现实问题:在浏览器支持ES模块之前,JavaScript并没有提供原生机制让开发者以模块化的方式进行开发。这也正是我们对“打包”这个概念熟悉的原型:使用工具抓取、处理并将我们的源码模块串联成可以在浏览器运行的文件,例如:webpack、Rollop等工具,他们极大的改善了前端开发者的开发体验。
包含数千个模块的大型项目相当普遍。基于 JavaScript 开发的工具就会开始遇到性能瓶颈:通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用模块热替换(HMR),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
webpack的构建
我们来看一下webpack的构建过程是怎么样的:
// 导入依赖
import Vue from 'vue'; // es6 module语法
const lodash = require('lodash'); // commonjs规范上面两种语法,在webpack中是合法的,但是浏览器并不认识,所以webpack会将上述的写法转换成浏览器认识的结果:
const Vue = webpack_require('vue');
const lodash = webpack_require('lodash');构建工具是运行在服务端的,利用webpack的AST抽象语法分析工具,分析出js文件有哪些导入和导出操作,并将这些操作进行转换。下面是webpack的编译过程:
// webpack编译
((function(modules){
function webpack_require(){}
// 入口是index.js
// 通过webpack的配置文件得来的:webpack.config.js ./src/index.js
modules[entry](webpack_require)
}),({
"./src/index.js" : (webpack_require) => {
const lodash = webpack_require("lodash");
const Vue = webpack_require("vue")
}
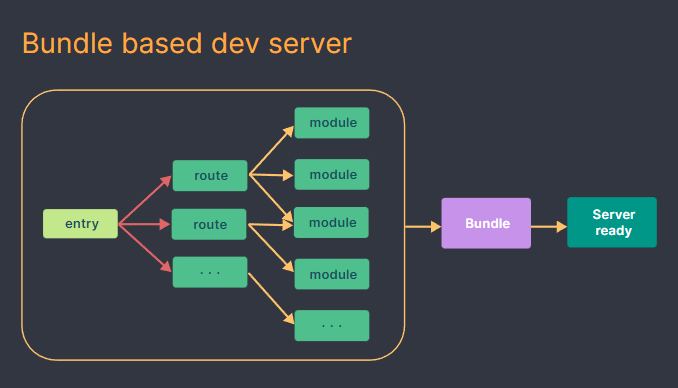
}))正是因为webpack支持多种模块化,所以他一开始就必须要统一模块化代码,也就意味着他需要将所有的依赖全部读取一遍。每次启动都会读取一遍,如果一个项目的模块越多,webpack读取的文件的事件就越多,那么构建工具启动的时间就越慢。webpack:
vite的构建
vite旨在利用生态系统中的新进展解决上述问题:浏览器开始原生支持ES模块,且越来越多JavaScript工具使用编译型语言编写。vite是基于esmodules,以为vite不允许commonjs规范,所以vite绕过了webpack读取所有依赖的那一步,vite不会将所有的依赖读取一遍,也就提升了运行效率。
在vite中,HMR是在原生ESM上执行的。当编辑一个文件时,vite只需要精确地使已编辑的模块与其最近的HMR边界之间的链失活(大多数时候只是模块本身),使得无论应用大小如何,HMR始终能保持快速更新。vite 同时利用 http 头来加速整个页面的重新加载(再次让浏览器为我们做更多事情):源码模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求。
HMR 即模块热替换(hot module replacement)的简称,它可以在应用运行的时候,不需要刷新页面,就可以直接替换、增删模块。
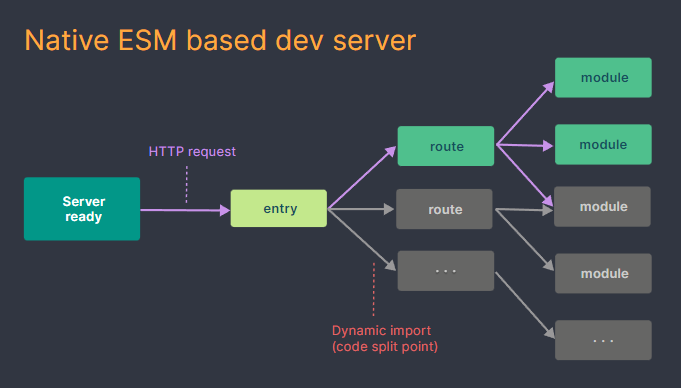
vite:
vite和webpack的区别:vite是基于es modules的,因为vite不允许commonjs的规范,所以vite就不会将所有的依赖读取一遍,也就提升了运行效率;而webpack则更多的关注兼容性,webpack在启动的时候需要读取所有的依赖,统一模块化代码,再启动服务器;而vite则是直接启动服务器按需加载,未用到的模块不会加载。webpack更关注兼容性,vite关注浏览器端的开发体验。
vite脚手架和vite的区别
当我们在终端输入 npm create vite的时候发生了以下变化:
1、帮我们全局安装了一个脚手架:create-vite(vite脚手架)
2、直接运行create-vite bin目录下的一个配置文件
vite脚手架和vite的区别:create-vite内置了vite,也就是说create-vite会内置vite,不能说create-vite搭建的工程师vite做的,而应该说是create-vite内置了vite
vite脚手架帮我们提供了一套预设,预设是怎么回事呢:
比如我们买了一套房子,这套房子是一个毛坯房,房子买回来后,需要自己装修,安装管道、排线、买沙发、买家电、厨卫设计等等,一切事情都是自己完成的;
再比如我们买了一套精装修的房子,房子内的所有家具、排线都已经布置好了,可以直接拎包入住。
如果我们自己搭建一个项目,需要下载vite、vue、post-css、less、babel、ts等
而create-vite就相当于一套精装修的房子,create-vite直接帮我们装修好了项目,替我们做好了:需要下载vite、vue、post-css、less、babel、ts等这些事情,并且vite还将这些配置修改到了最佳实践的配置。
这也就解释了为什么vite开箱即用的问题,开发人员不需要做任何额外的配置就可以使用vite来帮你处理构建工作。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

