给对象添加属性:
let person = {
name : '张三',
sex : '男'
}
Object.defineProperty(person,'age',{
value : 1服务器托管网8
})
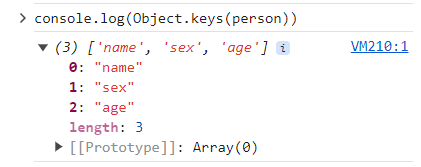
console.log(person)
控制台查看:

但是添加的属性是不能被遍历的:

但是如果你想又使用defineProperty添加属性, 又想遍历, 那么就在这个defineProperty的第三个参数中添加字段: enumerable (是否可以枚举)
let person = {
name : '张三',
sex : '男'
}
Object.defineProperty(person,'age',{
value : 18,
enumerable : true
})
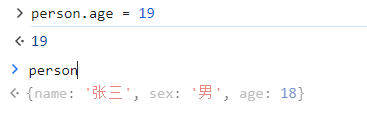
console.log(person)
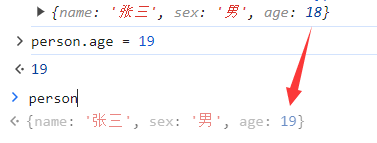
但是这个又会引来另外一个问题, 这个添加的字段虽然可以被遍历, 但是不能被修改:

这个时候又需要添加另外一个参数:
writable: true
let person = {
name : '张三',
sex : '男'
}
Object.defineProperty(person,'age',{
value : 18,
enumerable : true,
writable : true
})
console.log(person)
服务器托管网 同时想要让这个数据可以被正常删除, 就需要添加configurable键值对
如果是configurable : true则表示可以删除, 反之不能删除
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
目录 1.css中可继承与不可继承属性有哪些 2.link和@import的区别 3.transition和animation的区别 4.margin和padding的使用场景 5.::before和:after的双冒号和单冒号有什么区别? 6.display…

