
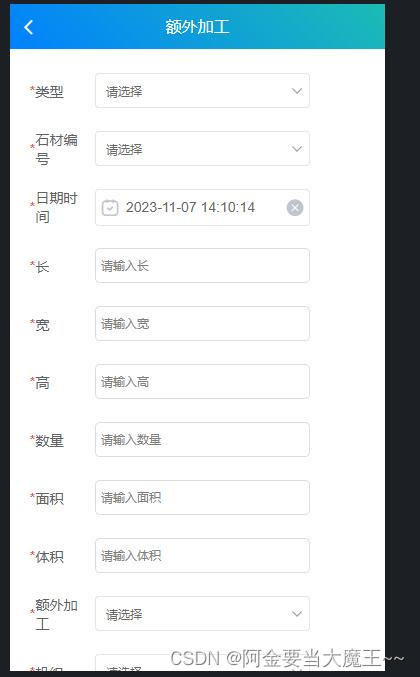
额外加工
export default {
data() {
return {
imgURL: '',
imageValue: [],
imageUrls: [],
tableDatafinish: [],
// 定义初始数据 绑定类型 :localdata="range"
range: [{
value: 1,
text: "荒料"
},
{
value: 2,
text: "板材成品"
},
{
value: 3,
text: "板材半成品"
},
{
value: 4,
text: "路边石成品"
},
{
value: 5,
text: "路边石半成品"
},
{
value: 6,
text: "界石成品"
},
{
value: 7,
text: "界石半成品"
}
],
// 定义初始数据 绑定石材编号 :localdata="candidates"
服务器托管网 candidates: [],
// 定义初始数据 绑定机组 :localdata="seSet"
seSets: [],
// 定义初始数据 绑定机组 :localdata="seSet"
sePerson: [],
sePromed: [],
// 定义初始数据 绑定输入框 获取输入数据 v-model="customFormData.xxx" aa
customFormData: {
seType: '',
seRknum: '',
seDate: new Date(),
seLong: '',
seWeight: '',
seHeight: '',
seNum: '',
seMj: '',
seTj: '',
sePromed: '',
seSet: '',
sePrice: '',
seZprice: '',
sePerson: '',
seOpuser: '',
seRemake: '',
sePic: ''
},
customRules: {
seType: {
rules: [{
required: true,
errorMessage: '石材编号不能为空'
}]
},
seRknum: {
rules: [{
required: true,
errorMessage: '石材编号不能为空'
}]
},
seDate: {
rules: [{
required: true,
errorMessage: '时间不能为空'
}]
},
seLong: {
rules: [{
required: true,
errorMessage: '长度不能为空'
}]
},
// seLong: [
// { required: true, message: '请再次输入密码', trigger: 'blur' },
// { pattern: /^S{6,15}$/, message: '请输入 6 ~ 15 位的非空字符', trigger: 'blur' },
// ],
seWeight: {
rules: [{
required: true,
errorMessage: '宽度不能为空'
}]
},
seHeight: {
rules: [{
required: true,
errorMessage: '高度不能为空'
}]
},
seNum: {
rules: [{
required: true,
errorMessage: '数量不能为空'
}]
},
seMj: {
rules: [{
required: true,
errorMessage: '面积不能为空'
}]
},
seTj: {
rules: [{
required: true,
errorMessage: '体积不能为空'
}]
},
sePromed: {
rules: [{
required: true,
errorMessage: '额外加工不能为空'
}]
},
seSet: {
rules: [{
required: true,
errorMessage: '机组不能为空'
}]
},
sePrice: {
rules: [{
re服务器托管网quired: true,
errorMessage: '单价不能为空'
}]
},
sePerson: {
rules: [{
required: true,
errorMessage: '人员不能为空'
}]
},
},
}
},
mounted() {
// 机组
let url33 = '/ewjg/smsEwjg/gztj';
this.$http.get(url33).then(res => {
console.log(res.data.result)
res.data.result.records.forEach(value => { //循环 添加到 candidates
this.seSets.push({
value: value.seSet,
text: value.seSet_dictText
})
})
res.data.result.records.forEach(value => { //循环 添加到 candidates
this.sePerson.push({
value: value.sePerson,
text: value.sePerson_dictText
})
})
res.data.result.records.forEach(value => { //循环 添加到 candidates
this.sePromed.push({
value: value.sePromed,
text: value.sePromed_dictText
})
})
})
},
methods: {
fpNumInput(e) {
const o = e.target;
const inputRule = /[^d]/g
this.$nextTick(function() {
this.customFormData.seLong = o.value.replace(inputRule, '');
})
},
fpNumInputseWeight(e) {
const o = e.target;
const inputRule = /[^d]/g
this.$nextTick(function() {
this.customFormData.seWeight = o.value.replace(inputRule, '');
})
},
fpNumInputseHeight(e) {
const o = e.target;
const inputRule = /[^d]/g
this.$nextTick(function() {
this.customFormData.seHeight = o.value.replace(inputRule, '');
})
},
fpNumInputseNum(e) {
const o = e.target;
const inputRule = /[^d]/g
this.$nextTick(function() {
this.customFormData.seNum = o.value.replace(inputRule, '');
})
},
fpNumInputseMj(e) {
const o = e.target;
const inputRule = /[^d]/g
this.$nextTick(function() {
this.customFormData.seMj = o.value.replace(inputRule, '');
})
},
fpNumInputseTj(e) {
const o = e.target;
const inputRule = /[^d]/g
this.$nextTick(function() {
this.customFormData.seTj = o.value.replace(inputRule, '');
})
},
fpNumInputsePrice(e) {
const o = e.target;
const inputRule = /[^d]/g
this.$nextTick(function() {
this.customFormData.sePrice = o.value.replace(inputRule, '');
})
},
fpNumInputseZprice(e) {
const o = e.target;
const inputRule = /[^d]/g
this.$nextTick(function() {
this.customFormData.seZprice = o.value.replace(inputRule, '');
})
},
// 获取上传状态
upload(e) {
this.imageValue.push(e.tempFiles[0])
},
delIMG(e) {
const index = this.imageValue.findIndex(v => v.url === e.tempFilePath);
if (index !== -1) {
this.imageValue.splice(index, 1);
}
},
submitImage() {
if (this.imageValue.length != 0) {
const uploadPromises = this.imageValue.map(val => {
const formData = {
biz: 'temp',
};
return new Promise((resolve, reject) => {
uni.uploadFile({
url: 'http://43.138.31.228:1888/jeecg-boot/sys/common/upload',
formData: formData,
filePath: val.path,
name: 'file',
fileType: 'image',
fileName: val.name,
success: (uploadFileRes) => {
var jsonObject = JSON.parse(uploadFileRes.data);
const imageUrl = jsonObject.message;
this.imageUrls.push(imageUrl); // 将每次上传的图片链接添加到数组中
if (this.imageUrls.length > 1) {
this.customFormData.sePic = this.imageUrls.join(',');
} else {
this.customFormData.sePic = imageUrl
}
resolve();
},
fail: (err) => {
reject(err);
}
});
});
});
this.imageUrls = []
return Promise.all(uploadPromises)
} else {
this.customFormData.sePic = '';
return Promise.resolve(); // 如果没有上传图片,直接返回一个已解决的Promise对象
}
},
select() {
let url3 = '/cwkhfk/cwKhfk/scxxList';
let params = {
type: this.value //定义 this.value 赋值给type 最后parmas
}
this.$http.get(url3, {
params: params //定义赋值 params = parmas
}).then(res => {
// this.candidates = res.data.result
res.data.result.forEach(value => { //循环 添加到 candidates
this.candidates.push({
value: value.number,
text: value.number
})
})
})
},
async submit(ref) {
console.log('tijiao')
// await this.submitImage();
// console.log(this.customFormData.sePic)
// //添加上传
// let customFormData = this.customFormData
// // 获取数据进行添加
// let url = '/ewjg/smsEwjg/add';
// var params = customFormData //定义赋值 params = customFormData 后端带着parmas去后端
// this.$http.post(url, params).then(res => {
// this.customFormData = res.data.result
// })
// this.customFormData = ''
// this.$refs[ref].validate().then(res => {
// console.log('success', res);
// uni.showToast({
// title: `校验通过`
// })
// }).catch(err => {
// console.log('err', err);
// })
},
}
}
.uni-input {
width: 215px;
font-size: 12px;
height: 35px;
border: 1px solid #dedede;
padding: 0 5px;
border-radius: 5px;
}

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 外汇110曝光:Ultima Markets平台果真跑路了!
今年2月份,我站在《小心这个平台!Ultima Markets套牌澳大利亚ASIC监管》一文中提醒投资者小心Ultima Markets平台,服务器托管网而近期又发现:该平台果真跑路了! 有汇友9月底开始无服务器托管网法出金 据一汇友爆料,他于9月25日在Ul…

