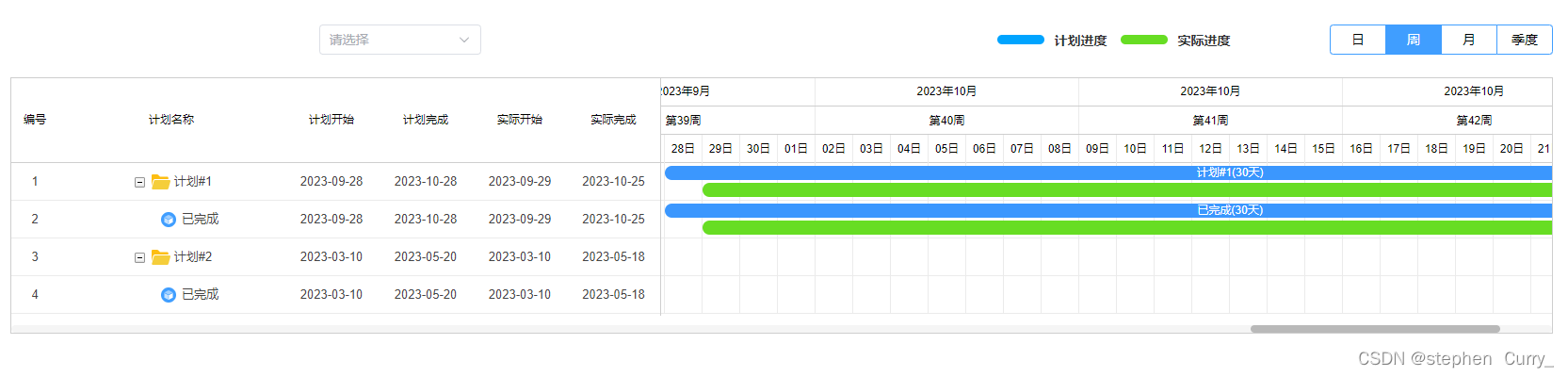
效果图:

甘特图
- 官网地址
gantt安装与使用
vue版—部分功能收费
-
安装gantt 或 引入文件
npm install dhtmlx-gantt -save 或 import gantt from "/public/static/dhtmlxgantt/dhtmlxgantt.js"; import "/public/static/dhtmlxgantt/locale/locale_cn.js"; -
引入—组件
#节点高度要给,gantt不根据内容撑开
import gantt from "/public/static/dhtmlxgantt/dhtmlxgantt";
import "/public/static/dhtmlxgantt/locale/locale_cn.js";
借鉴
- css文件地址examples/dhtmlx_gantt/dhtmlxgantt.css 残星落影/博客 – 码云 – 开源中国 (gitee.com)
- js文件地址examples/dhtmlx_gantt/dhtmlx 残星落影/博客 – 码云 – 开源中国 (gitee.com)
定义渲染数据
let tasks = ref({
data: [
{
id: 1,
text: "计划#1",
start_date: "2023-09-28",
end_date: "2023-10-28",
sj_start_date: "2023-09-29",
sj_end_date: "2023-10-25",
open: true,
},
{
id: 2,
text: "已完成",
start_date: "2023-09-28",
end_date: "2023-10-28",
服务器托管网 sj_start_date: "2023-09-29",
sj_end_date: "2023-10-25",
parent: 1,
},
{
id: 3,
text: "计划#2",
start_date: "2023-03-10",
end_date: "2023-5-20",
sj_start_date: "2023-03-10",
sj_end_date: "2023-5-18",
open: true,
},
{
id: 4,
text: "已完成",
start_date: "2023-03-10",
end_date: "2023-5-20",
sj_start_date: "2023-03-10",
sj_end_date: "2023-5-18",
parent: 3,
},
],
});完整代码
onMounted(() => {
gantt.config.autosize = true;
// 只读模式
gantt.config.readonly = true;
//是否显示左侧树表格
gantt.config.show_grid = true;
//表格服务器托管网列设置
gantt.config.columns = [
{
name: "id",
label: "编号",
align: "center",
tree: false,
width: "50",
},
{
name: "text",
label: "计划名称",
tree: true,
width: "240",
},
{
name: "start_date",
label: "计划开始",
align: "center",
tree: false,
width: "100",
},
{
name: "end_date",
label: "计划完成",
align: "center",
tree: false,
width: "100",
},
{
name: "sj_start_date",
label: "实际开始",
align: "center",
tree: false,
width: "100",
},
{
name: "sj_end_date",
label: "实际完成",
align: "center",
tree: false,
width: "100",
},
];
gantt.config.subscales = [
{
unit: "day",
step: 1,
format: "%d日",
},
];
gantt.attachEvent("onGanttReady", function () {
gantt.templates.tooltip_text = function (start: any, end: any, task: any) {
return (
task.toolTipsTxt +
"
" +
"阶段:" +
task.text +
"
" +
gantt.templates.tooltip_date_format(start)
);
};
});
//任务条显示内容
gantt.templates.task_text = function (start: any, end: any, task: any) {
return (
"" +
task.text +
"(" +
task.duration +
"天)" +
"
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
本文分享自华为云社区《GaussDB(DWS)细粒度容灾使用介绍》,作者: 天蓝蓝。 1. 前言 适用版本:【8.2.1.210及以上】 当前数仓承载的客户业务越来越多,从而导致客户对于数仓的可靠性要求不断增加。尤其在金融领域,容灾备份机制是信息系统必须提供的…
服务器托管,北京服务器托管,服务器租用,机房机柜带宽租用

咨询:董先生
电话13051898268 QQ/微信93663045!
上一篇: 车联网安全学习路标
下一篇: css 巧用 ::after 和 ::before 实现竖排分类导航
