前言
本篇博文是关于Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【四】,希望你能够喜欢
个人主页:晨犀主页
个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力
欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦
文章目录
- Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【四】
-
- 实现功能05-显示家居信息
-
- 需求分析/图解
- 思路分析
- 代码实现
- 实现功能06-修改家居信息
-
- 需求分析/图解
- 思路分析
- 代码实现
Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【四】
实现功能05-显示家居信息
需求分析/图解

思路分析
- 完成后台代码从mapper -> service -> controller , 并对代码进行测试
- 完成前台代码, 使用axios 发送http 请求,返回所有家居数据, 将数据绑定显示
代码实现
- 修改com/nlc/furn/controller/FurnController.java , 增加获取所有家居信息
@RequestMapping("/furns")
public Result listFurns() {
ListFurn> furns = furnService.list();
return Result.success(furns);
}
- 使用Postman 完成测试

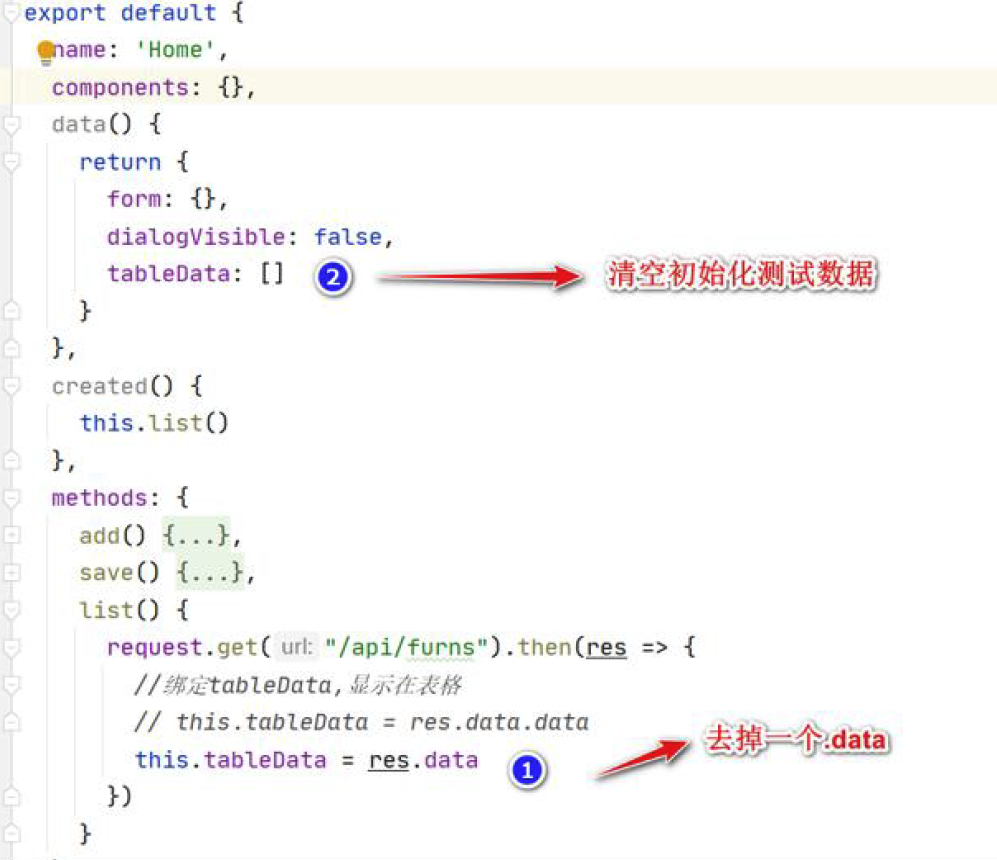
- 修改HomeView.vue , 编写list 方法
//修改一下el-table
编辑
删除
//修改一下tableData: []
data() {
return {
form: {},
dialogVisible: false,
search: '',
tableData: []
}
}
//在created() 调用list() 完成页面数据获取
created() {
this.list()
}
//编写list() method
list() { //请求显示家居列表-带检索
request.get("/api/furns").then(res => {
//绑定tableData, 显示在表格
this.tableData = res.data.extend.furnsList
})
}
//在save() 调用后,调用list() 刷新页面
save() {
// =======说明====...
request.post("/api/save", this.form).then(res => {
console.log(res)
this.dialogVisible = false
this.list()
})
}
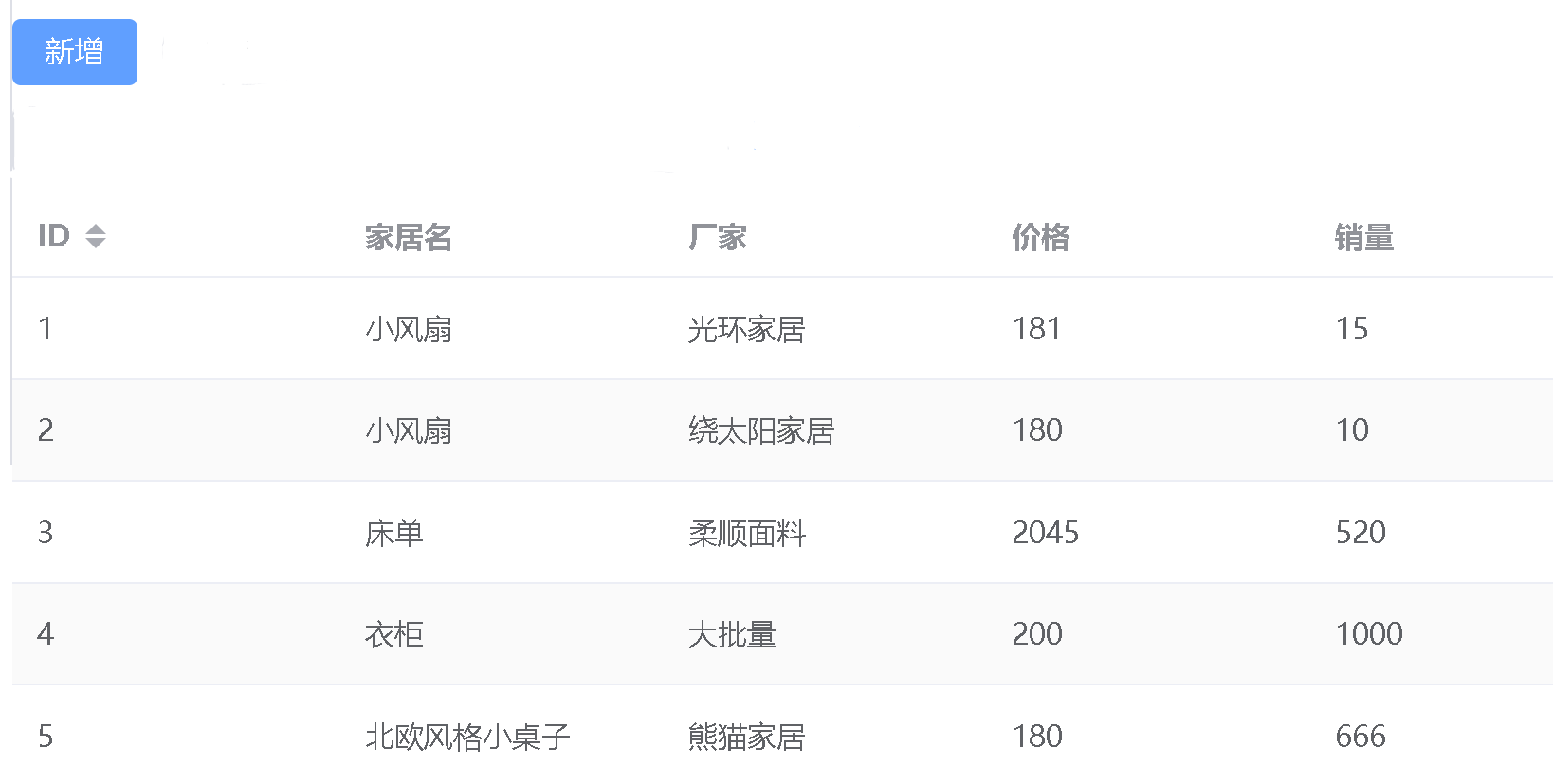
- 完成测试,看看是否可以显示家居列表信息.

- 修改srcutilsrequest.js 增加response 拦截器, 统一处理响应后结果
//引入axios
import axios from "axios";
//通过axios创建对象-request对象,用于发送请求到后端
const request = axios.create({
timeout: 5000
})
//request拦截器的处理
//1. 可以对请求做统一的处理
//2. 比如统一的加入token, Content-Type等
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8'
return config
}, error => {
return Promise.reject(error)
})
//response拦截器
//可以在调用接口响应后,统一的处理返回结果
request.interceptors.response.use(
response => {
let res = response.data
//如果返回的是文件,就返回
if (response.config.response服务器托管网Type === 'blob') {
return res
}
//如果是string, 就转成json对象
if (typeof res === 'string') {
//如果res 不为null, 就进行转换成json对象
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log("err", error)
return Promise.reject(error);
}
)
//导出request对象, 在其它文件就可以使用
export default request
- 修改HomeView.vue , 简化返回处理

完成测试.

实现功能06-修改家居信息
需求分析/图解


思路分析
- 完成后台代码从mapper -> service -> controller , 并对代码进行测试
- 完成前台代码, 回显家居信息[方式1: 直接将点击的表格当前行的数据进行回显, 方式2: 根据当前行的id(家居id), 到db 查询对应的数据,进行回显],再使用axios 发送http 请求,更服务器托管网新数据, 将数据绑定显示
代码实现
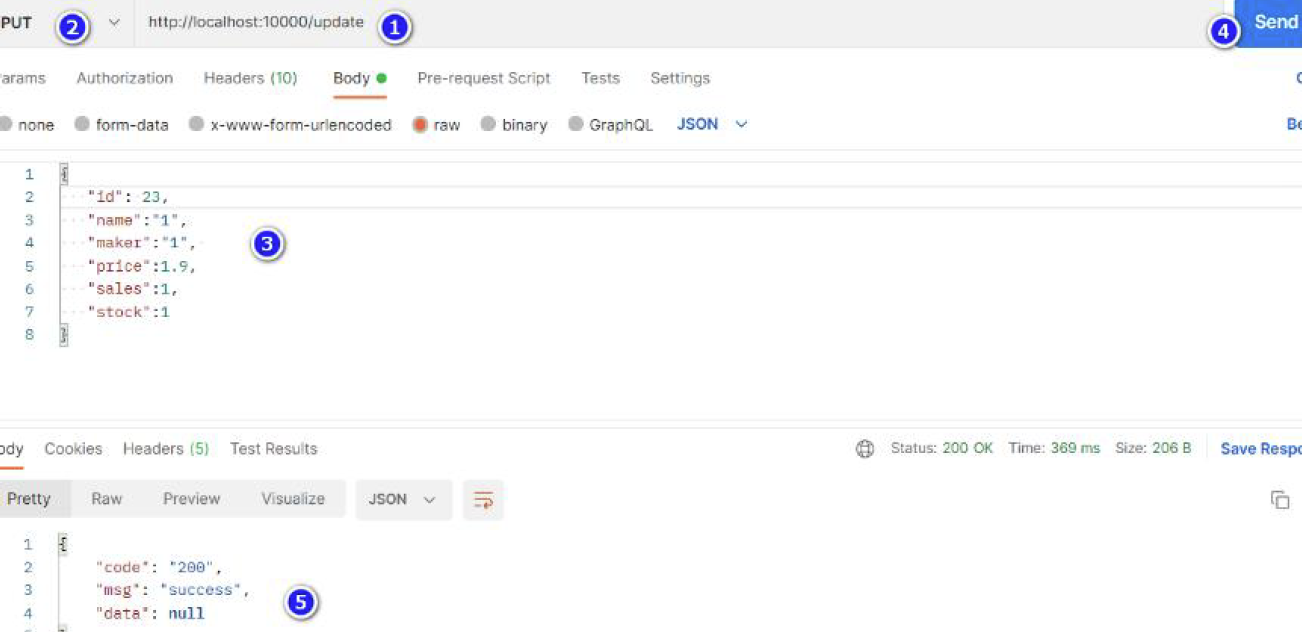
- 修改FurnController.java , 处理修改请求, 并使用Postman 完成测试
/**
* 说明
* 1. @PutMapping 我们使用Rest风格,因为这里是修改的请求,使用put请求
* 2. @RequestBody : 表示前端/客户端 发送的数据是以json格式来发送
*/
@PutMapping("/update")
public Result update(@RequestBody Furn furn) {
//这个updateById是mybatis-plus提供
furnService.updateById(furn);
return Result.success();
}

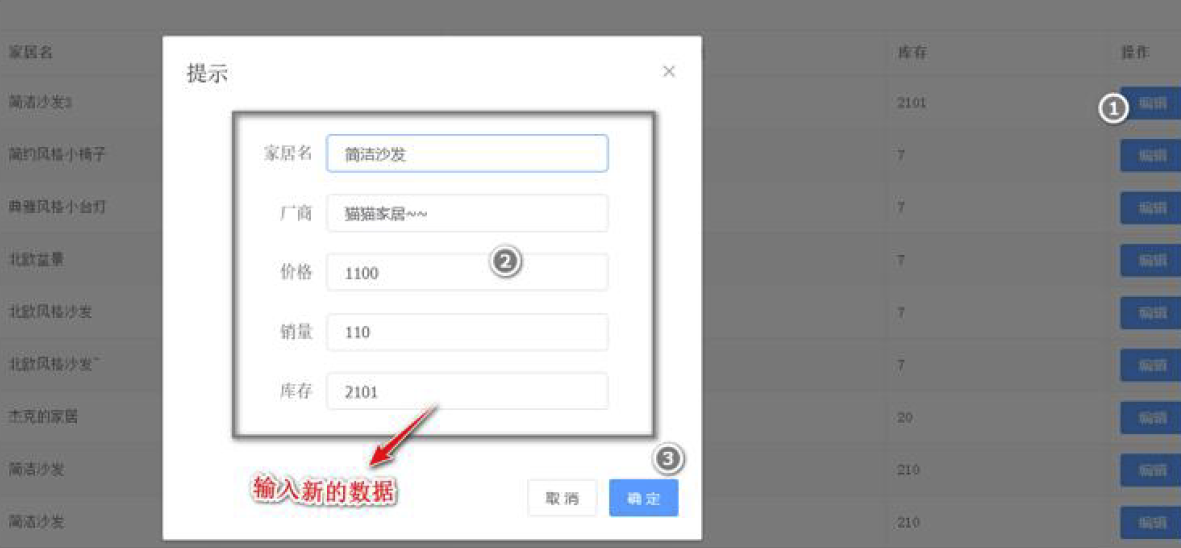
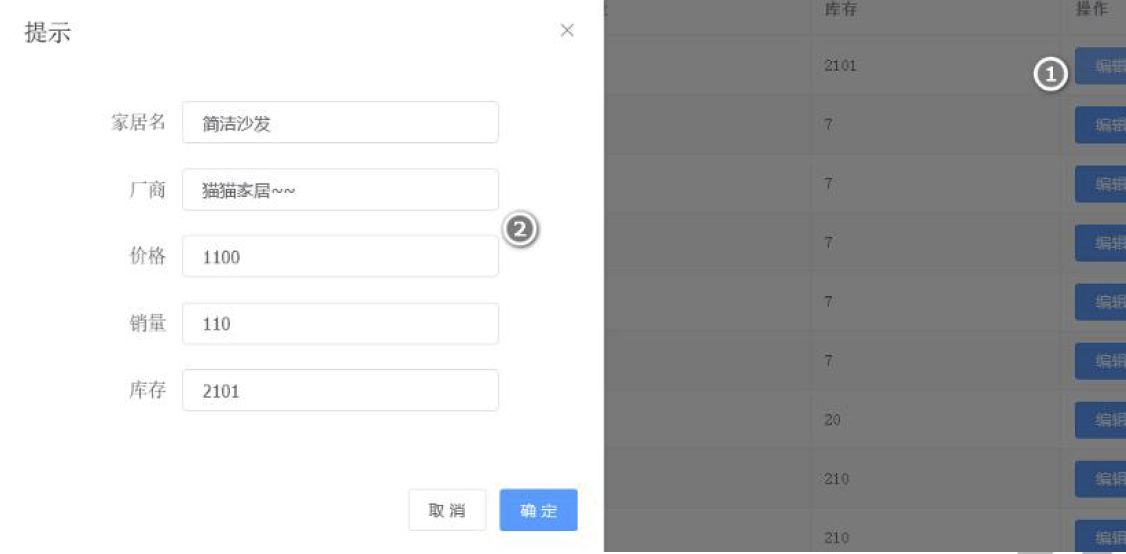
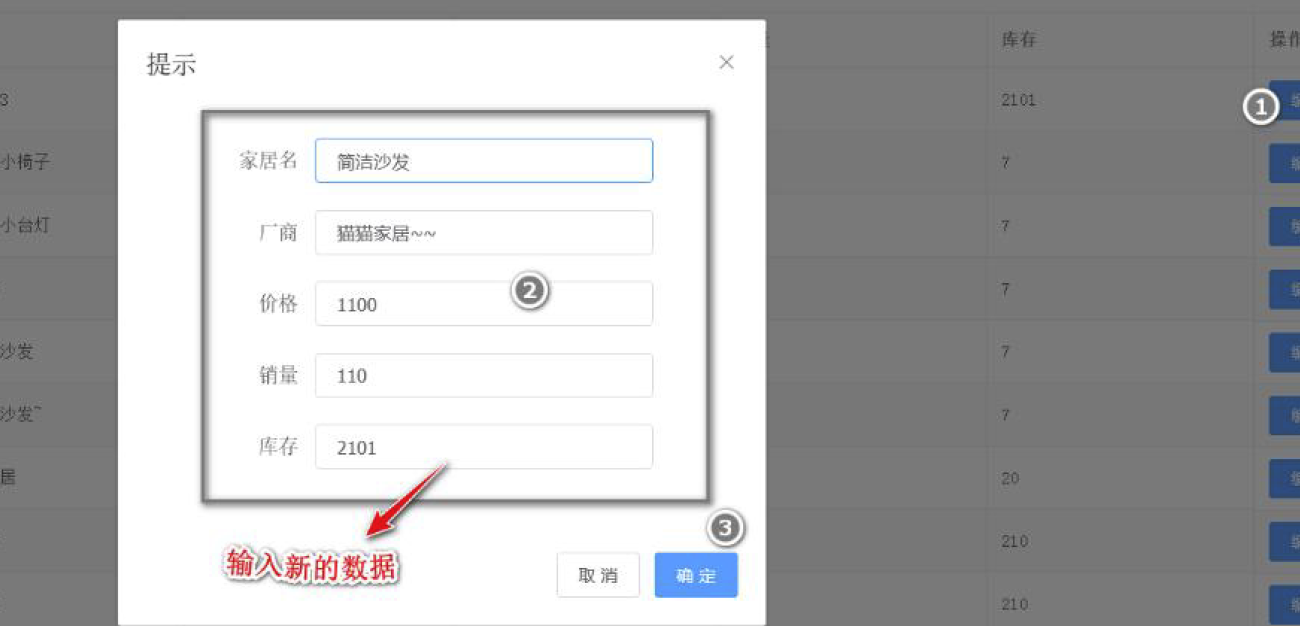
- 修改HomeView.vue , 编写handleEdit 方法, 回显数据并测试

handleEdit(row) {
//说明
//1. JSON.stringify(row) 将row 转成json 字符串
//2. JSON.parse(xx) 将字符串转成json 对象
//3. 为什么这样做? 其实JSON.parse(JSON.stringify(row)) 就是对row 进行了深拷贝
//4. 这样表格中的行数据和弹出框的数据就是独立的了
this.form = JSON.parse(JSON.stringify(row))
this.dialogVisible = true
}
//触发handleEdit 方法
编辑
- 修改HomeView.vue , 修改save 方法, 处理修改请求, 并测试
处理修改请求, 说明更新成功的消息框, 不需要做额外处理, 直接使用this.$message 即可
save() {
//增加处理修改逻辑
if (this.form.id) {
request.put("/api/update", this.form).then(res => {
if (res.code === 200) {//如果code 为200
this.$message({ //弹出更新成功的消息框
type: "success",
message: "更新成功"
})
} else {
this.$message({//弹出更新失败信息
type: "error",
message: res.msg
})
}
this.list() //刷新列表
this.dialogVisible = false
})
} else {//添加
//=======说明======
//1. 将form 表单提交给/api/save 的接口
//2. /api/save 等价http://localhost:10001/save
//3. 如果成功,就进入then 方法
//4. res 就是返回的信息
//5. 查看Mysql 看看数据是否保存
request.post("/api/save", this.form).then(res => {
this.dialogVisible = false
this.list()
})
}
}


文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

