
title String
markdown String
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
}修改后记得更新下数据库,执行npx prisma db push。
修改后记得更新下数据库,执行npx prisma db push。
修改后记得更新下数据库,执行npx prisma db push。
接下来和静态数据差不多,我们先预置表数据,这一步需要修改的是seed.ts,seed是播种的意思,就是种下我们预置的数据。注意下官网给的数据结构,是有文章标题和文章内容的。

const posts = [
{
slug: "my-first-post",
title: "My First Post",
markdown: `
# This is my first post
Isn't it great?
`.trim(),
},
{
slug: "90s-mixtape",
title: "A Mixtape I Made Just For You",
markdown: `
# 90s Mixtape
- I wish (Skee-Lo)
- This Is How We Do It (Montell Jordan)
- Everlong (Foo Fighters)
- Ms. Jackson (Outkast)
- Interstate Love Song (Stone Temple Pilots)
- Killing Me Softly With His Song (Fugees, Ms. Lauryn Hill)
- Just a Friend (Biz Markie)
- The Man Who Sold The World (Nirvana)
- Semi-Charmed Life (Third Eye Blind)
- ...Baby One More Time (Britney Spears)
- Better Man (Pearl Jam)
- It's All Coming Back to Me Now (Céline Dion)
- This Kiss (Faith Hill)
- Fly Away (Lenny Kravits)
- Scar Tissue (Red Hot Chili Peppers)
- Santa Monica (Everclear)
- C'mon N' Ride it (Quad City DJ's)
`.trim(),
},
];
for (const post of posts) {
await prisma.post.upsert({
where: { slug: post.slug },
update: post,
create: post,
});
}写完种子后记得运行命令行进行播种,npx prisma db seed。还记得前面加载静态数据的时候,后台是怎么访问数据的吗,是写定了的,现在我们增加数据库之后,让后台从数据库中读取数据。这里插一句题外话,这篇文章不是讲的prisma,所以prisma的相关语法需要各位小伙伴自己研究,或者后续也会出一篇文章。(斜眼笑)

修改内容如下
export async function getPosts(): Promise> {
return await prisma.post.findMany();
}回去看posts路由,如果正常那就说明没啥问题,同一张图我就不重复贴了。
动态路由
如果好奇心比较大的同学,在posts界面点击文章的时候就会发现404了,那是很正常的,因为我们没有对应的路由嘛。而对于博客来说,一般路由都是直接跟博客名相关的,remix同样提供了动态路由的功能。
创建一个动态路由的文件,touch app/routes/posts/$slug.tsx,然后修改文件内容
export default function PostSlug() {
return (
Some Post
);
}正常情况下点击路由应该就能看到Some Post 界面,但是写到这里的时候发现不行,不能展示,一直都是404。搜了一波发现是remix出了v2的版本,感兴趣的同学可以自己研究研究,v2其中一个就是扁平化了路由。

本文只是介绍remix,就基于v1的特性来讲就好了

此时点击链接应该就能看到正确的界面了。由于篇幅有限,下篇更精彩。
参考文献
Blog Tutorial (short) | Remix
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

