iOS 中UIView的属性:frame、bounds、center以及CALayer的属性:position、anchorPoint与视图的位置与大小相关,理解这些属性是进行 iOS 视图编码的基础。
下面从汇编角度看一下这些属性的实现以及相互关系。
1 frame
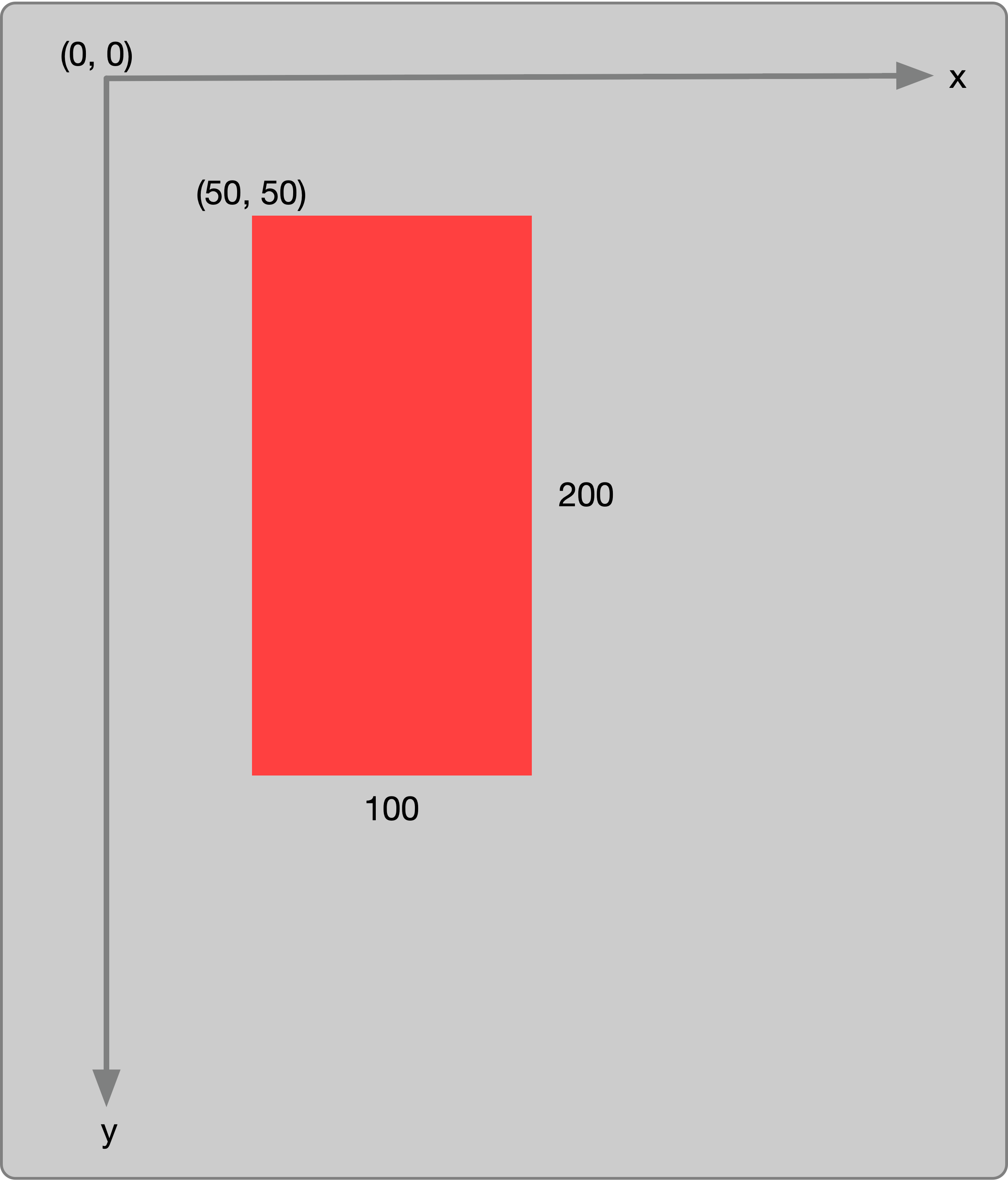
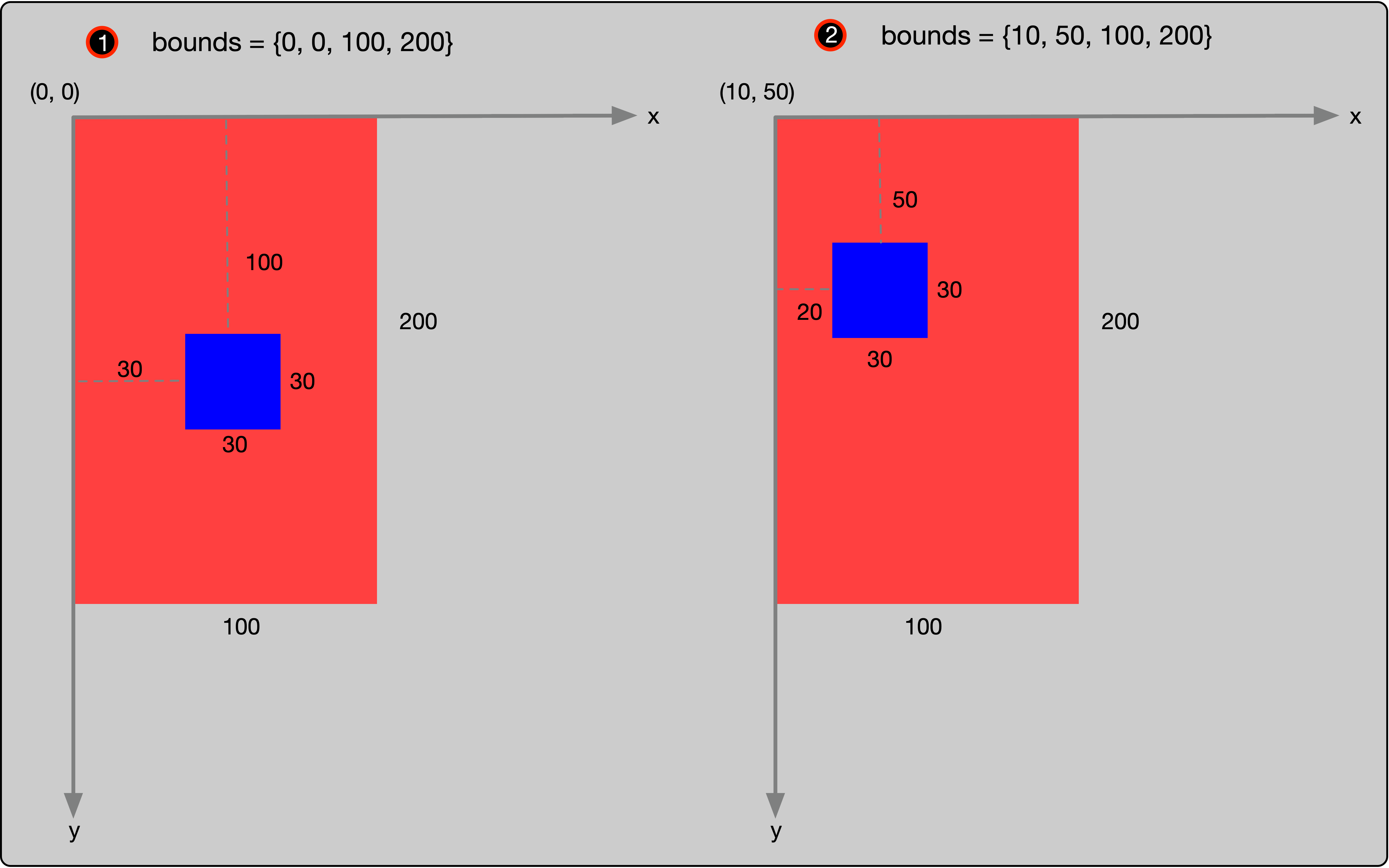
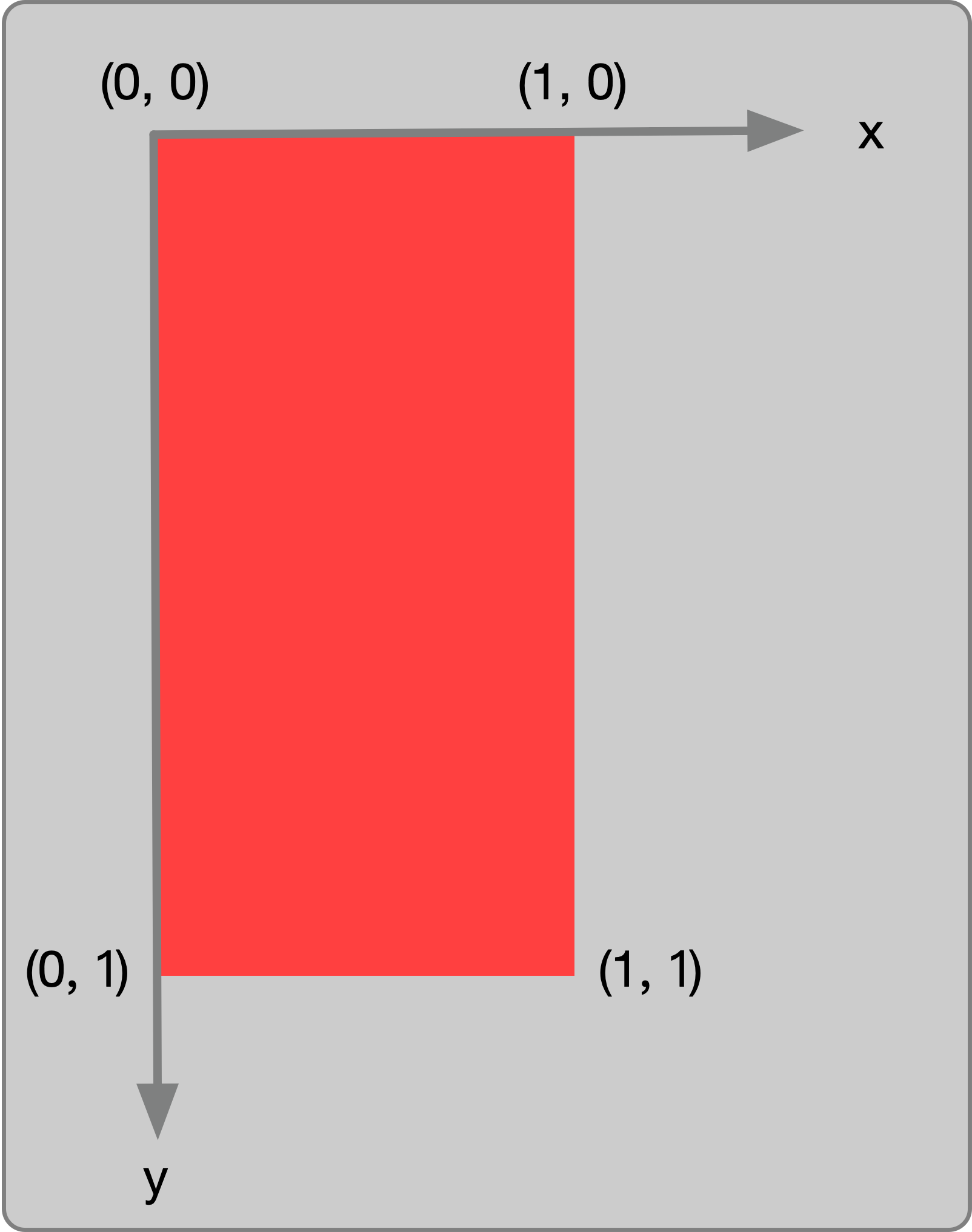
frame定义了视图在父视图坐标系下的位置与大小。

上图中红色UIView的frame服务器托管网为 {x: 50, y: 50, width: 100, height: 200}。
如果访问view的frame属性,汇编代码如下:
;UIKitCore`-[UIView(Geometry) frame]:
...
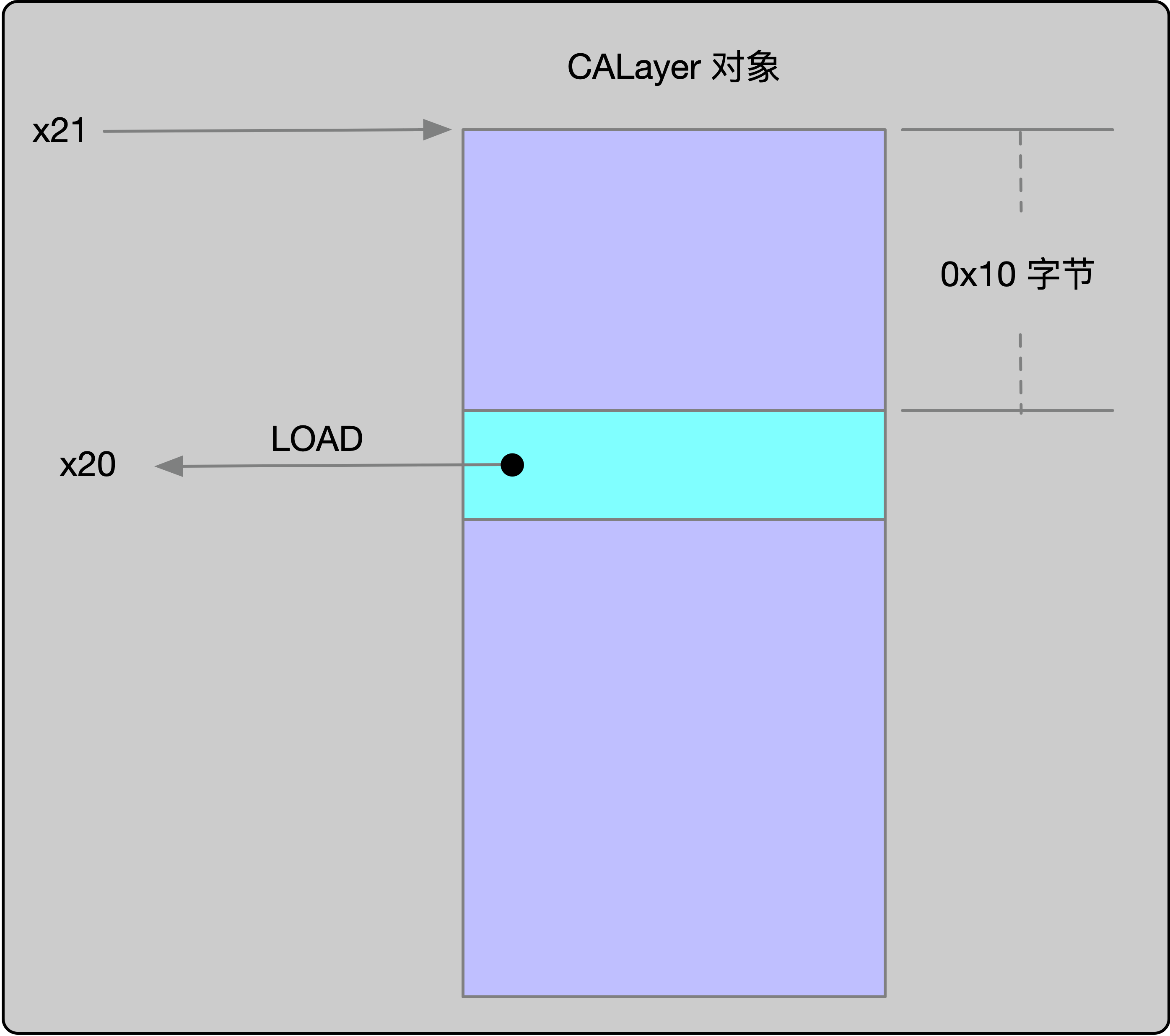
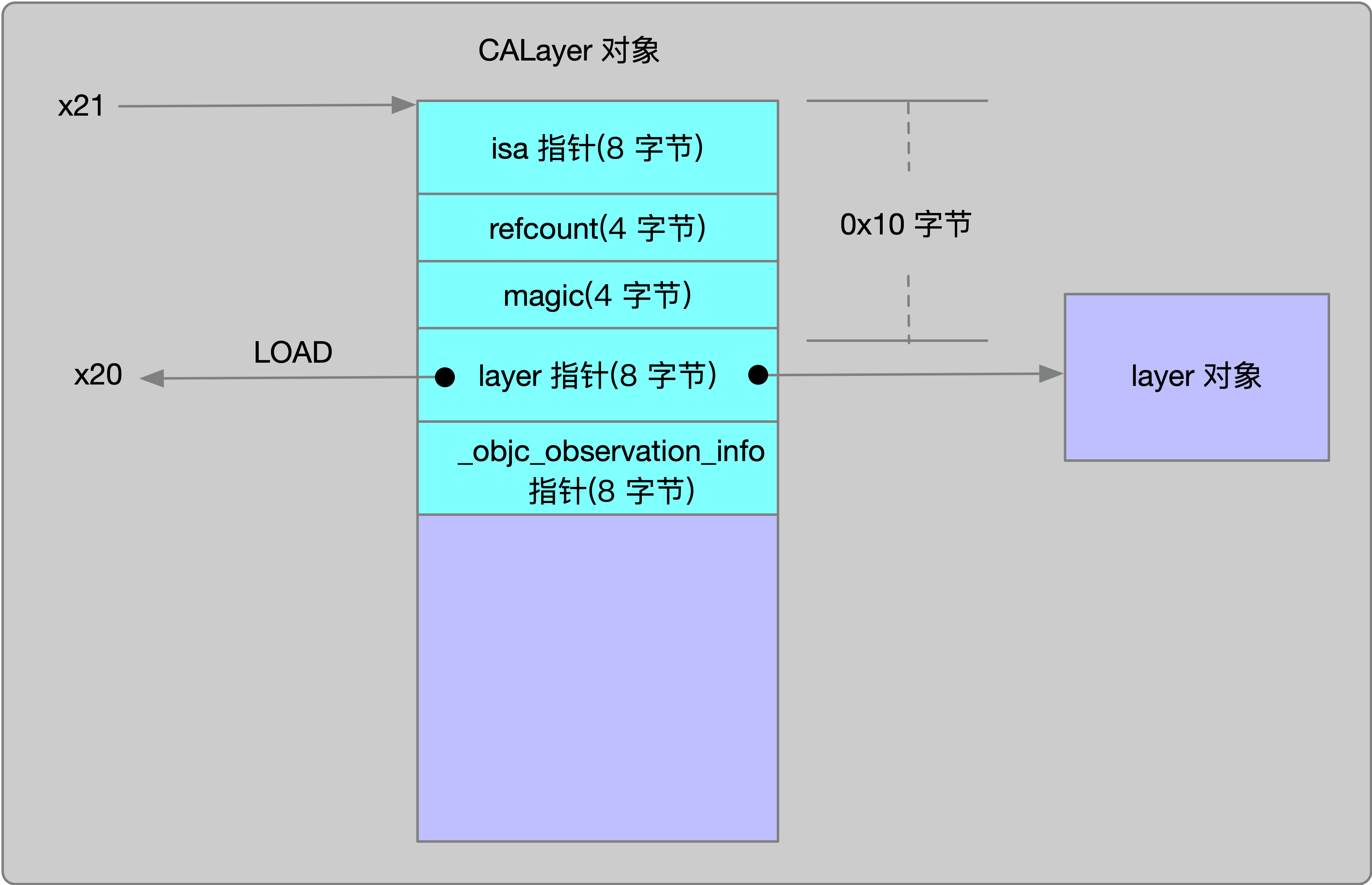
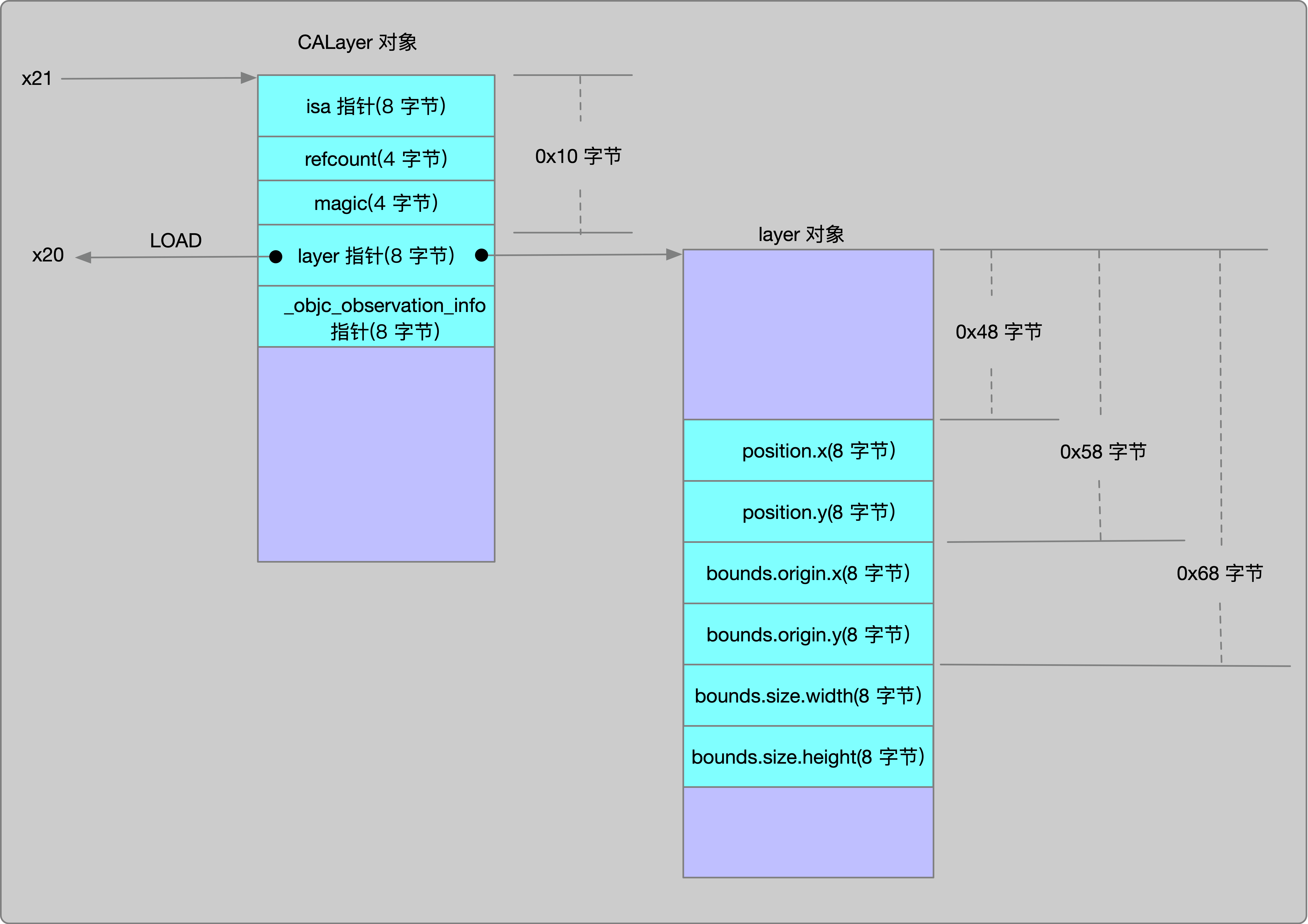
; 1. x0 寄存器存储 UIView 的 CALayer 对象指针
0x1bae62384 : mov x0, x8
; 2. bl 指令调用 objc_msgSend 方法,也就是调用 [CALayer frame]
0x1bae62388 : bl 0x1bc590f00 ; objc_msgSend$frame
...
上面代码注释 1 寄存器x0存储的是UIView对应的CALayer对象指针,在控制台输出的结果如下:
(lldb) po $x0





&
&

&
&&
&




服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http:服务器托管网//www.fwqtg.net
相关推荐: CSS色域、色彩空间、CSS Color 4新标准
引言 近期,三大主流浏览器引擎均发布最新版本,支持W3C的CSS Color 4标准,包含新的取色方法color()和相应语法,可展示更多的色域及色彩空间,这意味着web端能展示更丰富更高清的色彩。虽然目前只有最新版本的现代浏览器才支持,我们可以先提前了解一下…

