脚手架配置
脚手架文档:Vue CLI
npm config set registry https://registry.npm.taobao.org
vue.config.js配置选项:
配置参考 | Vue CLI
ref选项
ref和id类似,给标签打标识。
document.getElementById(‘btn’);
this.$ref.btn;
父子组件间通信
App.vue 加上冒号之后,18就成了一个表达式。 传递到Student中,就可以进行运算了。
Student.vue,接受的数据,相当于跑到了VC中的data里边。
props:['name','age']
props:{
name:String,
age:Number,
sex:String
}
props:{
name:{
type:String,
required:true,
default:''
}
}
props收到的属性,是不建议修改的,控制台会报错的。
data(){
return{
myAge:this.age
}
}
但是将收到的属性值,赋值到新的字段中,是可以支持修改的。
引入混合js[复用配置]
mixin.js
export const hunhe = {
methods:{
showName(){
//....
}
},
mounted(){
//....
}
}
引入
import {hunhe} from '../mixin'
export default{
name:'Student',
data(){
return{
}
},
mixins:[hunhe],
}
全局混合,不建议用
import {hunhe,hunhe2} from './mixin'
Vue.mixin(hunhe)
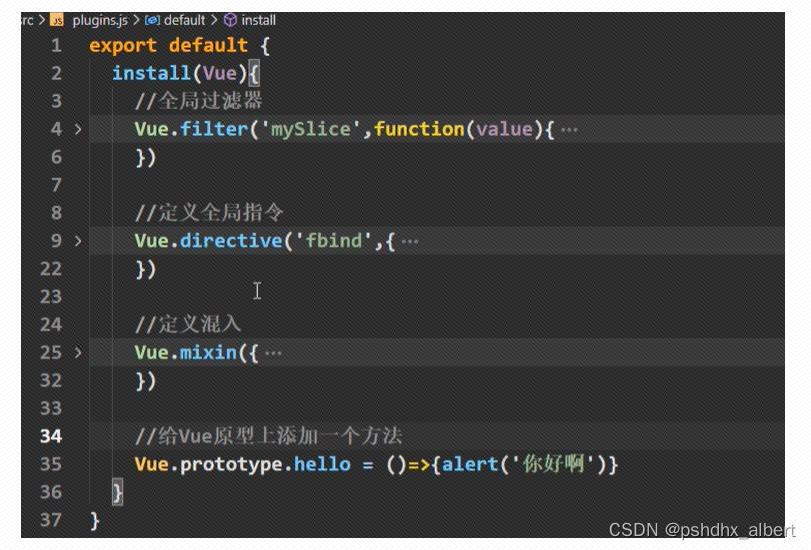
插件plugins
plugins.js
export default{
install(Vue){
console.log('aaa');
Vue.filter(...)
}
}
main.js 在new Vue({})上边引入
import plugins from './plugins'
Vue.use(plugins)
scoped作用域
....
查看npm库版本
npm view webpack versions npm i less-loader@7
子传父组件通信-v1
App.vue
methods:{
receive(x){
}
}
//==============================================================
MyHeader.vue
props:['receive'],
methods:{
add(e){
this.reveive(e.target.value);
}
}
统计数量
computed:{
doneTotal(){
let i = 0;
this.todos.forEach((todo)=>{
if(todo.done) i++;
})
return i;
}
}
const x = this.todus.reduce((pre,current)=>{
return pre+(current.todo ? 1: 0);
},0); //0是传入的初始值 {}里边的逻辑,数组有多少个,就调用多少次
第二次调用时,pre就是第一次调用函数的返回值
current就是每一个todo项
x就是计算todo项为true的统计
computed:{
doneTotal(){
return this.todos.reduce((pre,todo)=>pre+(todo.done?1:0),0);
}
}
浏览器的本地存储
localstorage也可以用在移动端开发中
**组件的自定义事件通信**
1、通过父组件给子组件传递函数类型的props实现,子给父传递数据
2、绑定自定义事件传递给父组件
//自定义事件,给Student所在的vc绑定事件
App.vue
methods:{
demo(name){
console.log('demo被调用了',name)
}
}
Student.vue
methods:{
sendStudentName(){
this.$emit('pshdhx',this.name) //触发Student组件实例的pshdhx事件
}
}
3、使用ref来替换
//使用ref来替换
App.vue
methods:{
getStudentName(name,...params){ //params是一个数组
console.log('App.vue收到了Student.vue传递过来的name值',name,params);
}
}
mounted:{
this.$refs.student.$on('pshdhx',this.getStudentName);
this.$refs.student.$once('pshdhx',this.getStudentName);
}
解绑自定义事件
//方法区域
unbind(){
this.$off('pshdhx'); //只适用于解绑一个
this.$off(['pshdhx','demo2']); //用数组来解绑多个自定义事件
this.$off();//解绑所有
}
箭头函数没有自己的this,所以就往外找。
自定义组件要想使用Vue事件
//如果不加.native,它就是一个自定义事件。
全局事件总线
任意组件之间的通信。
傀儡VueComponent,就是x
//App.vue
const Demo = Vue.extend({})
const d = new Demo();
Vue.prototype.x = d;
//School.vue
mounted(){
this.x.$on('hello',(data)=>{
console.log('我是school组件,收到了数据',data);
})
}
//Student.vue
methods:{
sendStudentName(){
this.x.$emit('hello',666);
}
}
构建傀儡组件2 ,就是x
new Vue({
el:'#app',
render:h=>h(App),
beforeCreate(){
Vue.prototype.x = this
}
})
x就是$bus了。
$bus很累了,所以销毁组件的时候,就要关闭
beforeDestory(){
this.$bus.off('hello');
}
消息订阅与发布
npm i pubsub-js
School.vue
import pubsub from 'pubsub-js'
mounted:{
this.pubid = pubsub.subscribe('hello',function(name,data){
console.log('有人发布了hello消息,hello的回调执行了',data)
})
}
Student.vue
import pubsub from 'pubsub-js'
methods:{
sendStudentName(){
pubsub.publish('hello',666);
}
}
取消订阅,订阅之后,返回了一个id,需要销毁。
beforeDestory(){
pubsub.unsubscribe(this.pubid);
}
判断对象有没有这个属性
todo.hasOwnProperty(‘isEdit’)
$nextTick
点击编辑按钮,input获取焦点:
this.$ref.inputTitle.focus(); settimeout this.服务器托管网$nextTick(function(){ //会在dom节点更新之后,才会触发 })
动画效果
你好呀
服务器托管网
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Test",
data(){
return{
isShow:true
}
}
}
/*借助动画效果去实现过度*/
h1{
background-color: aqua;
}
/*入场动画 名称固定 配合transition 使用*/
/*.v-enter-active{*/
.test-enter-active{
animation: pshdhx 1s ;
}
/*离场动画,名称固定*/
/*.v-leave-active{*/
.test-leave-active{
animation: pshdhx 1s reverse;
}
/*定义动画*/
@keyframes pshdhx {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
你好呀2
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Test2",
data(){
return{
isShow:true
}
}
}
/*接触过度效果去实现过度*/
h1{
background-color: aqua;
}
/*进入的起点、离开的终点*/
.test2-enter,.test2-leave-to{
transform: translateX(-100%);
}
.test2-enter-active,.test2-leave-active{
transition: 0.5s linear;
}
/*进入的终点,离开的起点*/
.test2-enter-to,.test2-leave{
transform: translateX(0);
}
你好呀3
import 'animate.css';
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Test3",
data() {
return {
isShow: true
}
}
}
/*接触过度效果去实现过度*/
h1 {
background-color: antiquewhite;
}
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
简介 7840支持4路CAN-FD Demo调试 官网下载demo,烧录,打开串口发现打印如下。原因是没有连接CAN盒子,总线错误。 CAN收发器端波形 CAN_L有信号,CAN_H没有 波形放大 GPIO端波形 有持续波形输出 波形放大查看,有50Us延迟(…