在uniapp中,我们可能经常会遇到需要在不用的环境中使用不同变量的场景,例如在VUE3中的小程序环境使用下面的方式导入echarts:
const echarts = require('../../static/echarts.min');如果不是小程序环境则使用下面的方式导入echarts:
// 由于 vue3 使用vite 不支持umd格式的包,故引入npm的包
import * as echarts from 'echarts';但是按照上面的形式导入后,在vscode中就会提示变量冲突:
导入声明与“echarts”的局部声明冲突。ts

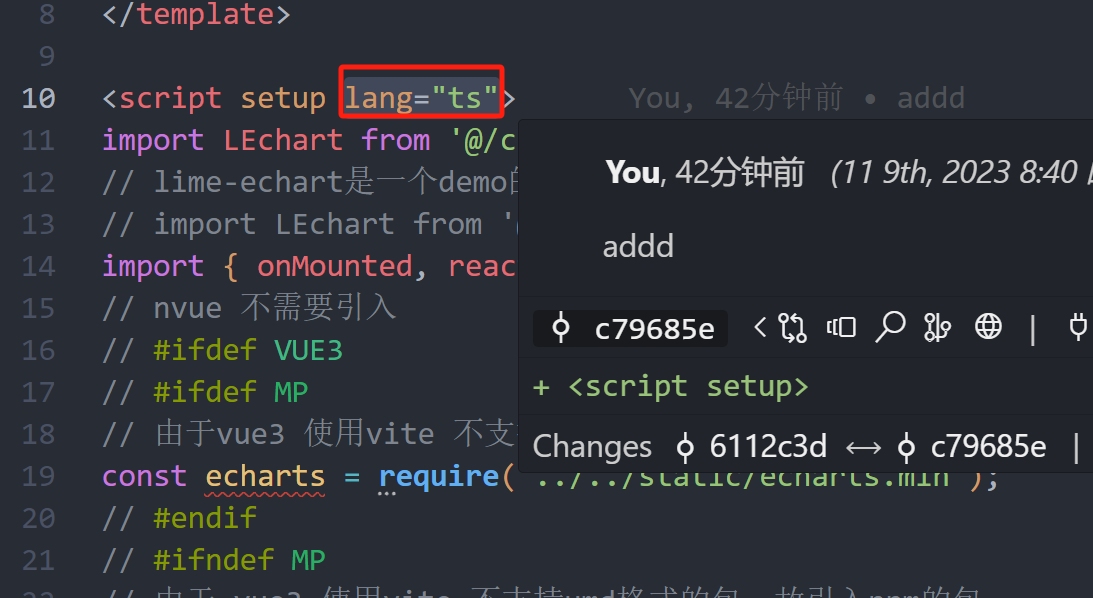
为了解决这个问题,我的解决办法是,将script标签中的 lang=”ts”删除掉:

但是删除掉之后,就会报另外一个警告:
Virtual script “d:/Mypro/uniapp-vu服务器托管网e3/src/pages/my/index.vue.js” not found, may missing / “allowJs”: true / jsconfig.json.vue

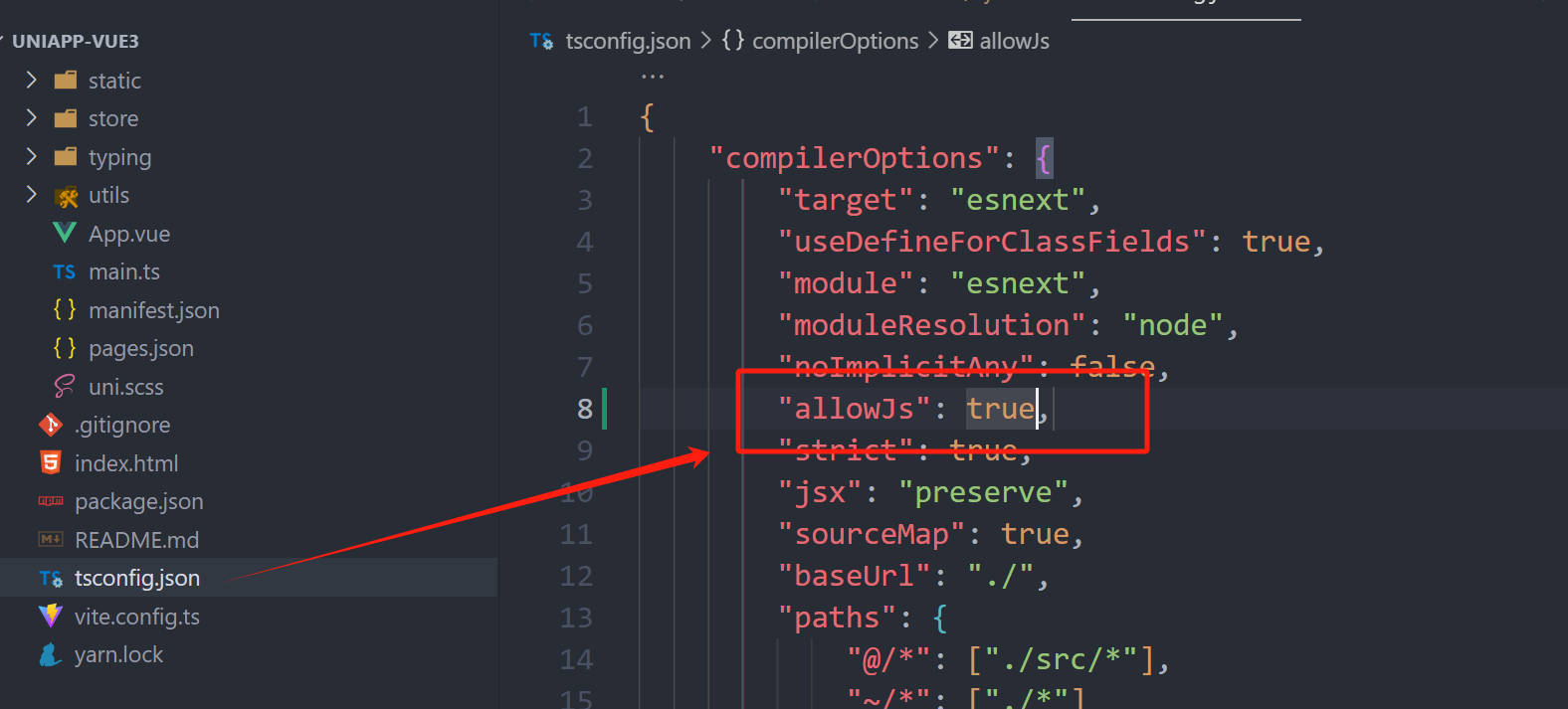
所以还需要再ts.config.json中配置”allowJs”: true,然后保存再到vue中,就没有警告了:
但是还需要把ts那些类型,断言等语法删除掉,不服务器托管网然还是会报错

修改后的结果:

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

