Vue 和 React 是创建 JavaScript 网络应用程序最常用的两种工具。但我们该如何在两者之间做出选择呢?在本篇 Vue 与 React 的对比中,我们将尝试找出答案。我们将回顾每种工具的优缺点,提供选择使用哪种工具的技巧,并帮助你开始使用。
总览
-
什么是Vue?
- Vue趣事
-
什么是React?
- React趣事
-
Vue vs React:全面比较
- React 灵活性
- Vue 灵活性
- 使用 React 进行开发
- 使用 Vue 进行开发
- React 工具
- Vue 工具
- React 性能
- Vue 性能
- React 的文档和社区支持
- Vue 的文档和社区支持
-
Vue vs React:总结
-
受欢迎程度
- 使用 Vue 和 React 创建的知名应用程序
-
Vue vs React:何时使用?
-
10条FAQ
- Vue 和 React 之间的实际区别是什么?
- 为什么 Vue 比 React 更快?
- 为什么 React 比 Vue 更受欢迎?
- Vue 比 React 更好吗?
- Vue 比 React 更简单吗?
- 如果我们知道 React,我们能服务器托管网学习 Vue 吗(反之亦然)?
- 我们应该从 React 转向 Vue 吗?
- Vue 比 React 更适合我的职业生涯吗?
- Vue 可以与 React 一起使用吗?
- 那么,我们应该学习 Vue 还是 React?
-
总结
什么是Vue?
Vue 是一个用于构建用户界面的渐进式、可逐步采用的 JavaScript 框架。它由 Evan You 于 2014 年创建,并由一个活跃的开发者社区负责维护。
Vue 设计得非常轻量级、灵活和强大。它建立在一个基于组件的架构上,以组件为中心,可以更轻松地创建动态用户界面。它还有一个强大的双向数据绑定系统,可以让我们轻松地保持数据和用户界面同步。
Vue 的API简单但功能强大,易于上手,而且体积小(约 20KB),非常适合移动应用程序或单页应用程序(SPA)。说 Vue 是一个”渐进式”框架,意味着它不会自动提供一堆我们可能不需要的东西。相反,我们可以从最基本的功能开始构建响应式应用程序,然后随着项目的发展逐步导入更多功能。所有这些都让我们避免了模板代码和尺寸过大的困扰。
Vue趣事
- Vue 的语法受到 Angular 和 React 的启发,旨在让已经熟悉这些框架的开发人员易于学习。
- Vue 的名称源自法语动词 “vue”(看)。
- Vue 的标志是一个抽象的字母 “V”。
什么是React?
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 于 2013 年创建。它最初用于构建 Facebook 网站,后来成为开发web应用程序最流行的 JavaScript 框架之一。
React 为开发人员提供了一种声明式编程风格,更易于阅读和调试。它还使用虚拟 DOM,速度比传统 DOM 更快,性能更好。
React 基于组件的方法使开发人员能够利用可快速、轻松地组合在一起的可重用组件创建强大的应用程序。这使它成为快速原型开发和应用程序的绝佳选择。
React趣事
- 全球一些最受欢迎的网站都在使用 React,其中包括 Facebook、Netflix 和 Airbnb。
- React 非常注重性能,其渲染速度明显快于主要竞争对手 Angular。
- React 是最流行的前端 JavaScript 库。
Vue vs React:全面比较
现在,我们将进行一次 Vue 与 React 的压力测试,看看它们在整个开发链路中的一些关键方面有哪些优势。这些方面包括以下内容:
- 灵活性。根据项目需求定制和调整有多容易,既可以使用其核心组件,也可以通过第三方附加组件来实现,而第三方附加组件通常无法获得同等程度的文档和支持。
- 开发和工具。建立项目和开始编码有多容易。这一点非常重要,因为它将决定我们启动项目的速度,以及新开发人员提高工作效率的速度。
- 性能。这一点非常重要,因为它决定了应用程序在用户设备上的运行效果。我们不应该低估这一点,因为它意味着愉快的应用体验(用户会不断回访)和令人沮丧的应用体验(用户可能会放弃)之间的差别。
- 文档和社区支持。这将从根本上决定开发人员在遇到困难时获得帮助的速度,以及找到常见问题解决方案的难易程度。
下面就开始比较吧。
React 灵活性
React 以其灵活性而著称,因为它的核心只是一个UI库。它允许开发人员在编写代码时使用基于组件的编程方法或函数式编程方法。这意味着开发人员可以选择自己最擅长的编码风格,并以此创建功能强大的应用程序。
React 还支持各种库和工具,因此很容易与现有技术和项目集成。例如,React 可以与 Redux 结合使用以进行状态管理,也可以与 Next.js 结合使用以进行服务端渲染。
- 优点:高度可定制和可扩展;支持广泛的库和工具。
- 缺点:可扩展性主要通过第三方插件实现。
Vue 灵活性
Vue 也提供很大的灵活性,因为我们可以在开始时只使用核心库,然后随着项目的发展逐步采用所需的内容。Vue 也支持基于组件的编程方法或函数式编程方法(包括 JSX),并支持各种库和工具。
但与 React 不同的是,这些扩展大部分都是由同一个团队开发的,因此集成和支持都非常出色。例如,Vue 甚至原生提供了服务端渲染功能。这让我们可以放心地扩展我们的项目,因为我们知道,无论将来我们需要做什么,Vue 都能满足我们的需求。
- 优点:高度可定制和可扩展,对库和工具提供广泛的原生支持。
- 缺点:无。
使用 React 进行开发
通过第三方插件,React 还提供路由和状态管理,以管理导航流和处理应用程序数据。React 的支柱之一 JSX 可以让开发人员轻松地在 JavaScript 中编写类似 HTML 的语法,从而创建组件并将它们快速组合在一起。
- 优点:易于设置和上手;有许多第三方插件。
- 缺点:我们可能经常使用的许多扩展都不是官方的。
使用 Vue 进行开发
Vue 为路由和状态管理提供了原生模块,从而实现了导航流和应用程序数据的管理过程。Vue 还提供模板语法,允许开发人员创建易于重用和维护的组件。
尽管如此,由于 Vue 社区不像 React 社区那么庞大,要找到好的第三方解决方案还是有点困难。(不过有一个庞大的中文 Vue 社区,我们稍后再谈)。
- 优点:易于设置和上手;原生模块可满足大多数开发需求。
- 缺点:没有那么多第三方插件,维护也不完善。
React 工具
React 很容易设置并开始开发,它自带用于开发和调试的 Visual Studio Code 扩展(由微软开发)。
名为 Create React App 的官方 CLI 允许我们快速设置基本的脚手架,以便立即开始编码。
React 还有一套开发人员工具(目前处于测试阶段),用于检查 React 组件、编辑props和状态以及发现性能问题。
- 优点:用于调试和检查组件的强大工具。
- 缺点:CLI 功能有限,性能不佳。
Vue 工具
Vue 也很容易设置和开始开发,它也有自己的 Visual Studio Code 扩展、用于快速开发 SPA 的 CLI(比 React 的 CLI 功能更全面、更强大)以及自己的插件系统。
此外还有 Vue Devtools,一个用于调试 Vue 应用程序的官方浏览器 devtools 扩展。
此外,Vite 是用于现代web开发的下一代构建工具,具有极快的冷启动和增量编译时间。它是 Vue 团队的一个官方项目,因此能与 Vue 生态系统无缝集成,并提供一些高级功能,如热模块替换和tree-shaking。
- 优点:用于调试和检查组件的强大工具,以及用于快速开发的 Vite。
- 缺点:无。
React 性能
React 的速度相当快,因为它的设计目的只有一个而且做得很好:渲染用户界面。因此,无需太多额外工作,React 的性能就会非常出色;当然,还有进一步优化性能的具体指导原则。
React 支持服务端渲染,这有助于进一步提高web应用程序的性能,尤其是在移动设备和较慢网络连接上。
- 优点:开箱即用,性能稳定;可根据特定指南进行优化;支持服务端渲染。
- 缺点:速度不如 Vue 快。
Vue 性能
React 在性能方面非常出色,而 Vue 甚至更快。它的虚拟 DOM 可以确保在数据发生变化时只对必要的元素进行重新渲染,因此它的性能和效率都很高。
Vue 可以比 React 做得更多,但性能仍然优于 React,这充分证明了 Vue 创建者 Evan You 的软件工程技能和强大的设计原则。
Vue 还原生支持服务端渲染,因此可以进一步提高性能。
- 优点:开箱即用,性能非常快;可根据特定指南进行优化;支持服务端渲染。
- 缺点:无。
React 的文档和社区支持
React 拥有详尽的文档和非常活跃的社区。以下是一些最活跃的社区:
- DEV 的 React 社区
- Hashnode 的 React 社区
- Reactiflux 的在线聊天
- Reddit 的 React 社区
Vue 的文档和社区支持
诚然,Vue 社区比 React 社区小,但仍有许多爱好者:
- Vue 论坛
- Reddit 的 Vue 社区
- Vuetify 社区
- Quasar 框架社区
Vue 的文档一直备受赞誉,可能是此类项目中最好的文档。它非常清晰、简洁、易懂,而且布局精美。(这也是我成为 Vue 开发人员的一个关键因素)。
Vue vs React:总结
经过全面比较,我们可以得出这样的结论:React 和 Vue 都是开发现代web应用的绝佳选择,它们提供了大量的灵活性和强大的工具来完成工作。
不过服务器托管网,Vue 在性能、灵活性和文档方面更胜一筹,而 React 则在采用率、第三方工具和社区支持方面更胜一筹。
| React | Vue | |
|---|---|---|
| 灵活性 | 高(但主要通过第三方插件) | 高(主要是原生扩展) |
| 开发 | 容易上手,有很多第三方插件。 | 容易上手,有很多原生模块,但第三方插件不多。 |
| 工具 | 工具功能强大,但性能不佳。 | 工具功能强大,性能卓越。 |
| 性能 | 很好,可以进一步优化。 | 非常好,可以进一步优化。 |
| 文档和社区支持 | 详尽的文档和一个活跃的大型社区。 | 出色的文档和一个较小但活跃的社区。 |
受欢迎程度
就受欢迎程度而言,React 是迄今为止这两种框架中最受欢迎的,而 Vue 则落后于 Angular(本文不涉及 Angular)。
React 自 2013 年诞生以来,拥有一个庞大的开发者社区,他们不断使用并为该平台做出贡献。它还得到了 Meta(Facebook)的支持,并被用于创建一些世界上最流行的应用程序。
另一方面,Vue 比 React 更年轻,有时被描述为 Angular 和 React 的混合体。Vue 诞生于 2014 年,由于其易用性和对开发人员友好的特性,从那时起,Vue 就受到了越来越多的关注。Vue 还被用于创建流行的应用程序,这将在下一节中介绍。
使用 Vue 和 React 创建的知名应用程序
React 已被用于创建一些世界上最流行的网站和移动应用程序。其中包括 Facebook、Instagram、Airbnb、Dropbox 和 Twitter。
Vue 也被用于创建一些世界上最流行的应用程序。其中包括 9GAG、Alibaba、Xiaomi、GitLab 和 Wizz Air。
以下是一些有用的、非官方的 Vue 和 React 项目展示列表:
- React 展示
- 使用 React.js 制作
- 使用 Vue.js 制作
- Vue 项目
- Vue 示例
Vue vs React:何时使用?
好吧,我们在开始这一部分之前就知道没有”正确”答案,好吗?
- 对于需要轻量级灵活框架的项目来说,Vue 是一个不错的选择。对于需要大量交互性的项目来说,Vue 也是不错的选择。
- 对于需要高度可扩展性和可维护性的项目来说,React 是一个不错的选择。它也非常适合需要大量定制的项目。
以上就是在 Vue 和 React 之间做出选择的技术原因。不过,在决定使用哪种技术时,还有一些非技术性的原因(可以这么说),比如支持、社区甚至偏见。接下来,我们将仔细分析其中的一些原因。
10条FAQ
在本节中,我们将介绍有关 Vue 与 React 的十个实用注意事项。
Vue 和 React 之间的实际区别是什么?
Vue 和 React 的主要区别在于,React 是一个用于构建用户界面的 JavaScript 库,而 Vue 则是一个用于构建 Web 应用程序的 JavaScript/TypeScript 渐进式框架。”渐进”意味着其功能和范围可以随着项目的增长而轻松扩展。
除此之外,React 和 Vue 都采用基于组件的方法,允许开发人员将复杂的UI分解成较小的组件,以便在不同的项目中重用。Vue 和 React 的性能都很高,当然比 Angular 更强。
为什么 Vue 比 React 更快?
首先要说的是,React(它只是一个UI库)已经相当快了。然而,Vue 一般来说比 React 更快,因为 Vue 团队非常注重使其具有高性能和轻量级。考虑到我们可以用 Vue 做更多的事情,这已经是一项了不起的成就了。
Vue 之所以更快,还因为它采用了虚拟 DOM 实现,只在数据发生变化时才更新 DOM,而不是每次渲染页面时都更新。
为什么 React 比 Vue 更受欢迎?
至少在西方世界,React 比 Vue 更受欢迎。React 出现的时间更长,熟悉它的开发者社区也更大。
此外,React 是由 Facebook 创建的,这也是吸引许多开发人员的一个因素。相比之下,Vue 背后并没有大的技术公司(这取决于你的观点,也许是坏事,也许不是)。
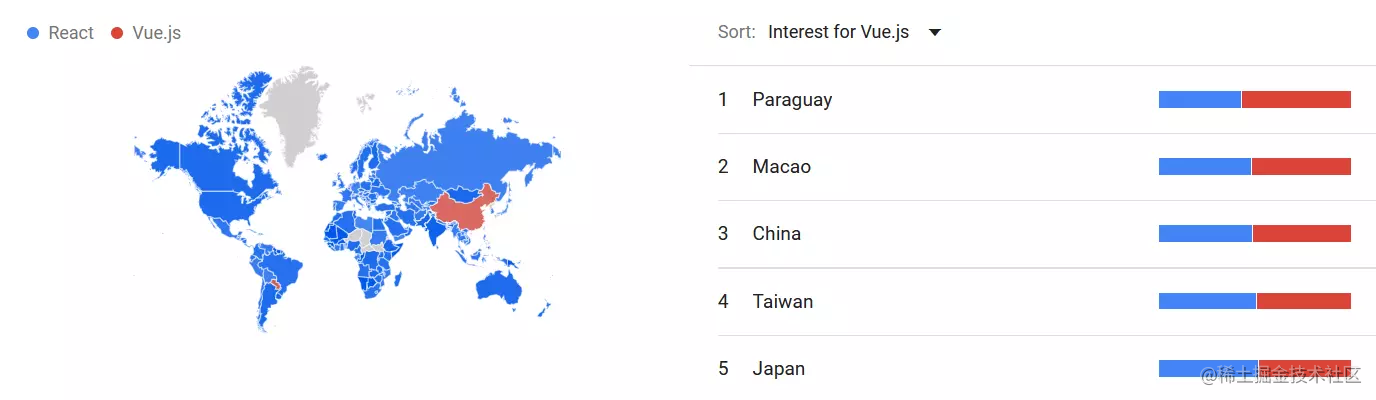
尽管如此,事实上,在包括中国在内的一些亚洲国家,Vue 比其他任何框架都更受欢迎!

Vue 比 React 更好吗?
在回答这个问题时,我们不可能不引起网络开发者社区的关注,因此,我们可以妥协地说,React 和 Vue 都是很棒的工具。
React 因其简单性和庞大的社区而成为许多开发人员的首选,而 Vue 则提供了更多的内置功能,在某些用例中比 React 性能更好。
最后的答案可以归结为以下两点:
- 如果我们了解 Vue,或者对 React 没有什么经验,那么 Vue 会更好。
- 如果我们了解 React,但没有使用过 Vue,那么 React 会更好(但 Vue 仍然优于 React)。
Vue 比 React 更简单吗?
是的。Vue 不仅比 React 更容易学习,而且因为 React 基本上是一个(非常好的)UI 库,而 Vue 实际上是一个框架,所以我们可以用它做更多的事情。
因此,Vue 的”性价比”(可以这么说)–基于你所花的学习时间和你之后能做的事情–是相当高的。
如果我们知道 React,我们能学习 Vue 吗(反之亦然)?
是的,我们可以。虽然这两种技术的开发方法不同,但基本原理是相同的。
无论学习 React 还是 Vue,我们都需要学习一种新的语言/扩展–学习 Vue 时需要学习 TypeScript(为了获得更好的开发体验),学习 React 时需要学习 JSX(出于同样的原因)。尽管存在诸多不同,但这两种框架都使用组件,并具有相似的 API,这使得它们之间的切换更加容易。
我们应该从 React 转向 Vue 吗?
如果我们的团队在使用其中任何一种产品时都已经非常出色,并且取得了丰硕成果,那么就坚持使用它。此外,如果担心第三方扩展和社区支持,那么使用 React 可能会更好。
现在,如果我们尚未启动项目,正在寻找更简单、更灵活的方法,那么 Vue 可能是更好的选择,因为 Vue 提供了更多开箱即用的功能,而且一般来说比 React 更快。
寻找具有 Vue 专业知识的开发人员比较困难,但教授 JavaScript 开发人员如何使用 Vue 则比较容易。
Vue 比 React 更适合我的职业生涯吗?
这要看情况。如果你正在寻找更多的工作机会,那就不一定了。毕竟,React 仍然更受欢迎,甚至可以说是标准(至少在西方)。而在包括中国在内的亚洲许多地方,情况恰恰相反。
如果你想专门从事 JavaScript 开发,那么这两个选项都是不错的选择,因为 Vue 的市场份额仍在不断扩大,尽管没有以前那么快。
Vue 可以与 React 一起使用吗?
不,不要这样做。Vue 和 React 是完全不同的工具,彼此不兼容。
那么,我们应该学习 Vue 还是 React?
还是要看情况。比方说,我们需要这样一个框架:
- 开箱即能做很多事情
- 可以通过官方插件进一步扩展,这些插件将遵循与核心软件包相同的实践和指导原则
- 如果需要,可以与 TypeScript 一起使用
- 易于学习
- 在亚洲非常流行
- 没有任何大公司支持
如果是这样的话,我们就应该学习 Vue!
另一方面,我们可能需要一个库:
- 使我们能够创建用户界面
- 还可以使用官方和非官方插件进行扩展
- 当使用 React Native 时,它甚至可以成为移动项目的基础
- 在西方世界最为流行
- 由 Meta 提供支持
如果是这样,我们就应该学习 React!
总结
Vue 和 React 都是创建 web 应用程序的强大工具。React 因其庞大的社区和 Meta 的支持而更受欢迎,而 Vue 则因其简洁性和性能在过去几年中获得了越来越多的关注。
得到科技巨头的支持并非无关紧要!这基本上意味着资金和开发人员。对于 Vue 来说,独立是一个长期的挑战,因为它需要获得企业的采用和开源社区的支持,才能保持良好的状态。
总而言之,如果我们正在寻找一个可以帮助我们快速、轻松地创建用户界面的库,React 是一个不错的选择–这些界面以后可以成为使用 React Native 构建移动应用程序的基础。如果我们需要更强大、功能更丰富的东西,Vue 可能是更好的选择,因为它提供了更多开箱即用的功能,而且一般比 React 更快。
以上就是本文的全部内容,如果对你有所帮助,欢迎点赞、收藏、转发~
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

