float oldWi服务器托管网dth = 750f;
float oldHeight = 1334f;
float newWidth = Screen.width;
float newHeight = Screen.height;
float oldAspect = oldWidth / oldHeight;
float n服务器托管网ewAspect = newWidth / newHeight;
//水平方向缩放
float horizontalCompressionRatio = newAspect / oldAspect;
//垂直方向缩放
float verticalCompressionRatio = oldAspect / newAspect;
//0.462 0.562
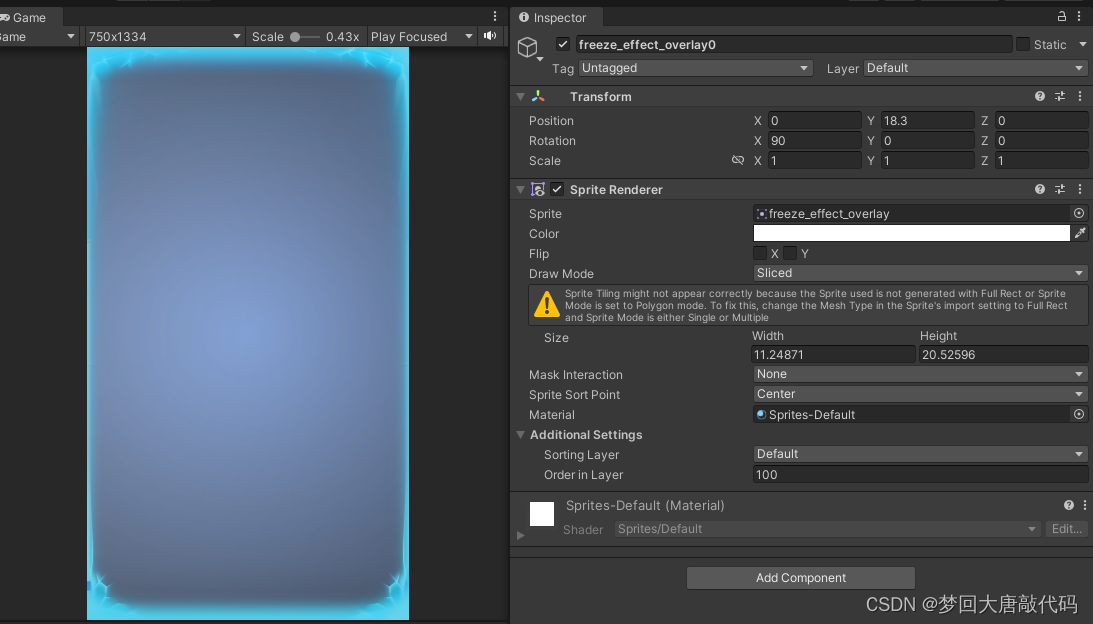
FreezeEffecy.localScale = new Vector3(horizontalCompressionRatio, verticalCompressionRatio, 1);
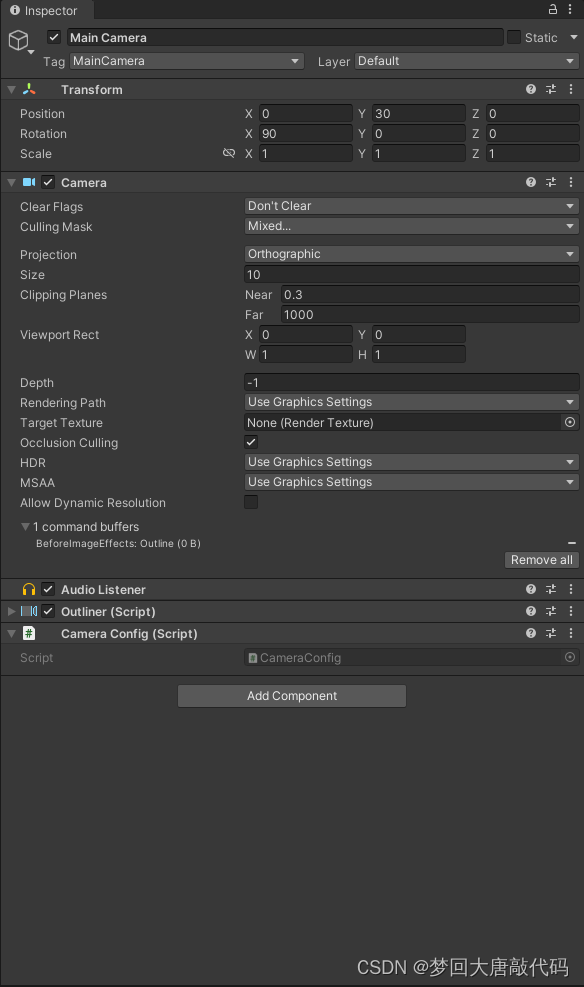
750×1334 分辨率下为全屏显示,那么如何在相机size不改变的情况下使精灵全屏显示呢?相机是正交相机!需要计算不同分辨率下的比例,通过原始的比例和当前比例就能获的精灵的x 和 y的缩放比例,达到不同分辨率下不改变相机的size 使精灵显示的效果一样了


服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: Web3的未来:DePIN项目引领物理基础设施的去中心化革命
Web3的未来:DePIN项目引领物理基础设施的去中心化革命 在Web3的沉寂市场中,人们逐渐回归冷静,专注于项目的研究、探索与精心的布局,期待着牛市的到来。 在Web3的世界里,一直有句话:“选新不选旧,熊市布局,牛市狂欢”。在前一轮牛市中,像Solana、…

