+ 使用
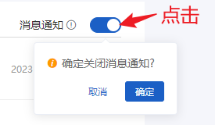
业务场景,点击消息通知开关之后switch的状态依然是蓝色(open状态),跳出一个弹出确认的窗口,当点击确认后,确认窗口关闭,switch状态变为灰色

重点是控制switch
使用+来实现上面场景的交互。重点是控制el-switch的状态(即何时改变el-switch的数据)
1、将el-switch的v-model 换成:value,让数据单向流动,这样点击el-switch的时候就不会直接修改el-switch的绑定值。(不会变为灰色)。
2、用el-popconfirm包裹el-switch。注意element-ui的版本,早期版本的element-ui用的是onConfirm事件,后期改成了confrim事件。
参见此文[《[Vue] el-popconfirm confirm事件失效》](https://segmentfault.com/a/1190000042028689)
到这里已经实现了当点击确认后,确认窗口关闭,switch状态变为灰色。
想做的更好,还可以往下实现仅在switch由 true 变成 false的时候出现el-popconfirm的弹窗二次确认。 (实现这个要求需要一点巧思)
完结。
同步更新到自己的语雀
https://www.yuque.com/dirackeeko/blog/yp0ugx1zgirlpl0p
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: Logstash同步MySQL一对多关联表到Elasticsearch父子文档
前言 目前大部分业务开发中,ElasticSearch主要还是用来做搜索。而支撑搜索功能的数据结构比较单一,不会有数据嵌套或者多种关联之类的。尽管没有,但是有些小众需求可能还会有一对多查询的场景。为了实现和MySQL的Join类似的查询方式,以下…

