three.js 的渲染结构
概述
- three.js 封装了场景、灯光、阴影、材质、纹理和三维算法,不必在直接用WebGL 开发项目,但有的时候会间接用到WebGL,比如自定义着色器。
- three.js 在渲染三维场景时,需要创建很多对象,并将它们关联在一起。
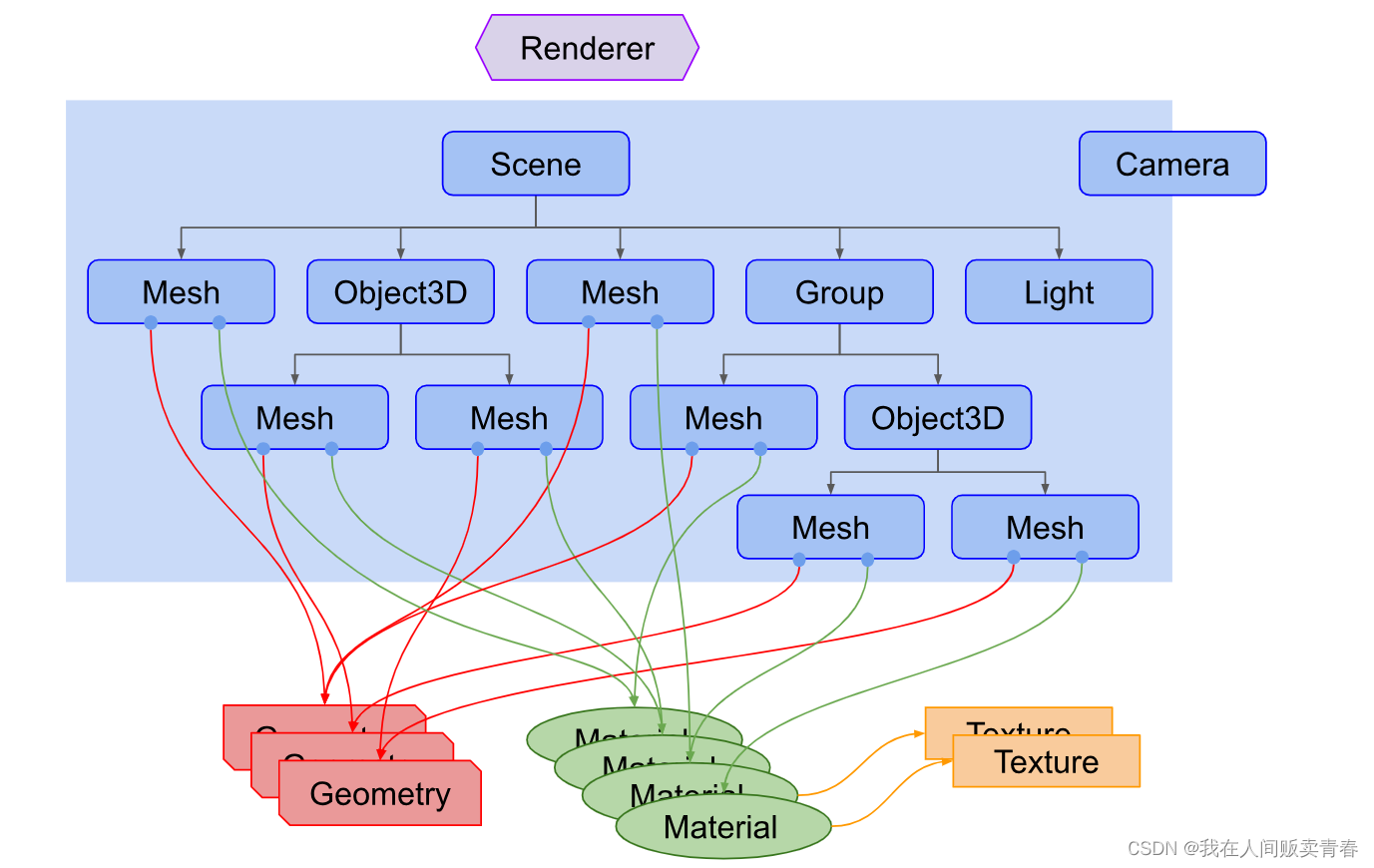
- 下图便是一个基本的three.js 渲染结构

- Renderer 渲染器
- Renderer 是three.js 的主要对象。当你将一个场景Scene 和一个摄像机Camera 传递到渲染器的渲染方法中,渲染器便会将摄像机视椎体中的三维场景渲染成一个二维图像显示在canvas 画布中。
- Scene 场景对象
- 场景对象是树状结构的,其中包含了三维对象Object3D 和灯光对象Light;
- Object3D 是可以被直接渲染出来的,Object3D是网格对象Mesh和集合对象Group的基类;
- 场景对象可以定义场景的背景色和雾效;
- 在场景对象的树状结构中,每个对象的变换信息都是相对的。比如汽车和汽车里的人,人的位置是相对于汽车而言的,当汽车移动了,人服务器托管网的本地坐标位坐标位虽然不变,但其视界坐标位已经变了
- Camera 相机对象
- 按理说,相机对象是在场景里的,但是相机对象不在它所看的场景里,这就像我们自己看不见自己的眼睛一样。因此,相机对象可以独立于场景之外;
- 相机对象是可以作为其它三维对象的子对象的,这样相机就会随其父对象同步变换。
- Mesh 网格对象
- 网格对象由几何体Geometry和材质Material两部分组成,Geometry 负责塑形,Mate服务器托管网rial 负责着色;
- Geometry 和Materia 是可以被多个Mesh 对象复用的。比如要绘制两个一模一样的立方体,那只需要实例化两个Mesh 即可,Geometry 和Materia可以使用一套。
- Geometry 几何体对象
- 几何体对象负责塑形,存储了与顶点相关的数据,比如顶点点位、顶点索引、uv坐标等;
- three.js 中内置了许多基本几何体,也可以自定义几何体,或者从外部的模型文件里加载几何体。
- Material 材质对象
- 材质对象负责着色,绘制几何体的表面属性,比如漫反射、镜面反射、光泽度、凹凸等;
- 材质对象的许多属性都可以用纹理贴图表示,比如漫反射贴图、凹凸贴图等。
- Texture 纹理对象
- 纹理对象就是一张图像。纹理图像的图像源可以是Image 图片、canvas 画布、Video 视频等。
- Light 光源对象
- Light 对象不像Object3D 那样依托于顶点,它更多的是像Object3D 里的材质Material 那样,作用于物体的样式。
- Light 对象可以理解为在为几何体添加了材质后,再利用光效配合材质对几何体的样式进行二次加工。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: p Signatures with User-Controlled and Sequential Linkability
ing anonymous. Such signatures are a powerful tool to realize privacy-preserving data collections, where e.g., sensors, wearables …

