Vue 搭配 Spring MVC 创建一个 web 项目
想要写一个登录的web应用程序。页面使用Vue,后端使用Spring MVC,最终打成war包,放在tomcat下启动。
1.创建Spring MVC项目,命名loginbackend,配置成web项目。
- 创建好web项目后,在
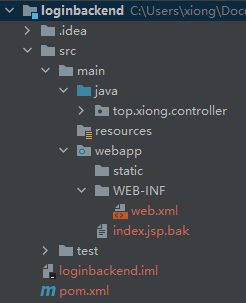
src/main目录下创建webapp目录用来存放静态文件和web配置。(可以用idea开发工具直接配置成web项目,但是idea配置出来的webRoot目录不在src/main下边,我们自己新建webapp目录,配置成webRoot),目录结构如下图:

-
pom文件中配置打包方式为
war包,引入spring-webmvc依赖。pom如下:4.0.0 top.xiong loginbackend 1.0-SNAPSHOT 8 8 war 服务器托管网 org.springframework spring-webmvc 5.3.14
2.创建Vue工程,命名loginfrontend。
-
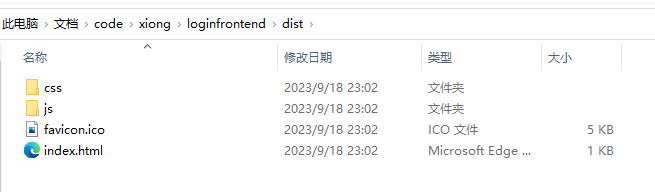
用Vue CLI工具创建工程。创建好后工作目录如下:

执行
npm install安装依赖包,执行npm run build编译项目,编译好后会在项目根目录下生成dist文件夹,dist文件夹里的内容就是前端的执行文件。
3.将loginfrontend与loginbackend工程结合,打成war包。
要把loginfrontend和loginbackend打成一个war包,需要在打包的收把 loginfrontend 工程 dist 下的文件copy到 loginbackend 打包目录的 webapp/static 下,在打成 war 包,这样前后端的工程就在一起了。
3.1 修改web.xml改变默认页面
/static/index.html
3.2 修改loginfrontend工程编译后默认引用文件路径
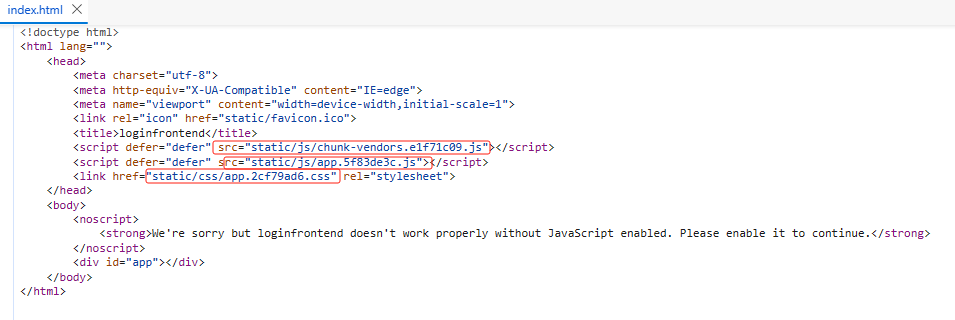
前端工程执行npm run build后编译出来的index.html中引用的js文件和css文件的目录是从dist目录下开始的,dist相当于工程的根目录,但是我们是把dist下的文件到copy到了后端工程static目录下的。工程启动后,index.html中引用的js和css资源文件的路径变成了ContextRoot/static/js、ContextRoot/static/css目录,所以要修改前端工程编译后的引用资源路径,修改方法为,在vue.config.js中加入publicPath:'static/配置:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: 'static/'
})
这样编译后的index.html中js和css的引用路径就成了static/js/**.js、static/css/**.css。

3.3 修改pom文件,使用插件将前端代码copy到后端打包目录下。
pom中加入build插件,如下;
org.apache.maven.plugins
maven-resources-plugin
3.2.0
copy-dist
compile
copy-resources
服务器托管网 ${project.build.directory}/${project.artifactId}-${project.version}/static
${project.basedir}/../loginfrontend/dist
org.apache.maven.plugins
maven-war-plugin
3.3.1
3.4tomcat启动工程
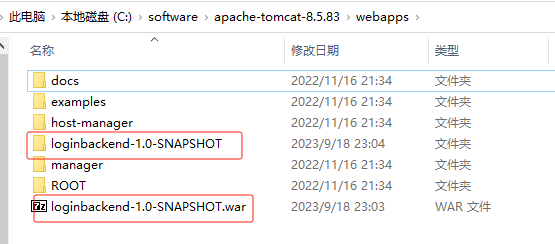
将war包放到tomcat的webapps目录下,在tomcat的bin目录下启动startup.bat脚本,tomcat会自动将war包解压。

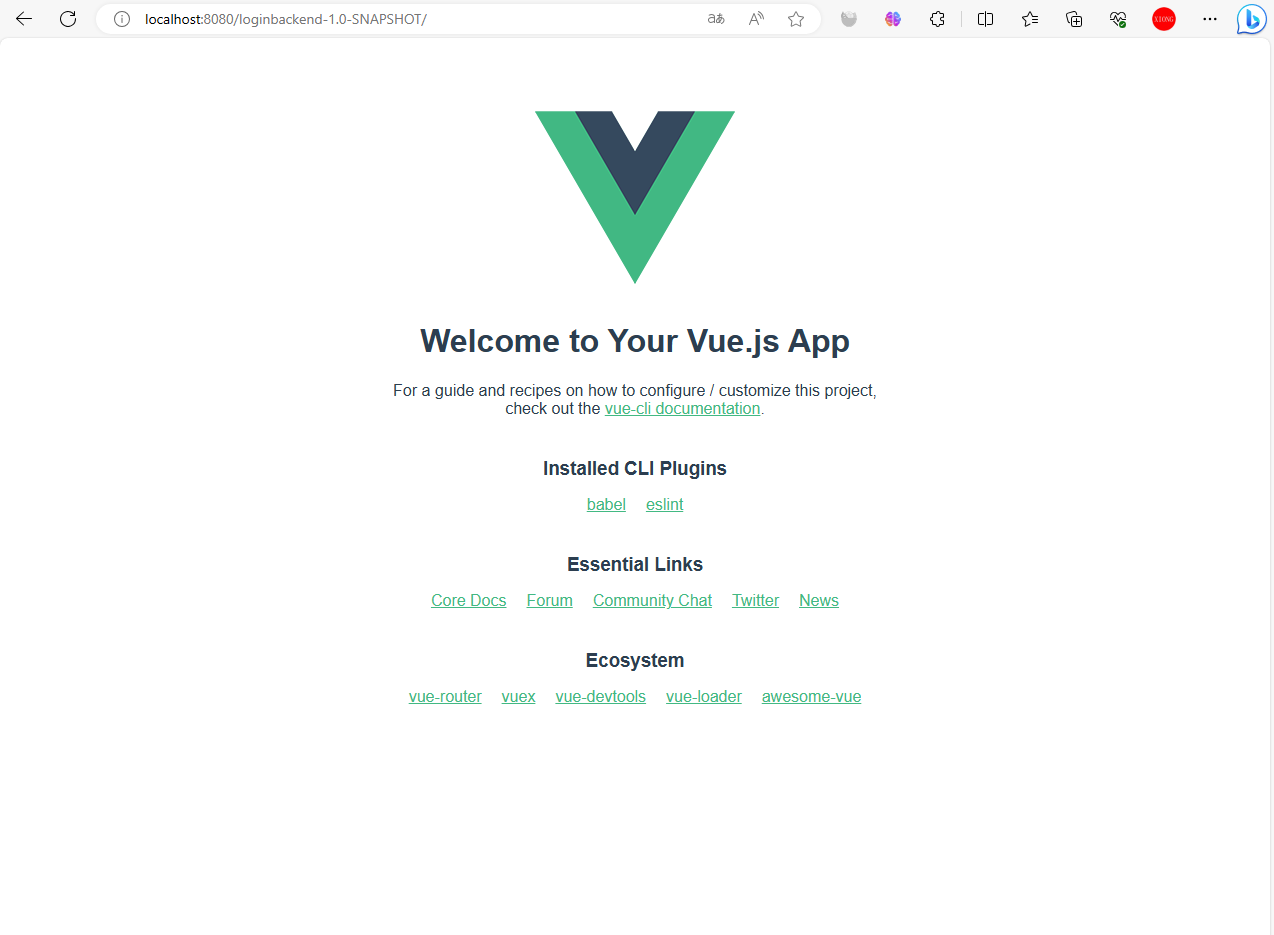
因为我们没有修改tomcat的任何配置,所以 Application Context 就是 war 包解压后的目录名,所以我们的访问rul就是http://localhost:8080/loginbackend-1.0-SNAPSHOT。浏览器访问试一下

因为我们没有写任何的代码,所以页面展示的就是 vue 的默认页面。
至此,vue 和 Spring MVC 结合的框架就搭好了,可以愉快的敲代码了。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
出了问题,不要慌!打开手机,发个朋友圈! 然后,顺便打包好个人物品,抱着出去就行了! 哦哦! 上线前拜四阿哥,假期前拜佛祖,天灵灵地灵灵! 家人们,这不是危言耸听。线上无小事,开不得玩笑的啊! 一、快速恢复 还是那句话,出了问题不要慌,冷静,保持冷静。 首要记…

