大家好,我是王天~
这篇文章是 ts入门指南系列中第四篇,主要讲解ts中的泛型应用,泛型在ts中是比较重要的概念,我花挺长时间才搞明白的,希望能帮助到大家 ~
** ts 入门指南系列 **
- Ts和Js 谁更适合前端开发?| typescript 入门指南 01
- 详解tsconfig.json 配置文件 | 02 ts入门指南
- ts基础使用-语法类型 | typescript入门指南 03
1. 前言
我们可以把泛型比喻为一个类型占位符,它告诉编译器:“嘿,这里有一个类型参数,我现在不确定具体是什么类型,但稍后会告诉你。”
通过使用泛型,我们可以编写更灵活、更可复用的代码。它允许我们在定义函数、类或接口时使用类型占位符来表示类型,而不直接指定具体的类型。这样,在实际使用时,我们可以传入不同的类型参数,使得代码可以适用于多种情况。
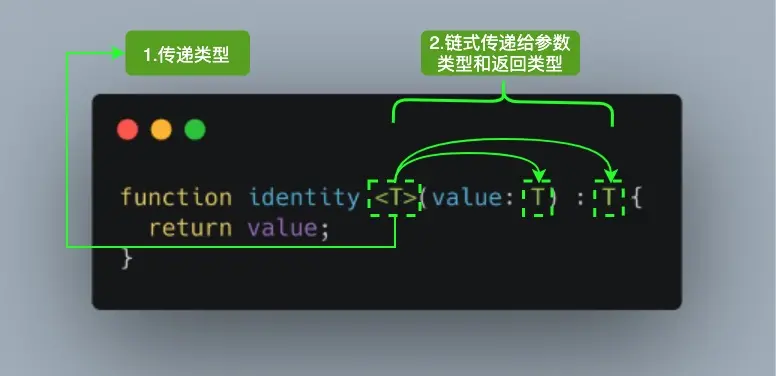
例如,让我们看一个简单的例子,来解释泛型的使用。假设我们有一个名为 identity 的函数,它接受一个参数并返回该参数:
function identity(value: T): T {
return value;
}
 图片来源网络
图片来源网络
在上述代码中, 表示这是一个泛型函数,T 是一个类型参数,可以是任何类型。函数的参数 arg 的类型为 T,返回值的类型也是 T。
这样,我们可以在函数调用时传入不同的类型参数,使得函数适用于各种类型的参数。
例如,我们可以这样调用 identity 函数:
let result1 = identity(42); // 传入 number 类型
let result2 = identity("Hello, TypeScript"); // 传入 string 类型
在第一次调用时,类型参数 number 被传递给 identity 函数,所以返回值的类型也是 number。而在第二次调用时,类型参数 string 被传递给 identity 函数,所以返回值的类型是 string。
通过使用泛型,我们可以编写出更加通用的函数,不限于特定的类型。这样一来,我们能够避免代码的重复编写,提高代码的可复用性和灵活性。
泛型主要用在四个场合:函数、接口、类和别名。
基本使用
泛型使用尖括号 来表示,并在定义函数、类或接口时指定类型参数。下面是一些基本的使用示例:
// 示例1: 创建一个泛型函数
function identity(arg: T): T {
return arg;
}
// 示例2: 使用泛型函数
let output = identity("Hello");
console.log(output); // 输出: Hello
// 示例3: 使用类型推断,自动推断泛型类型
let output2 = identity("Hello");
console.log(output2); // 输出: Hello
在示例 1 中,函数 identity 使用了泛型类型参数 T,表示参数和返回值的类型可以是任何类型。示例 2 和示例 3 展示了如何使用泛型函数并指定参数的类型。
。
2. 使用泛型变量:
泛型变量允许我们在函数或类中使用一种不确定的类型,而在实际使用时才确定具体的类型。
举个例子,考虑一个简单的函数identity,它接受一个参数并返回相同的值:
function identity(arg: T): T {
return arg;
}
在这个例子中,我们使用了泛型变量T,它可以代表任意类型。当我们调用函数identity时,编译器会根据传入的参数类型自动推断T的具体类型。
例如:
let result = identity("Hello");
console.log(result); // 输出:Hello
let value = identity(42);
console.log(value); // 输出:42
通过使用泛型变量,函数identity可以适用于不同类型的参数,提供了更高的灵活性和可重用性。
3. 泛型类型:
泛型类型允许我们创建可以适用于不同类型的变量、函数或类。
举个例子,考虑一个简单的数组反转函数reverse:
function reverse(array: T[]): T[] {
return array.reverse();
}
在这个例子中,我们定义了一个泛型函数reverse,接受一个数组参数,并返回反转后的数组。泛型类型T用于指定数组的元素类型。
例如:
let numbers: number[] = [1, 2, 3, 4, 5];
let reversedNumbers = reverse(numbers);
console.log(reversedNumbers); // 输出:[5, 4, 3, 2, 1]
let strings: string[] = ["apple", "banana", "orange"];
let reversedStrings = reverse(strings);
console.log(reversedStrings); // 输出:["orange", "banana", "apple"]
通过使用泛型类型,函数reverse可以适用于不同类型的数组,提供了更高的灵活性和可重用性。
4. 泛型类:
泛型类允许我们创建可以适用于多种类型的类。类中的成员可以使用泛型类型进行声明和使用。
举个例子,考虑一个简单的Box类,用于存储任意类型的值:
class Box {
private value: T;
constructor(value: T) {
this.value = value;
}
getValue(): T {
return this.value;
}
}
在这个例子中,我们定义了一个泛服务器托管网型类Box,它具有一个私有成员value和一个公共方法getValue用于获取值。
例如:
let box1 = new Box(42);
console.log(box1.getValue()); // 输出:42
let box2 = new Box("Hello");
console.log(box2.getValue()); // 输出:Hello
过使用泛型参数,可以在类的定义中引入类型变量来表示未知的类型。这样一来,我们可以在类实例化时指定具体的类型,从而创建适用于不同类型数据的类的实例。
5. 泛型约束:
泛型约束允许我们限制泛型类型的范围,使其满足特定条件
5.1. 确保属性存在
举个例子,假设我们想编写一个函数getLength,用于获取对象的长度。但是并不是所有的对象都有length属性,所以我们需要对泛型类型进行约束,确保它具有该属性。
例如:
interface HasLength {
length: number;
}
function getLength(obj: T): number {
return obj.length;
}
在这个例子中,我们使用泛型约束T extends HasLength来限制泛型类型T必须满足HasLength接口的要求,即具有length属性。
例如:
let str = "Hello";
console.log(getLength(str)); // 输出:5
let arr = [1, 2, 3, 4, 5];
console.log(getLength(arr)); // 输出:5
通过使用泛型约束,函数getLength可以接受具有length属性的对象,并返回其长度。
5.2 检查对象的 key
1、keyof typescript 中检测类型的方法,以联合类型的方式方返回类型的所有 key
2、搭配泛型约、
refshttps://juejin.cn/post/6844904184894980104#heading-0
使用泛型,可以让我们在编译前发现错误。
6 泛型接口:
泛型接口允许我们定义可以适用于不同类型的接口。
举个例子,考虑一个简单的Transformer接口,它定义了一个将输入值转换为输出值的转换器:
interface Transformer {
transform(input: T): U;
}
在这个例子中,我们定义了一个泛型接口Transformer,它有两个类型参数T和U,用于定义输入类型和输出类型。
例如,我们可以实现一个字符串到数字的转换器:
class StringToNumberTransformer implements Transformer {
transform(input: string): number {
return parseFloat(input);
}
}
通过定义实现了Transformer接口的类,我们可以创建不同类型的转换器。
例如:
let transformer = new StringToNumberTransformer();
let result = transformer.transform("3.14");
console.log(result); // 输出:3.14
通过使用泛型接口,我们可以定义可重用、可灵活的接口,适用于不同类型的转换操作。
接口搭配泛型,应用在 calss 类上
extend people 约束泛型类 在 people 接口范围内
此时是 泛型变量占位符,在实例化 class 类是传递类型
interface people {
name: string;
age: number;
}
class Popele {
data: T;
constructor(data: T) {
t服务器托管网his.data = data;
}
hi() {
return `${this.data.name},,${this.data.age}`;
}
}
let zhagnsan = new Popele({ name: "张三", age: 18 });
总结
泛型在 TypeScript 中提供了更灵活、可重用的代码编写方式。它可以用于定义函数、类以及接口,让我们能够编写适用于不同类型的代码。
读者朋友好呀,我是王天~
尝试做过很多事情,汽修专业肄业生,半路出道的野生程序员、前端讲师、新手作者,最终还是喜欢写代码、乐于用文字记录热衷分享~
如文章有错误或者不严谨的地方,期待给于指正,万分感谢。
如果喜欢或者 有所启发,欢迎 star,对作者也是一种鼓励。
微信:「wangtian3111」,加我进王天唯一的读者群。
个人博客:https://itwangtian.com
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
Meta 搜索是一款搜索引擎整合程序,使用meta搜索呢可以清楚的看到你所查找的关键词在各个搜索引擎的排名情况,你可以很清楚直观的看到各个网站的搜索竞争力。 Meta 搜索整合了多个搜索引擎(百度、谷歌、雅虎、搜狗、搜搜、有道、必应)中分散的搜索排名、网站排名…

