目录
- 一:知识点说明
- 二:不使用插槽效果
- 1:界面效果
- 2:代码结构
- 3:代码内容
- 三:使用插槽组件(默认插槽 slot)
- 1:界面效果
- 2:代码结构
- 3:代码内容
- 四:使用插槽组件(具名插槽slot)
- 1:看界面效果
- 2:代码结构
- 3:代码内容
- 五:作用域插槽(slot-scope /scope)
- 1:看界面效果
- 2:代码结构
- 3:代码内容
一:知识点说明
## 插槽
1. 作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
2. 分类:默认插槽、具名插槽、作用域插槽
3. 使用方式:
1. 默认插槽:
```vue
父组件中:
html结构1
子组件中:
插槽默认内容...
```
2. 具名插槽:
```vue
父组件中:
html结构1
html结构2
子组件中:
插槽默认内容...
插槽默认内容...
```
3. 作用域插槽:
1. 理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
2. 具体编码:
```vue
父组件中:
- {{g}}
{{g}}
子组件中:
export default {
name:'Category',
props:['title'],
//数据在子组件自身
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽']
}
},
}
```
```
```二:不使用插槽效果
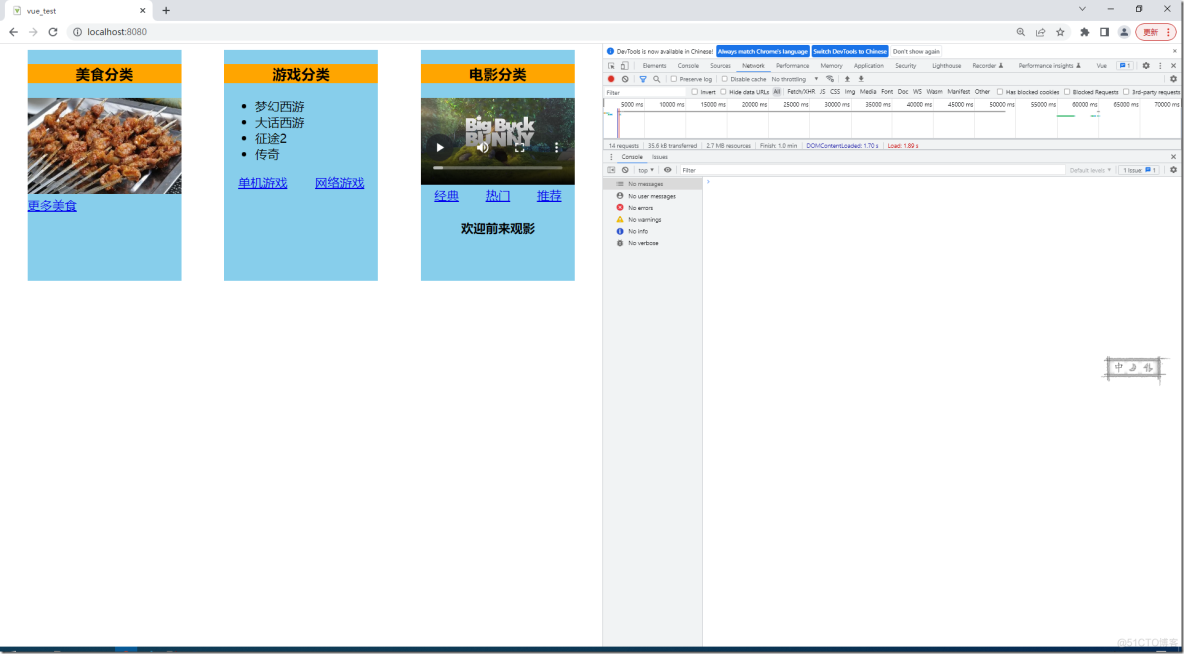
1:界面效果

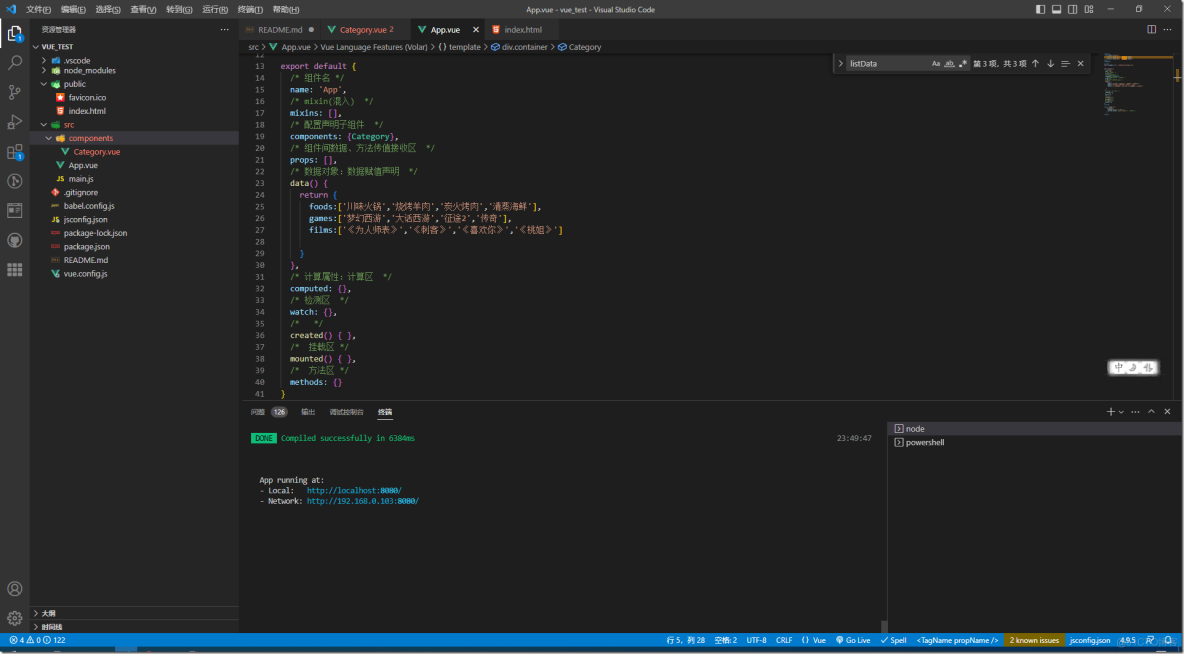
2:代码结构

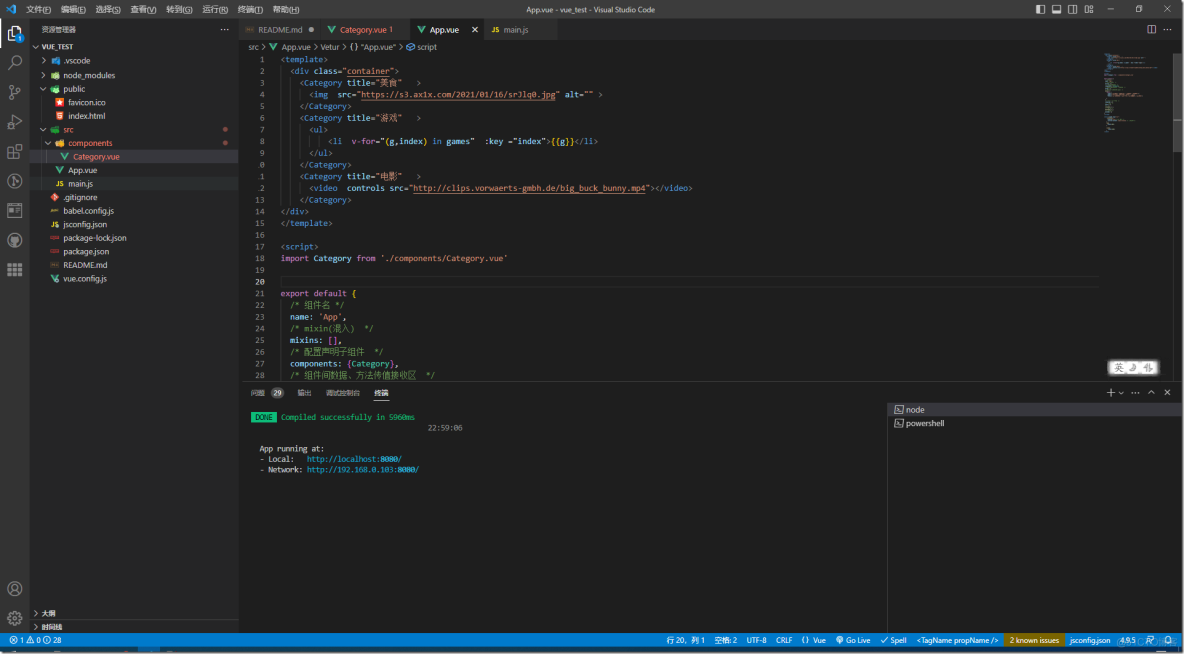
3:代码内容
3.1:vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
pages:{
index:{
// 入口
entry:'src/main.js',
},
},
//配置vue脚手架的代理服务器:开启代理服务器 此处代理服务器默认与 该脚手架启动的模拟的前端服务器 端口相同:8080
// 方式一
/*
devServer:{
proxy:'http://localhost:5000/'
},
*/
// 方式二
devServer:{
proxy:{
// '/api': 请求前缀
'/api':{
target:'http://localhost:5000/',
// 将请求过来的url信息里的 请求前缀 格式化去除掉
pathRewrite:{'^/api':''},
// ws:true, //用于支持 websocket
// chageOrigin:true // 用于控制请求头中的host值
} ,
// '/api': 请求前缀
'/demo':{
target:'http://localhost:5001/',
// 将请求过来的url信息里的 请求前缀 格式化去除掉
pathRewrite:{'^/demo':''},
// ws:true, //用于支持 websocket
// chageOrigin:true // 用于控制请求头中的host值
}
}
},
transpileDependencies: true,
lintOnSave:false, /*关闭语法检查*/
})3.2:main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
// 引入 vue插件: vue-recource
import vueResource from 'vue-resource'
//关闭Vue生产提示
Vue.config.productionTip=false;
// 使用插件
Vue.use(vueResource);
// 创建Vm
const vm = new Vue( {
el:'#a服务器托管网pp',
render: (h) => h(App),
//添加全局事件总线对象
beforeCreate(){
Vue.prototype.$bus=this;
}
});3.3:App.vue
import Category from './components/Category.vue'
export default {
/* 组件名 */
name: 'App',
/* mixin(混入) */
mixins: [],
/* 配置声明子组件 */
components: {Category},
/* 组件间数据、方法传值接收区 */
props: [],
/* 数据对象:数据赋值声明 */
data() {
return {
foods:['川味火锅','烧烤羊肉','炭火烤肉','清蒸海鲜'],
games:['梦幻西游','大话西游','征途2','传奇'],
films:['《为人师表》','《刺客》','《喜欢你》','《桃姐》']
}
},
/* 计算属性:计算区 */
computed: {},
/* 检测区 */
watch: {},
/* */
created() { },
/* 挂载区 */
mounted() { },
/* 方法区 */
methods: {}
}
.container{
display:flex;/* div 浮动 */
justify-content: space-around; /* 主轴对齐 */
}
3.4:Category.vue
{{title}}分类
- {{item}}
export default {
/* 组件名 */
name: 'Category',
/* mixin(混入) */
mixins: [],
/* 配置声明子组件 */
components: {},
/* 组件间数据、方法传值接收区 */
props: ['listData','title'],
/* 数据对象:数据赋值声明 */
data () {
return {
}
},
/* 计算属性:计算区 */
computed: {},
/* 检测区 */
watch: {},
/* */
created () {},
/* 挂载区 */
mounted () {},
/* 方法区 */
methods: {}
}
.category{
background-color: skyblue;
width:200px;
height:300px;
}
h3{
text-align:center;
background-color: orange ;
}
三:使用插槽组件(默认插槽 slot)
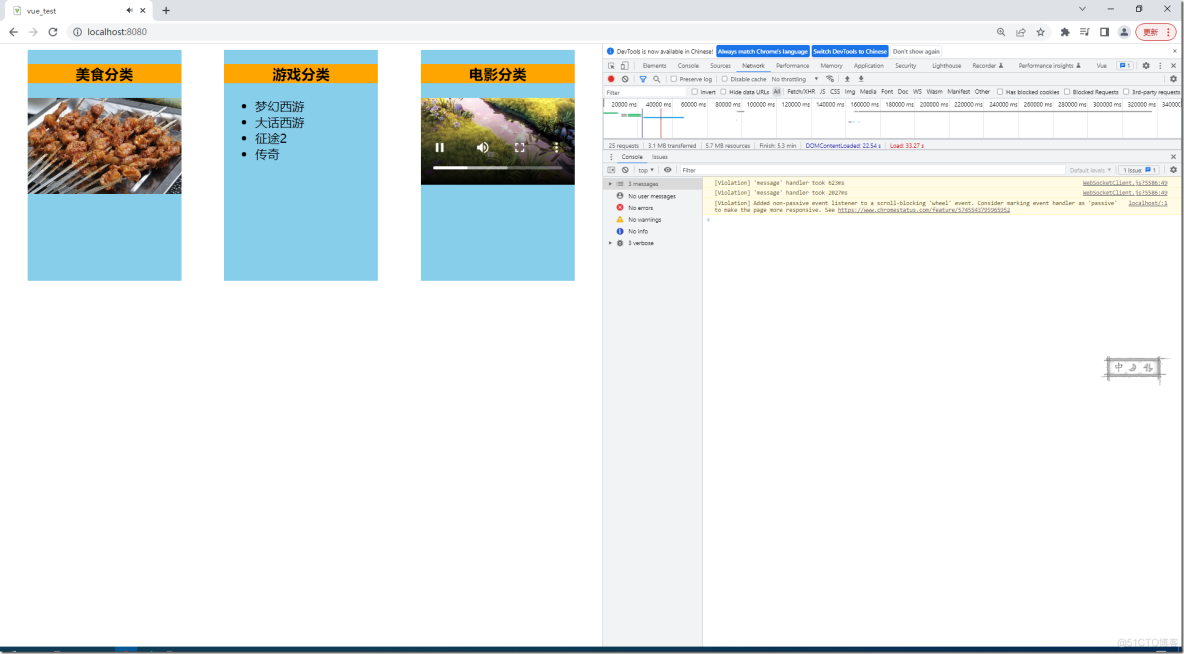
1:界面效果

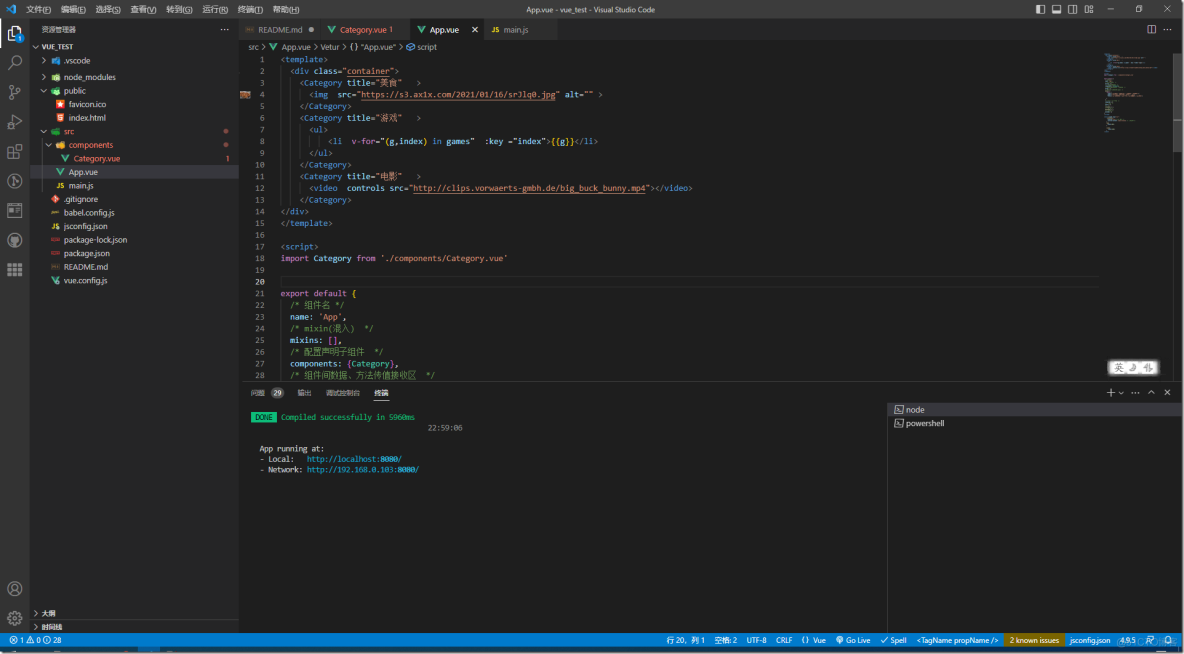
2:代码结构

3:代码内容
3.1 :vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
pages:{
index:{
// 入口
entry:'src/main.js',
},
},
//配置vue脚手架的代理服务器:开启代理服务器 此处代理服务器默认与 该脚手架启动的模拟的前端服务器 端口相同:8080
// 方式一
/*
devServer:{
proxy:'http://localhost:5000/'
},
*/
// 方式二
devServer:{
proxy:{
// '/api': 请求前缀
'/api':{
target:'http://localhost:5000/',
// 将请求过来的url信息里的 请求前缀 格式化去除掉
pathRewrite:{'^/api':''},
// ws:true, //用于支持 websocket
// chageOrigin:true // 用于控制请求头中的host值
} ,
// '/api': 请求前缀
'/demo':{
target:'http://localhost:5001/',
// 将请求过来的url信息里的 请求前缀 格式化去除掉
pathRewrite:{'^/demo':''},
// ws:true, //用于支持 websocket
// chageOrigin:true // 用于控制请求头中的host值
}
}
},
transpileDependencies: true,
lintOnSave:false, /*关闭语法检查*/
})3.2:main.js
//引入Vue
import Vue from 'vue'
//引服务器托管网入App
import App from './App.vue'
// 引入 vue插件: vue-recource
import vueResource from 'vue-resource'
//关闭Vue生产提示
Vue.config.productionTip=false;
// 使用插件
Vue.use(vueResource);
// 创建Vm
const vm = new Vue( {
el:'#app',
render: (h) => h(App),
//添加全局事件总线对象
beforeCreate(){
Vue.prototype.$bus=this;
}
});3.3:App.vue

- {{g}}
import Category from './components/Category.vue'
export default {
/* 组件名 */
name: 'App',
/* mixin(混入) */
mixins: [],
/* 配置声明子组件 */
components: {Category},
/* 组件间数据、方法传值接收区 */
props: [],
/* 数据对象:数据赋值声明 */
data() {
return {
foods:['川味火锅','烧烤羊肉','炭火烤肉','清蒸海鲜'],
games:['梦幻西游','大话西游','征途2','传奇'],
films:['《为人师表》','《刺客》','《喜欢你》','《桃姐》']
}
},
/* 计算属性:计算区 */
computed: {},
/* 检测区 */
watch: {},
/* */
created() { },
/* 挂载区 */
mounted() { },
/* 方法区 */
methods: {}
}
.container{
display:flex;/* div 浮动 */
justify-content: space-around; /* 主轴对齐 */
}
img{
width:100%;
}
video{
width:100%;
}
3.4:Category.vue
{{title}}分类
export default {
/* 组件名 */
name: 'Category',
/* mixin(混入) */
mixins: [],
/* 配置声明子组件 */
components: {},
/* 组件间数据、方法传值接收区 */
props: [ 'title'],
/* 数据对象:数据赋值声明 */
data () {
return {
}
},
/* 计算属性:计算区 */
computed: {},
/* 检测区 */
watch: {},
/* */
created () {},
/* 挂载区 */
mounted () {},
/* 方法区 */
methods: {}
}
.category{
background-color: skyblue;
width:200px;
height:300px;
}
h3{
text-align:center;
background-color: orange ;
}
四:使用插槽组件(具名插槽slot)
1:看界面效果

2:代码结构

3:代码内容
3.1 vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
pages:{
index:{
// 入口
entry:'src/main.js',
},
},
//配置vue脚手架的代理服务器:开启代理服务器 此处代理服务器默认与 该脚手架启动的模拟的前端服务器 端口相同:8080
// 方式一
/*
devServer:{
proxy:'http://localhost:5000/'
},
*/
// 方式二
devServer:{
proxy:{
// '/api': 请求前缀
'/api':{
target:'http://localhost:5000/',
// 将请求过来的url信息里的 请求前缀 格式化去除掉
pathRewrite:{'^/api':''},
// ws:true, //用于支持 websocket
// chageOrigin:true // 用于控制请求头中的host值
} ,
// '/api': 请求前缀
'/demo':{
target:'http://localhost:5001/',
// 将请求过来的url信息里的 请求前缀 格式化去除掉
pathRewrite:{'^/demo':''},
// ws:true, //用于支持 websocket
// chageOrigin:true // 用于控制请求头中的host值
}
}
},
transpileDependencies: true,
lintOnSave:false, /*关闭语法检查*/
})3.2:main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
// 引入 vue插件: vue-recource
import vueResource from 'vue-resource'
//关闭Vue生产提示
Vue.config.productionTip=false;
// 使用插件
Vue.use(vueResource);
// 创建Vm
const vm = new Vue( {
el:'#app',
render: (h) => h(App),
//添加全局事件总线对象
beforeCreate(){
Vue.prototype.$bus=this;
}
});3.3:App.vue
 更多美食
更多美食
- {{g}}
单机游戏
网络游戏
经典
热门
推荐
欢迎前来观影
import Category from './components/Category.vue'
export default {
/* 组件名 */
name: 'App',
/* mixin(混入) */
mixins: [],
/* 配置声明子组件 */
components: {Category},
/* 组件间数据、方法传值接收区 */
props: [],
/* 数据对象:数据赋值声明 */
data() {
return {
foods:['川味火锅','烧烤羊肉','炭火烤肉','清蒸海鲜'],
games:['梦幻西游','大话西游','征途2','传奇'],
films:['《为人师表》','《刺客》','《喜欢你》','《桃姐》']
}
},
/* 计算属性:计算区 */
computed: {},
/* 检测区 */
watch: {},
/* */
created() { },
/* 挂载区 */
mounted() { },
/* 方法区 */
methods: {}
}
.container,.foot{
display:flex;/* div 浮动 */
justify-content: space-around; /* 主轴对齐 */
}
img{
width:100%;
}
h4{
text-align:center;
}
video{
width:100%;
}
3.4:Category.vue
{{title}}分类
我是一些默认值,当使用者没有传递具体结构时,我会出现1
我是一些默认值,当使用者没有传递具体结构时,我会出现2
export default {
/* 组件名 */
name: 'Category',
/* mixin(混入) */
mixins: [],
/* 配置声明子组件 */
components: {},
/* 组件间数据、方法传值接收区 */
props: [ 'title'],
/* 数据对象:数据赋值声明 */
data () {
return {
}
},
/* 计算属性:计算区 */
computed: {},
/* 检测区 */
watch: {},
/* */
created () {},
/* 挂载区 */
mounted () {},
/* 方法区 */
methods: {}
}
.category{
background-color: skyblue;
width:200px;
height:300px;
}
h3{
text-align:center;
background-color: orange ;
}
五:作用域插槽(slot-scope /scope)
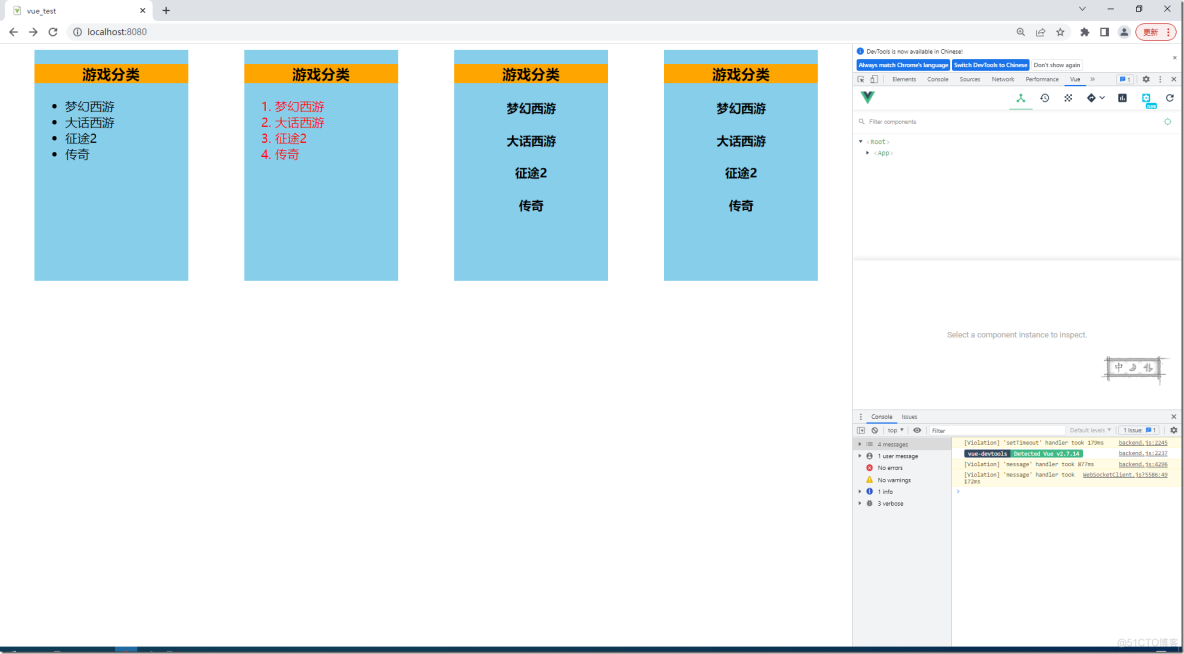
1:看界面效果

2:代码结构

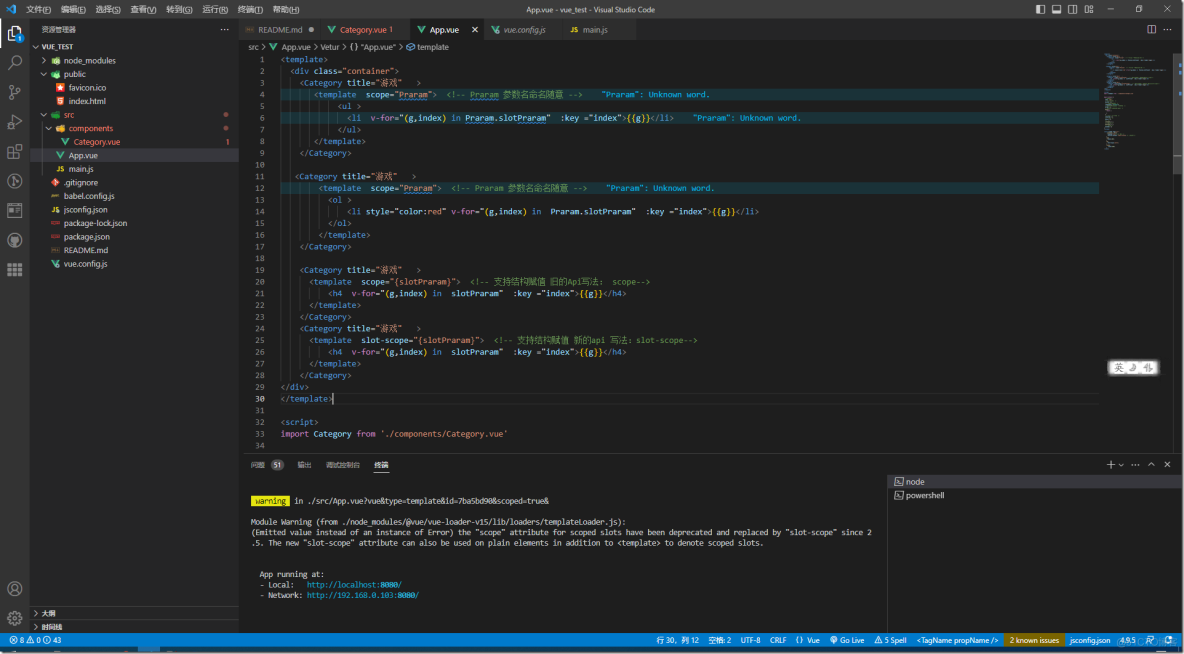
3:代码内容
3.1:vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
pages:{
index:{
// 入口
entry:'src/main.js',
},
},
//配置vue脚手架的代理服务器:开启代理服务器 此处代理服务器默认与 该脚手架启动的模拟的前端服务器 端口相同:8080
// 方式一
/*
devServer:{
proxy:'http://localhost:5000/'
},
*/
// 方式二
devServer:{
proxy:{
// '/api': 请求前缀
'/api':{
target:'http://localhost:5000/',
// 将请求过来的url信息里的 请求前缀 格式化去除掉
pathRewrite:{'^/api':''},
// ws:true, //用于支持 websocket
// chageOrigin:true // 用于控制请求头中的host值
} ,
// '/api': 请求前缀
'/demo':{
target:'http://localhost:5001/',
// 将请求过来的url信息里的 请求前缀 格式化去除掉
pathRewrite:{'^/demo':''},
// ws:true, //用于支持 websocket
// chageOrigin:true // 用于控制请求头中的host值
}
}
},
transpileDependencies: true,
lintOnSave:false, /*关闭语法检查*/
})3.2:main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
// 引入 vue插件: vue-recource
import vueResource from 'vue-resource'
//关闭Vue生产提示
Vue.config.productionTip=false;
// 使用插件
Vue.use(vueResource);
// 创建Vm
const vm = new Vue( {
el:'#app',
render: (h) => h(App),
//添加全局事件总线对象
beforeCreate(){
Vue.prototype.$bus=this;
}
});3.3:App.vue
- {{g}}
- {{g}}
{{g}}
{{g}}
import Category from './components/Category.vue'
export default {
/* 组件名 */
name: 'App',
/* mixin(混入) */
mixins: [],
/* 配置声明子组件 */
components: {Category},
/* 组件间数据、方法传值接收区 */
props: [],
/* 数据对象:数据赋值声明 */
data() {
return {
}
},
/* 计算属性:计算区 */
computed: {},
/* 检测区 */
watch: {},
/* */
created() { },
/* 挂载区 */
mounted() { },
/* 方法区 */
methods: {}
}
.container,.foot{
display:flex;/* div 浮动 */
justify-content: space-around; /* 主轴对齐 */
}
img{
width:100%;
}
h4{
text-align:center;
}
video{
width:100%;
}
3.4 :Category.vue
{{title}}分类
我是一些默认内容。
export default {
/* 组件名 */
name: 'Category',
/* mixin(混入) */
mixins: [],
/* 配置声明子组件 */
components: {},
/* 组件间数据、方法传值接收区 */
props: [ 'title'],
/* 数据对象:数据赋值声明 */
data () {
return {
games:['梦幻西游','大话西游','征途2','传奇'],
}
},
/* 计算属性:计算区 */
computed: {},
/* 检测区 */
watch: {},
/* */
created () {},
/* 挂载区 */
mounted () {},
/* 方法区 */
methods: {}
}
.category{
background-color: skyblue;
width:200px;
height:300px;
}
h3{
text-align:center;
background-color: orange ;
}
为人:谦逊、激情、博学、审问、慎思、明辨、 笃行
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
……………………………………………………………
——- 桃之夭夭,灼灼其华。之子于归,宜其室家。 —————
——- 桃之夭夭,有蕡其实。之子于归,宜其家室。 —————
——- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 —————
=====================================================================
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

