1、功能要求:
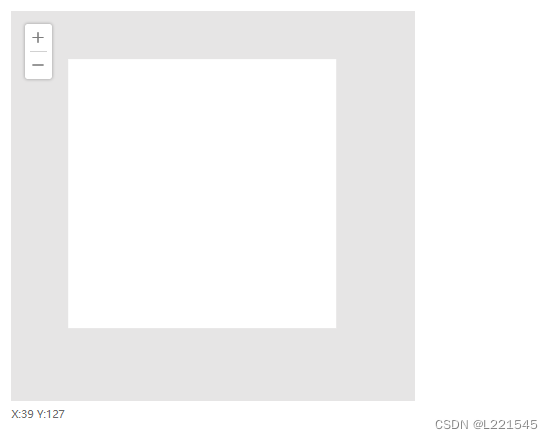
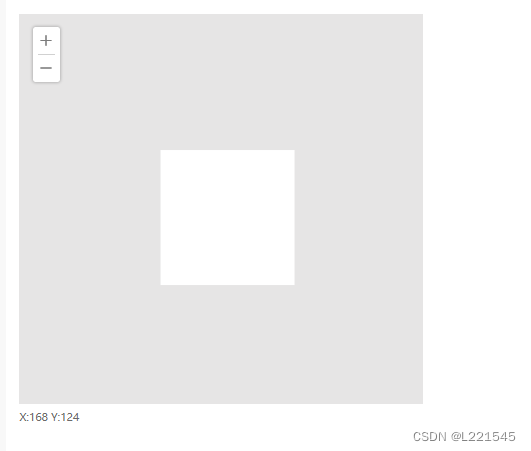
实现在一个指定区域拖拽div,并可以放大缩小,同时显示鼠标在该div里的坐标,如图可示

缩小并拖动

2、实现
div class="div_content" ref="div_content">
div class="div_image" id="pic"
:style="{'zoom':zoom,'transform':'translate('+moveX+'px,'+moveY+'px)',}"
@mousedown.stop="mousedown($event)" @mousemove="handleMouseMove" @mouseleave="mouseout"
>
/div>
div class="div_image_tool">
img src="..." class="div_add " @click="add_img">
div class="heng">/div>
img src="..." class="div_add div_decrease" @click="dec_img">
/div>
/div>
div class="div_axirs">X:{{ux}} Y:{{uy}}/div>
js代码
data(){return{
ux: 0,
uy: 0,
moveX: 0,//X轴移动的距离
moveY: 0,
startx: '',//鼠标的初始位置
starty: '',
endx: 0,
endy: 0,
zoom: 1,//放大的倍数
}
},
methods:{
add_img() {
this.zoom 10 ? this.zoom = this.zoom + 0.5 : ''
},
dec_img() {
this.zoom > 0.5 ? this.zoom = this.zoom - 0.5 : ''
},
mousedown(e) {
// 绑定mousemove
this.startx = this.formatXY(e.pageX / this.zoom); this.starty = this.formatXY(e.pageY / this.zoom)
document.onmousemove = (e) => {
this.moveX = this.formatXY(e.pageX / this.zoom) - this.startx + this.endx
this.moveY = this.formatXY(e.pageY / this.zoom) - this.starty + this.endy
e.preventDefault()
};
document.onmouseup服务器托管网 = (e) => {
// 解除绑定mousemove
document.onmousemove = null;
this.endx = this.moveX
this.endy = this.moveY;
}
},
mouseout() {
var that = this;
that.ux = 0;
that.uy = 0;
},
handleMouseMove(e) {
this.get服务器托管网Axis(e)
},
getAxis(e) {
this.ux = this.formatXY(e.offsetX / this.zoom);
this.uy = this.formatXY(e.offsetY / this.zoom);
},
formatXY(num) {
return num.toFixed(0)
},
}
css
.div_content {
position: relative;
width: 600px;
height: 580px !important;
margin: 0 20px;
overflow: hidden;
background: rgb(230, 229, 229);
}
.div_image {
height: 400px;
width: 400px;
background: white;
margin: 100px auto auto 100px !important;
}
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
本文介绍在Anaconda环境下,创建、使用与删除Python虚拟环境的方法。 在Python的使用过程中,我们常常由于不同Python版本以及不同第三方库版本的支持情况与相互之间的冲突情况,而需要创建不同的Python虚拟环境;在Anaconda的帮…

