要在 Three.js 中使用 3D 模型,你需要加载模型文件并将其添加到场景中。Three.js 支持多种不同的模型格式,比如 OBJ、FBX、GLTF 等。
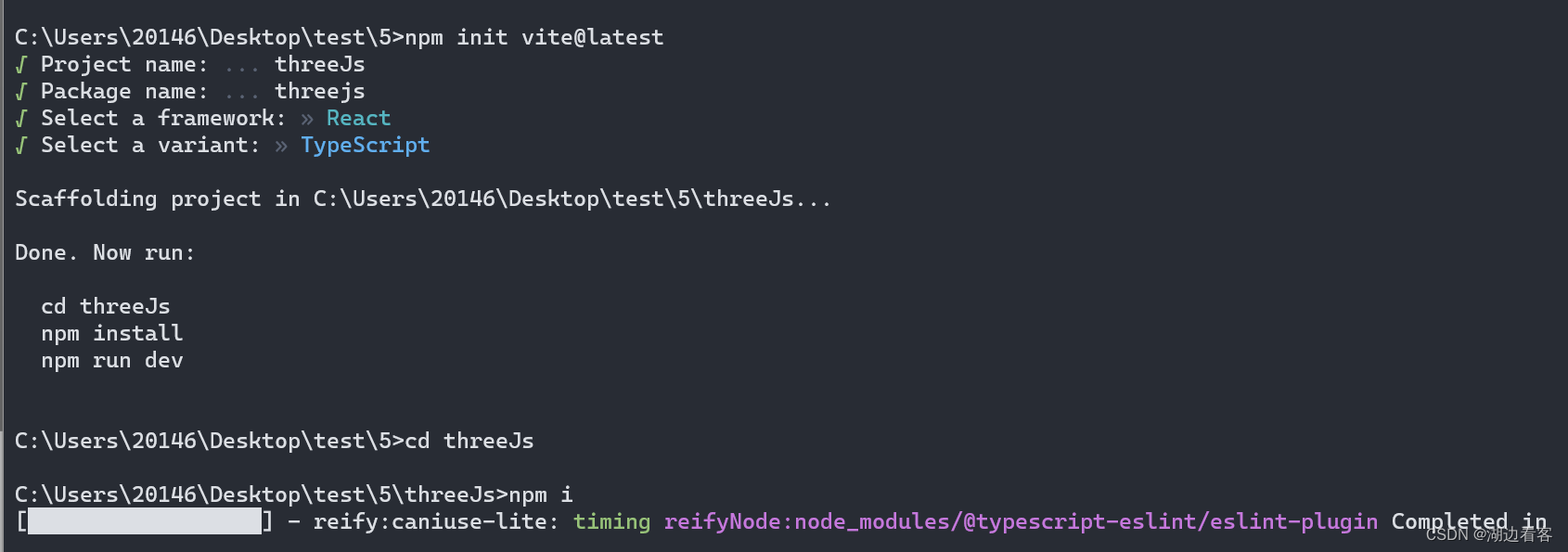
init vite@latest //创建一个vite的脚手架
选择react并配置Ts

安装three.js准备
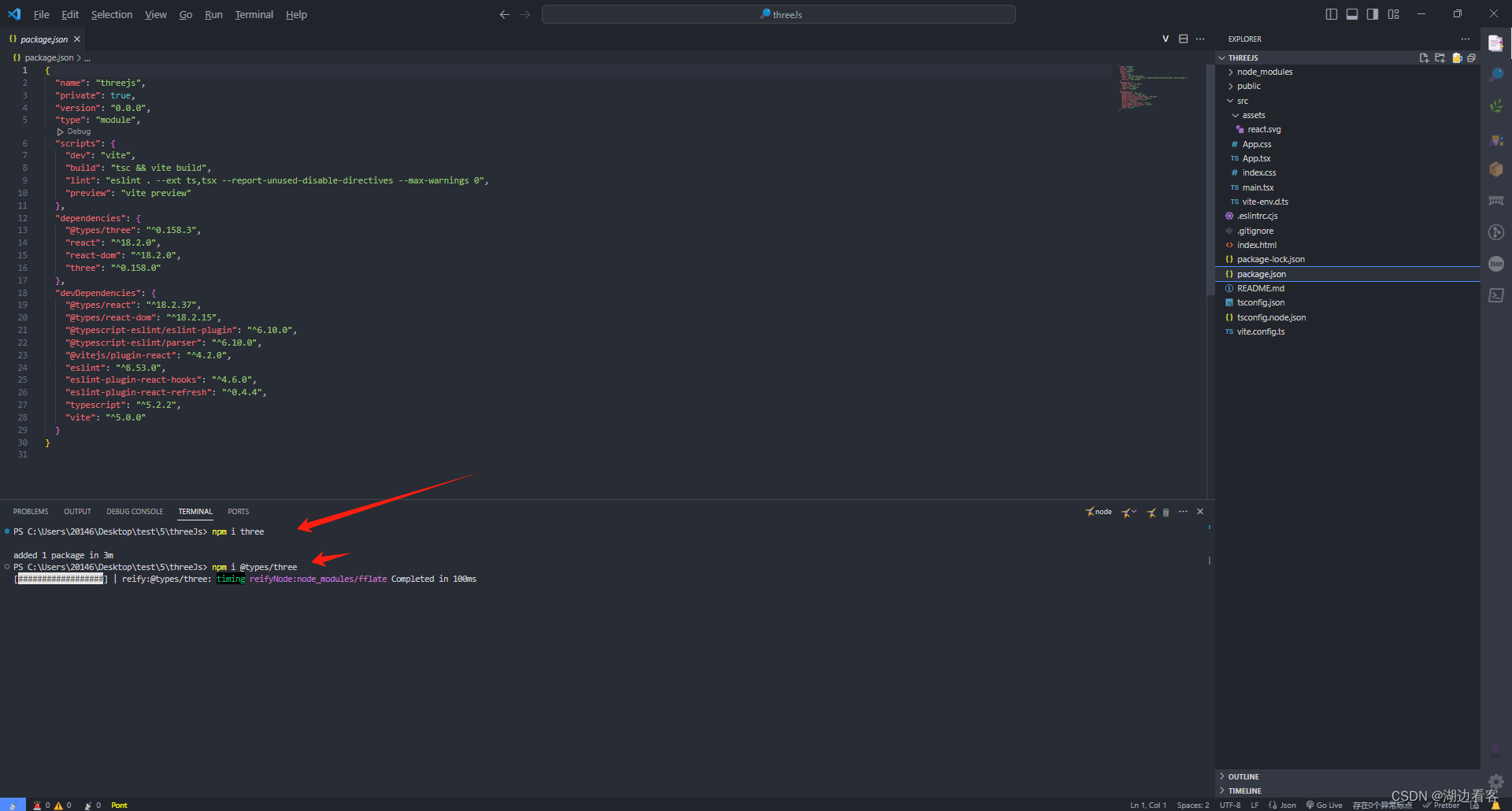
npm install @react-three/dreinpm install @react-three/dreinpm i @types/threenpm i --save three这里为了操作方便,我们使用styled-components,它利用标记的模板文本(JavaScript的最新添加)和CSS的强大功能,styled-components允许您编写实际的CSS代码来设置组件的样式。它还删除了组件和样式之间的映射——将组件用作低级样式构造是再容易不过了。styled-components.com/
npm i styled-components

我是接着之前的博客进行,有兴趣可以看我之前写的文章
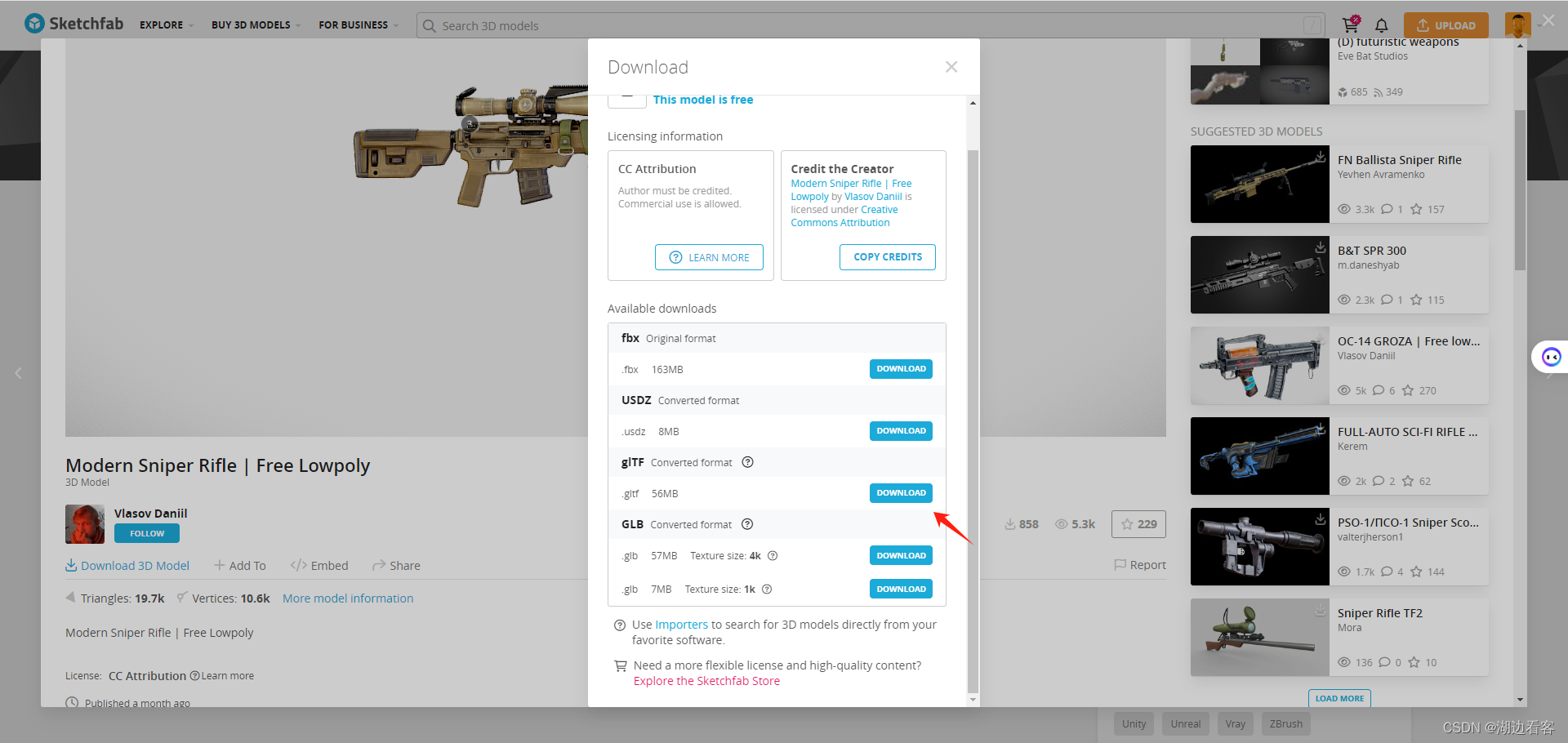
准备glTF

这里普及一个工具
gltf-pipeline由Richard Lee和Cesium团队用来优化glTF的工具。
- 将glTF转换为glb(并反向)
- 将缓冲区/纹理保存为嵌入文件或单独文件
- 将glTF 1.0模型转换为glTF 2.0
- 应用Draco网格压缩
npm in服务器托管网stall -g gltf-pipeline
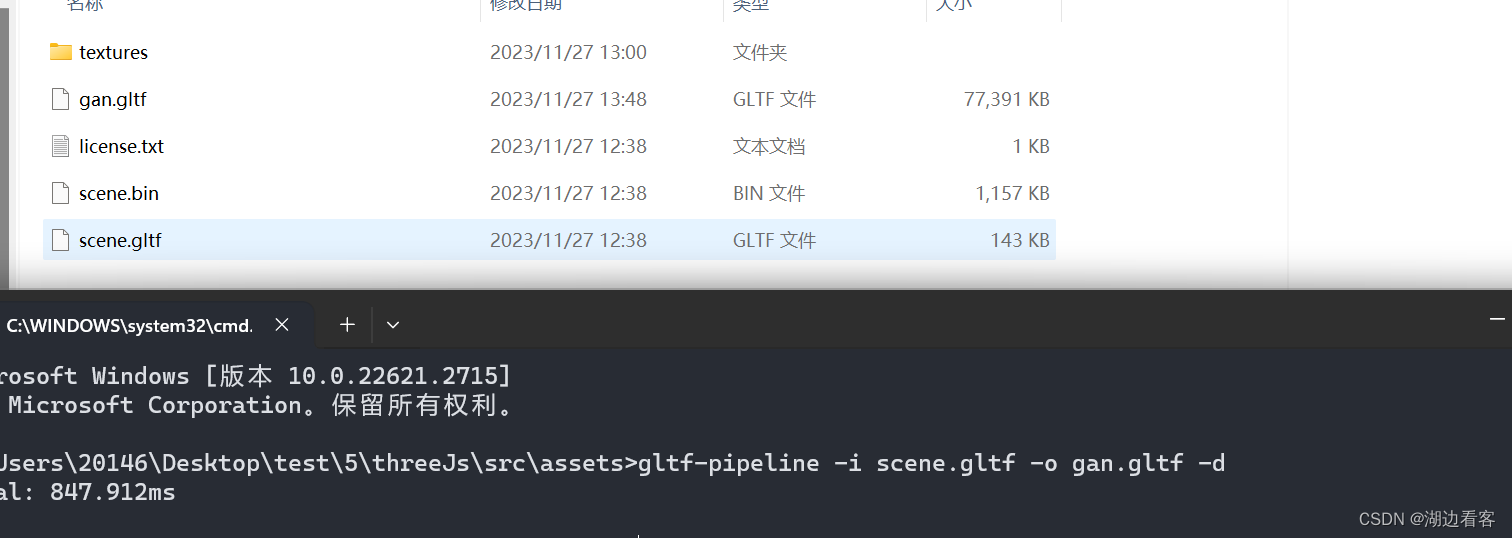
将 glTF 转换为 Draco glTF。然后通过终端进入到3d模型的目录下,在终服务器托管网端输入以下命令:

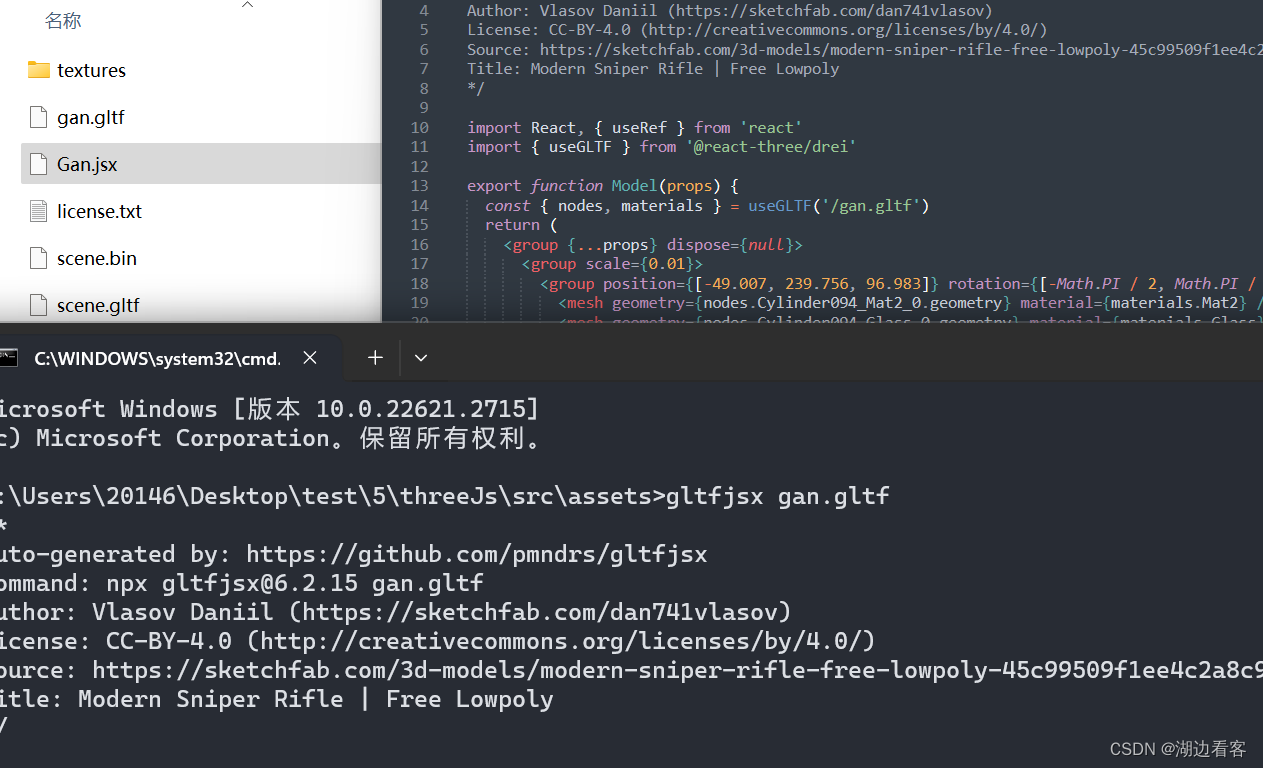
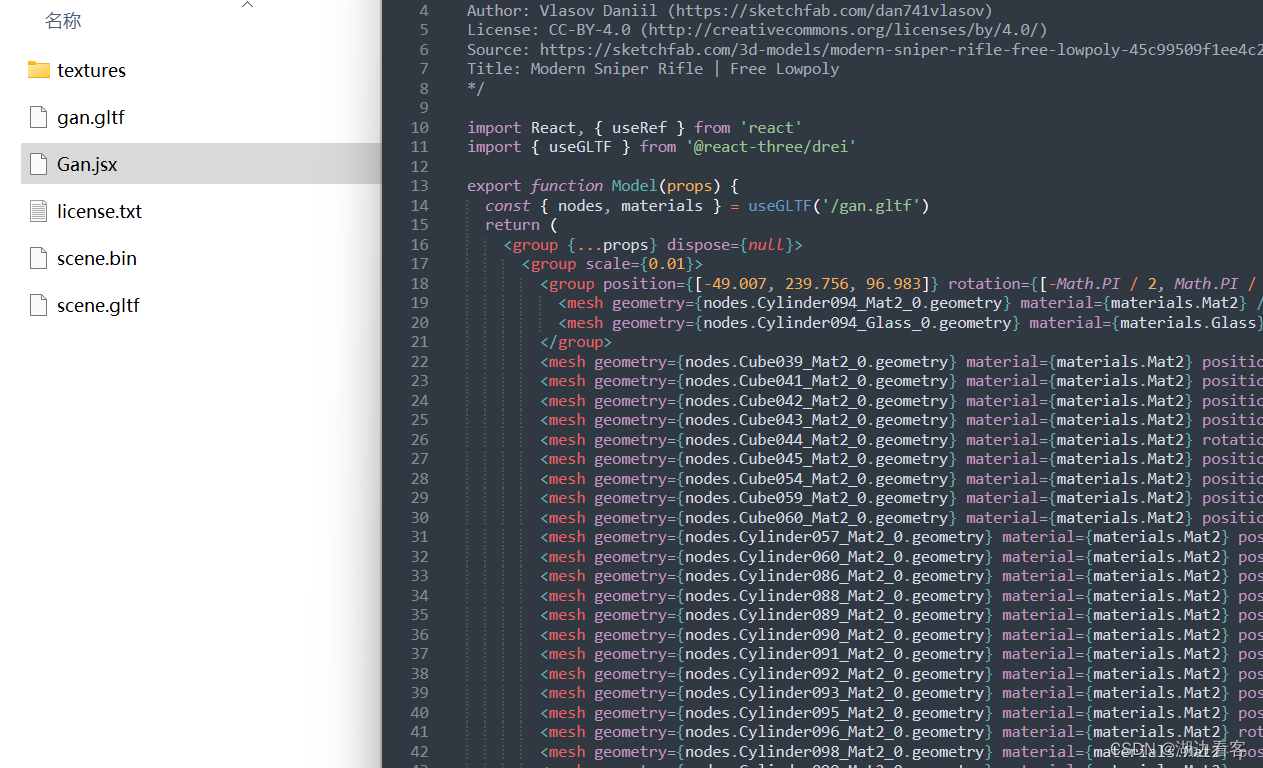
安装一个gltfjsx将上面的gltf转化成js



然后
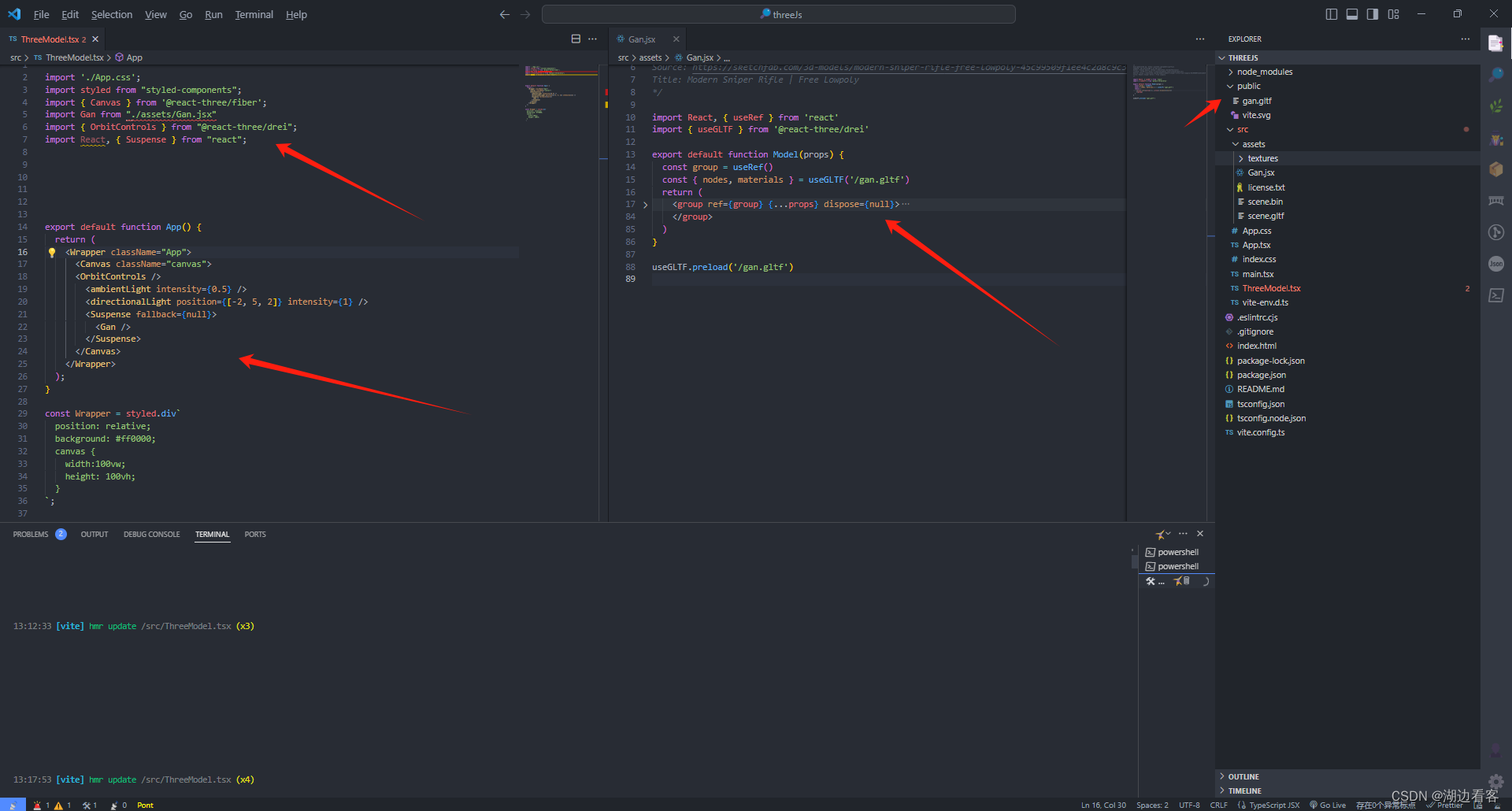
 注意gan. gltf放在public目录下
注意gan. gltf放在public目录下
不然会报错

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
easyexcel导入导出百万条数据思路分析 导入万条数据 一条数据200个字 一个文字2字节byte 一条数据相当于400byte 大约等于0.5kb 一万条数据大概5000kb 相当于5M 导入模块的jvm内存设置为8G 导入进行限服务器托管网制,系统只支…

