写作动机
本教程前一篇文章,笔者已经用一个实际的例子,解答了教程一位学习者对 sap.m.Table 的响应式布局特性的疑问:
- SAP UI5 应用开发教程之一百七十 – 澄清一些对 SAP UI5 响应式表格 sap.m.Table 的常见理解误区
文末我们抛出了一个引申的问题:SAP UI5 框架源代码,是如何根据 minScreenWidth 属性和当前屏幕尺寸来决定某一列应该隐藏还是该显示?这一逻辑的实现源代码,位于 SAP UI5 框架哪个位置呢?
我首先试着让 ChatGPT 来回答这个问题:

ChatGPT 的回答看似像模像样。然而笔者细读一番,不用到系统里看 ChatGPT 提到的函数名 _applyVisibility 进行验证,就觉得有点不对劲。
笔者的文章深入学习SAP UI5框架代码系列之二:UI5 控件的渲染器 曾经提到过,每个 SAP UI5 控件都有自己的渲染器,后者负责将 SAP UI5 控件定义在 XML 视图里的静态属性,以及控制器 JavaScript 文件里运行时修改的动态属性,渲染成原生的 HTML 代码。类似控件显示与否的任务,也是在渲染器文件里实现的。这些渲染器实现文件一般遵循命名规范 Renderer.js.
但现在 ChatGPT 说 _applyVisibility 这个函数实现在 sap.m.Column 本身,而不是在渲染器文件里,这一点就让我很怀疑了。
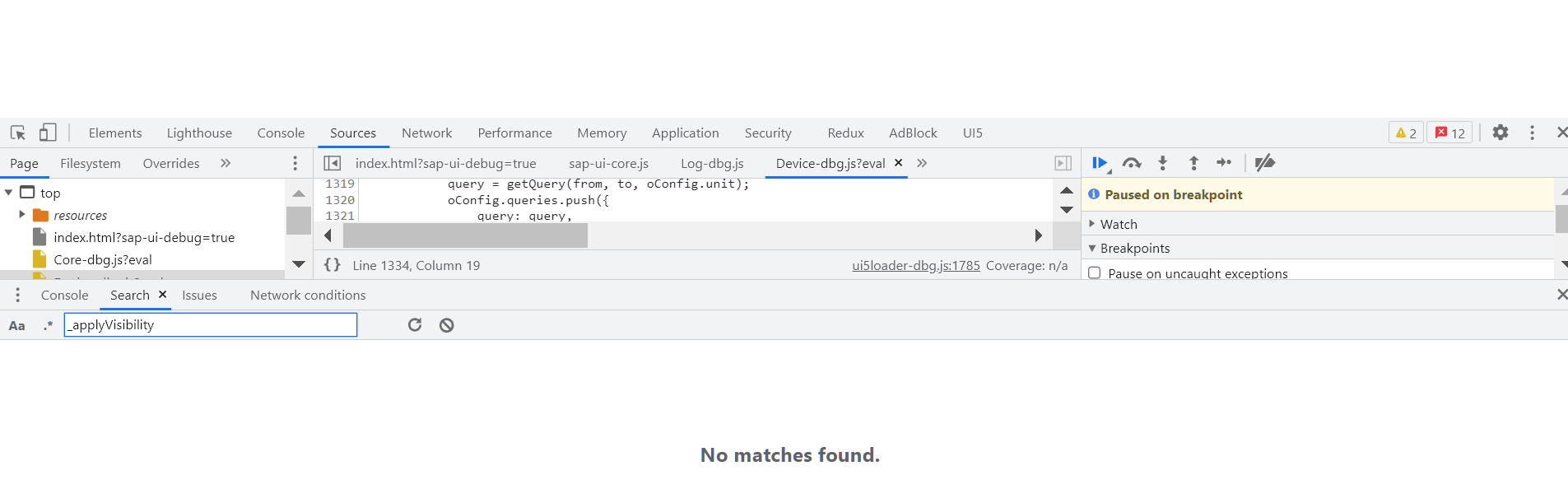
于是我对 SAP UI5 源代码进行了全局搜索,根本找不到名为 _applyVisibility 的函数。

我继续追问 ChatGPT,这个 _applyVisibility 函数到底在哪个 JavaScript 文件里?
ChatGPT 回答说 Column.js 文件的路径在 sap.m/src/Column.js 里。

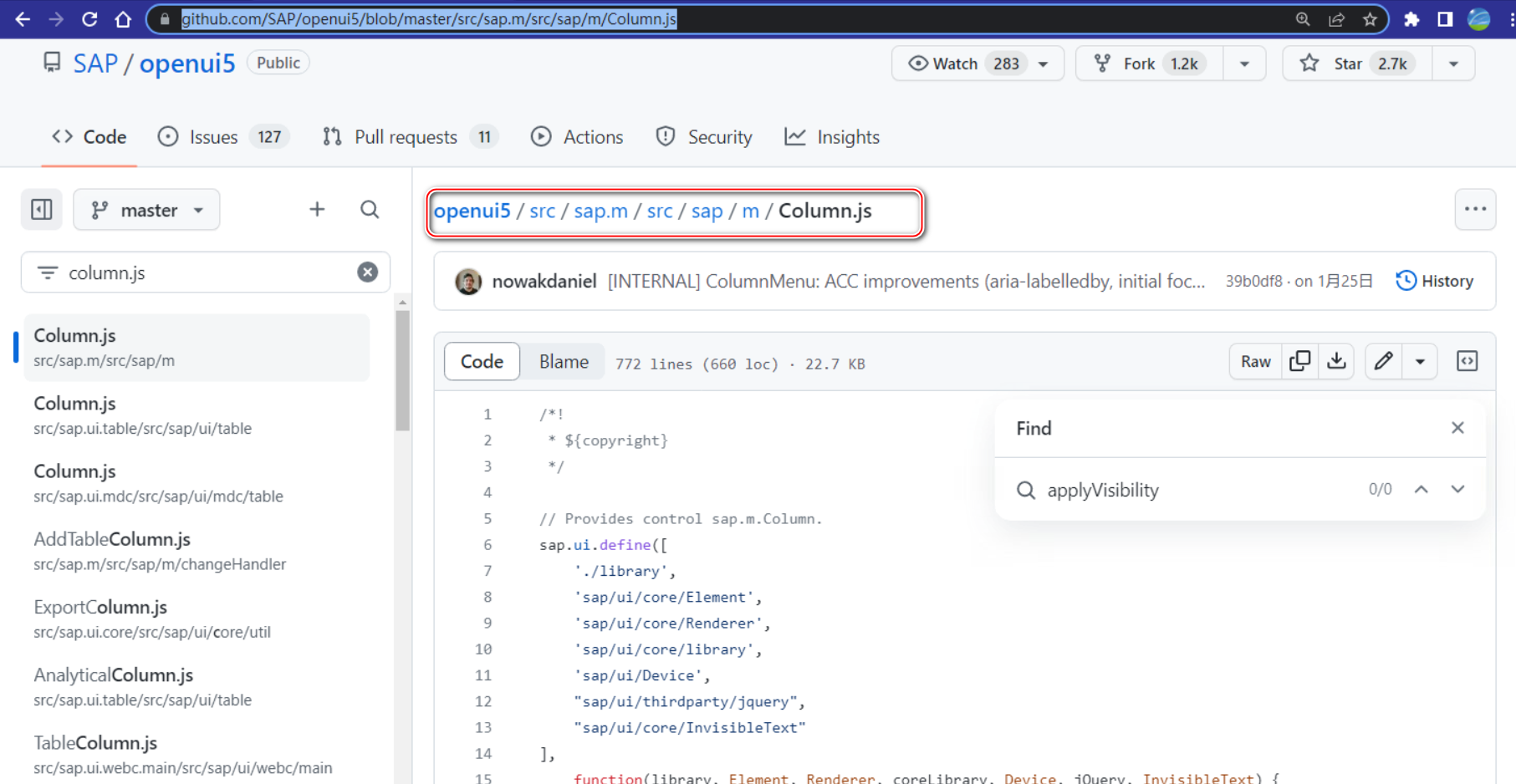
这个路径确实正确:https://github.com/SAP/openui5/blob/master/src/sap.m/src/sap/m/Column.js
但是该路径下的文件里,仍然没有 _applyVisibility 这个函数。
所以 ChatGPT 这个回答不可信。

接下来笔者会揭晓正确的答案。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

