:如果事与愿违,那一定是上天另有安排
更多Vue知识请点击——Vue.js
VUE2-Day13
-
- router-link的replace属性
- 编程式路由导航
-
- 1、什么是编程式路由导航
- 2、如何编码
- 3、使用案例示例说明
- 缓存路由组件
- 两个新的生命周期钩子
- 路由守卫
-
- 1、路由元信息
- 2、全局路由守卫
-
- (1)全局前置守卫
- (2)全局后置守卫
- 3、独享路由守卫
- 4、组件内路由守卫
-
- (1)进入组件时
- (2)离开组件时
- (3)给About服务器托管网组件添加一个路由守卫
- 5、组件从前置路由守卫到失活的执行流程
- 路由器的两种工作模式
-
- 1、hash模式
- 2、history模式
- 3、解决history刷新报错问题
router-link的replace属性
1.作用:控制路由跳转时操作浏览器历史记录的模式
2.浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
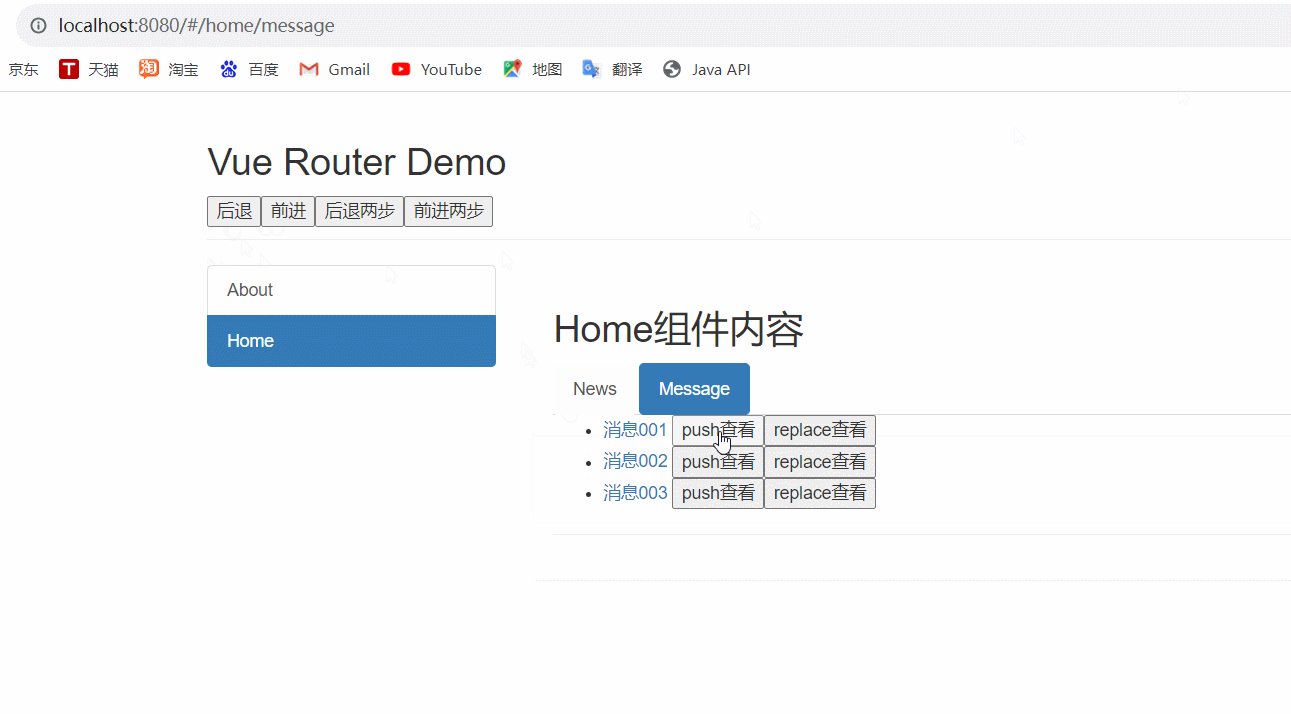
3.如何开启replace模式:News
- 如果你用的是默认的push,你点击进入到下一个路由的时候可以返回到上一个路由
- 如果你用的是replace,你点击进入到下一个路由的时候,浏览器左上角不会有返回上一步
编程式路由导航
1、什么是编程式路由导航
不借助 实现路由跳转,让路由跳转更加灵活,主要是用$router的三个api push,replace,go(了解)来实现路由跳转,push是默认带缓存,replace是覆盖缓存。
2、如何编码
语法:
//$router的两个API
this.$router.push({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.replace({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
// 点了以后浏览器的前进后退操作
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退,5前进5步,-3后退3步
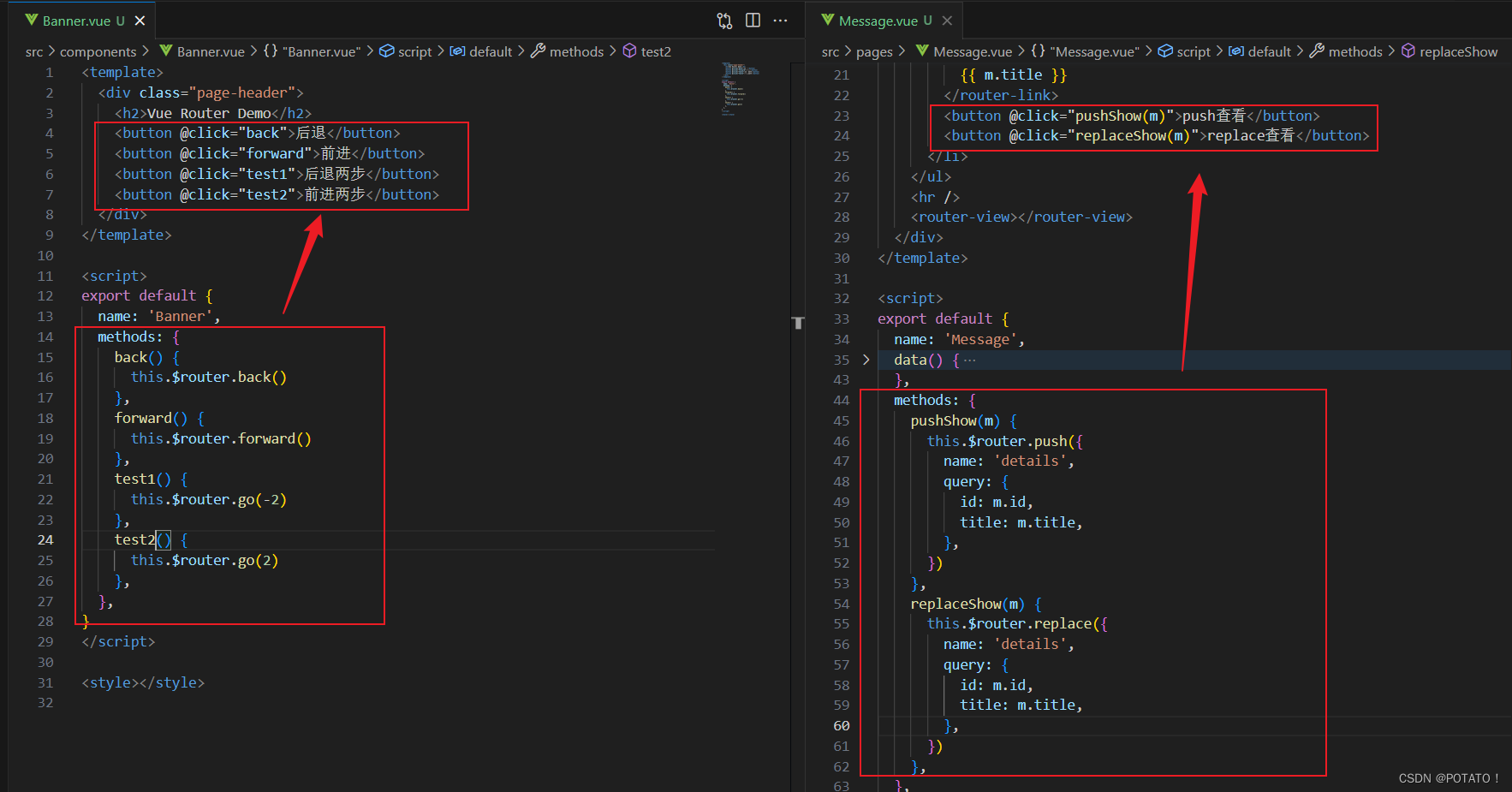
3、使用案例示例说明
不借助router-link,可以实现往哪里跳转,什么时候跳转(加定时器)


缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁(比如切换时要保留表单数据)。
使用:在放router-view标签的地方,包边包一个,不加include默认这里边的组件都保持挂载,加include后边跟要挂载的组件名字
// 缓存一个路由组件用 字符串
keep-alive include="News">
router-view>/router-view>
/keep-alive>
// 缓存多个路由组件用 数组 (使用 `v-bind`)
keep-alive :include="['News', 'Message']">
router-view>/router-view>
/keep-alive>
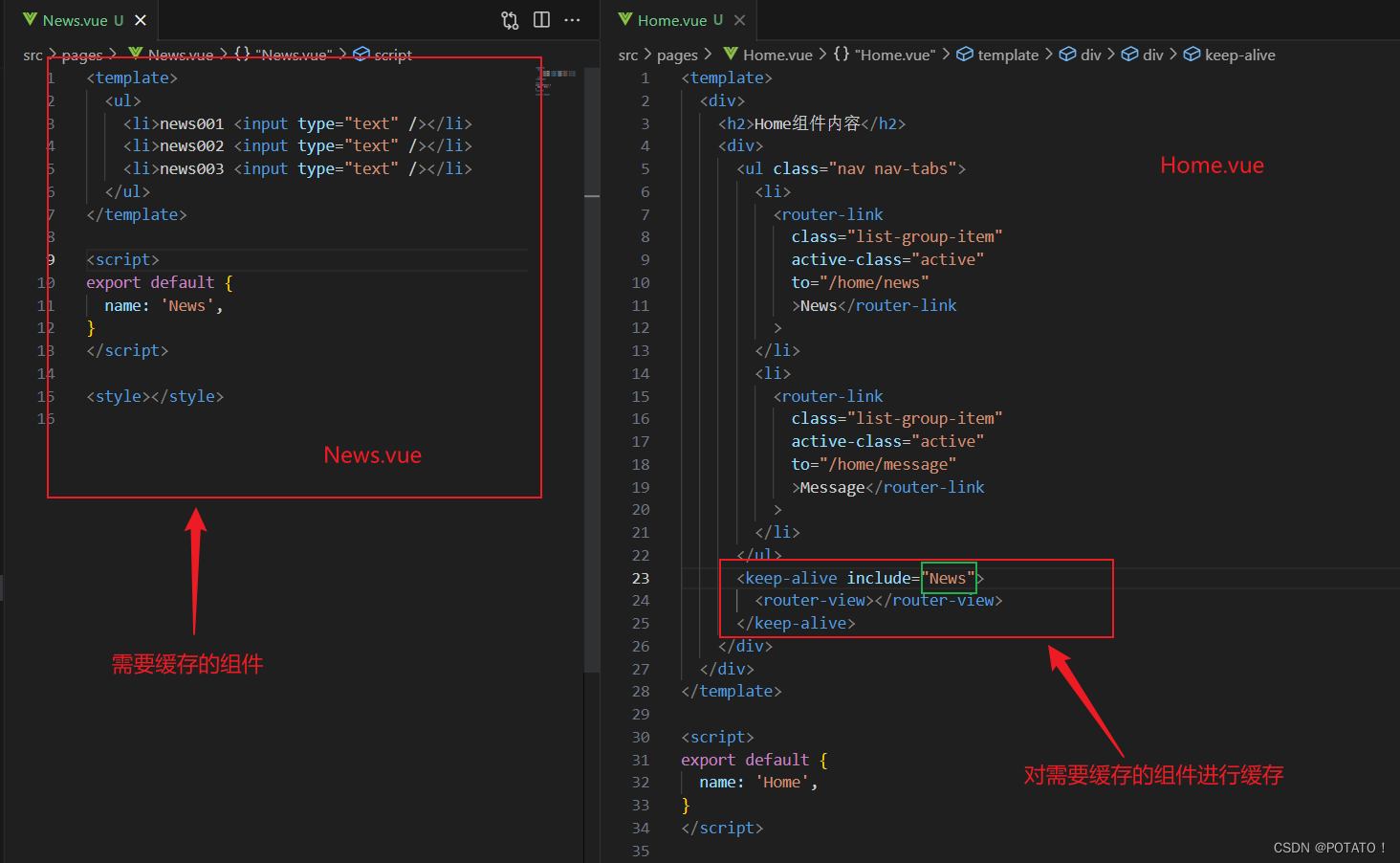
注意:
- 缓存里面的include里面的名字是组件名
- 在需要被缓存组件的外侧包裹keep-alive!不要去被缓存组件的template里边包!

如果像图中这么写的话,切换到Message时News不会销毁,但是从Message切换到News,Message会销毁。
两个新的生命周期钩子
我们之前学习了生命周期以及八个生命周期钩子——点此复习生命周期
现在我们再学习路由组件独有的两个钩子,用于捕获路由组件的激活状态。
还记得之前做的那个字体闪烁案例吗?在这里再做一遍,写在News组件里,循环变化透明度,但是你想离开这个选项卡时让定时器停,就要走销毁流程,但是News里面的input输入框数据要保留,又不能被销毁
这种情况就很尴尬了,如果想要实现组件出现时开启定时器,组件切换时关闭定时器且保留数据,就要使用两个新的生命周期钩子,是路由组件独有的钩子:
1、activated:路由组件被激活时触发(从没有出现在你面前–>组件出现在你眼前)。 相当于mounted
2、deactivated:路由组件失活时触发。类似于beforeDestroy
template>
ul>
li :style="{ opacity }">你好啊,小土豆li>
li>news001 input type="text" />li>
li>news002 input type="text" />li>
li>news003 input type="text" />li>
ul>
template>
script>
export default {
name: 'News',
data() {
return {
a: false,
opacity: 1,
}
},
// mounted() {
// this.timer = setInterval(() => {
// this.opacity -= 0.01
// if (this.opacity
// }, 16)
// },
// beforeDestroy() {
// console.log('News组件即将被销毁');
// clearInterval(this.timer)
// },
activated() {
console.log('News组件被激活了')
this.timer = setInterval(() => {
this.opacity -= 0.01
if (this.opacity 0) this.opacity = 1
}, 16)
},
deactivated() {
console.log('News组件失活了')
clearInterval(this.timer)
},
}
script>
路由守卫
作用:对路由进行权限控制(我想让你看哪个,不想让你看哪个)
分类:全局守卫、独享守卫、组件内守卫
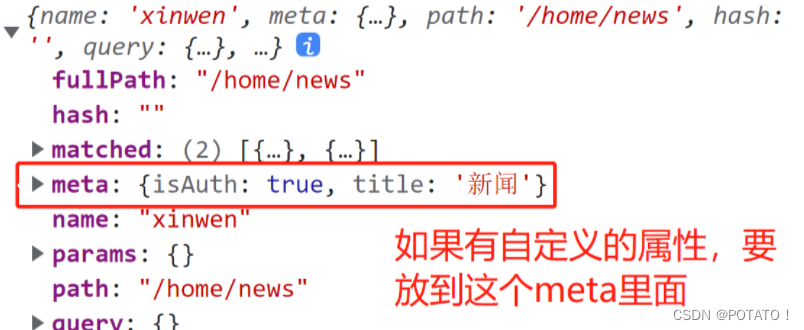
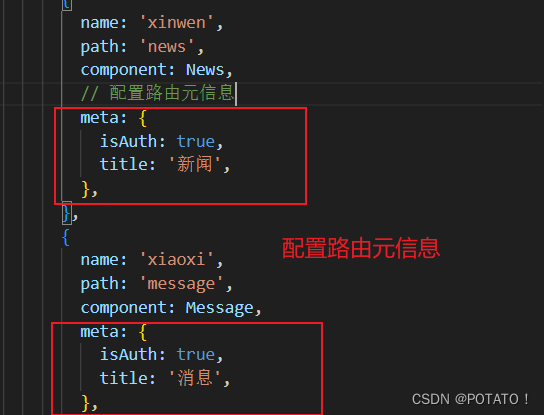
1、路由元信息
是配置路由规则时专门提供的一个容器meta,用来存放我们自定义的一些属性。



2、全局路由守卫
(1)全局前置守卫
全局前置守卫:初始化时执行、每次路由切换前执行
使用下面的api,有三个参数,分别是to到哪里去,from从哪里来,next下一步(放行)
router.beforeEach((to,from,next)=>{ })
其中router是自定义的路由规则的名字const router = new VueRouter({})
比如我要设置只有本地存储中school为potato的可以查看新闻和消息,那就要在前置路由守卫中设置,如果符合条件,才能放行
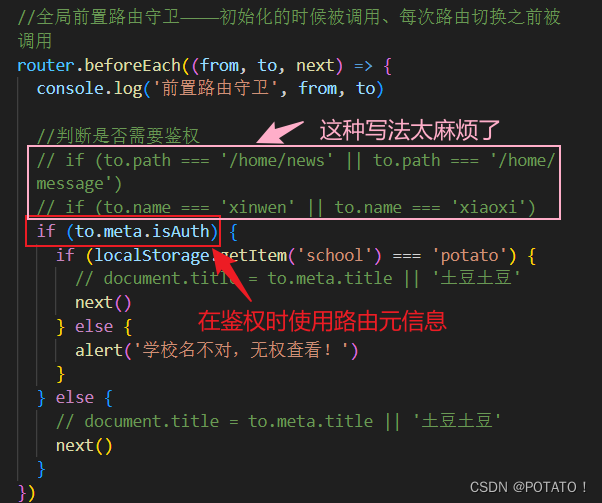
//全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
router.beforeEach((from, to, next) => {
console.log('前置路由守卫', from, to)
//判断是否需要鉴权
// if (to.path === '/home/news' || to.path === '/home/message')
// if (to.name === 'xinwen' || to.name === 'xiaoxi')
if (to.meta.isAuth) {
if (localStorage.getItem('school') === 'potato') {
next() //放行
} else {
alert('学校名不对,无权查看!')
}
} else {
next() //放行
}
})
(2)全局后置守卫
全局后置守卫:初始化时执行、每次路由切换后执行
使用下面的api,有两个参数,分别是to到哪里去,from从哪里来
注意后置守卫没有next
router.afterEach((to,from)=>{ })
比如我要设置不同的模块显示不同的网页title,那么就要在等进入该模块成功后再设置,也就是要设置在全局后置守卫中
//全局后置路由守卫————初始化的时候被调用、每次路由切换之后被调用
//注意:后置路由守卫没有next
router.afterEach((from, to) => {
console.log('后置路由守卫', from, to)
document.title = to.meta.title || '土豆土豆'
})
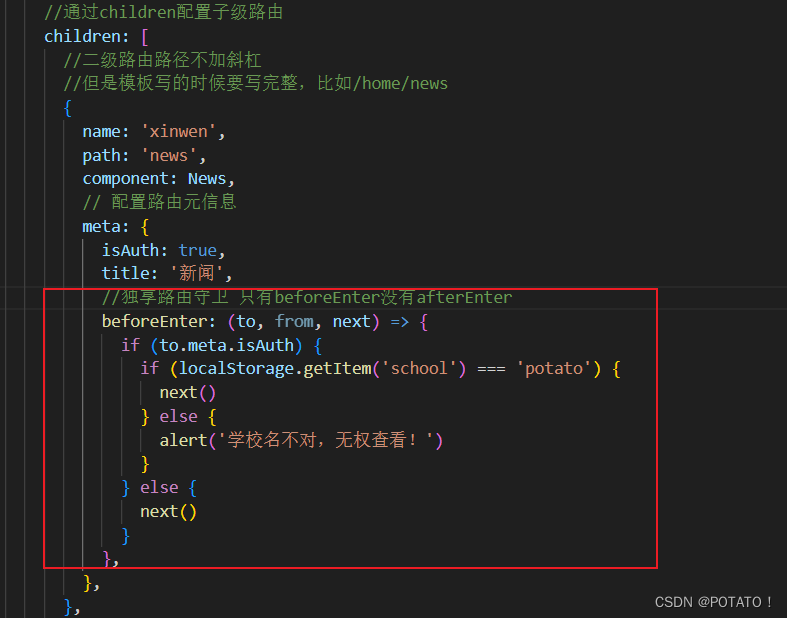
3、独享路由守卫
独享路由守卫:某一个路由单独享用的守卫
注意:独享路由只有beforeEnter,没有afterEnter,但可以配合全局后置守卫使用。
独享路由守卫的写法和全局路由守卫的一样,但是要写在指定的路由配置中。

这样配置了之后,查看新闻模块时就会校验权限。
4、组件内路由守卫
组件内路由守卫:在组件内写路由守卫,该组件独有的路由守卫。
(1)进入组件时
beforeRouteEnter(to,from,next){}必须通过路由规则进入,写组件标签进入不行,而且是进入路由组件时调用(相当于前置路由守卫),to为当前组件
(2)离开组件时
beforeRouteLeave(to,from,next)得触发路径的变化,前端浏览器检测到了才允许离开, 离开组件时调用这个函数,在后置路由守卫之后。
(3)给About组件添加一个路由守卫
template>
h2>我是Abouth2>
template>
script>
export default {
name: 'About',
//通过路由规则,进入该组件时被调用
beforeRouteEnter(to, from, next) {
console.log('About--beforeRouteEnter')
if (to.meta.isAuth) {
if (localStorage.getItem('school') === 'potato') {
next() //放行
} else {
alert('学校名不对,无权查看!')
}
} else {
next() //放行
}
},
//通过路由规则,离开该组件时被调用
beforeRouteLeave(to, from, next) {
console.log('About--beforeRouteLeave')
next() //放行
},
}
script>
5、组件从前置路由守卫到失活的执行流程
1.全局前置路由守卫 => 2.组件内路由守卫beforeRouteEnter => 3.全局后置路由守卫 => 4.mounted挂载组件 => 5.activated激活 => 6.组件内路由守卫beforeRouteLeave => 7.deactivated失活
路由器的两种工作模式
1、hash模式
对于一个url来说,什么是hash值?——”#“以及后面的内容就是hash值。
比如一个url为:
localhost:8080/#/home/message/detail
一般出现服务器托管网了”#“就知道这是hash模式,但是hash值不会包含在HTTP请求中,也就是说:hash值不会带给服务器。
特点:
-
地址中永远带着#号,不美观 。
-
若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
-
兼容性较好。
2、history模式
localhost:8080/home/message/detail
特点:
1、地址干净,美观 。
2、兼容性和hash模式相比略差。
3、应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
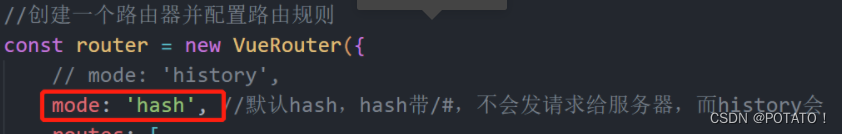
注意:路由器的默认工作模式是hash模式
如果想改的话,去创建路由规则的地方更改mode属性:

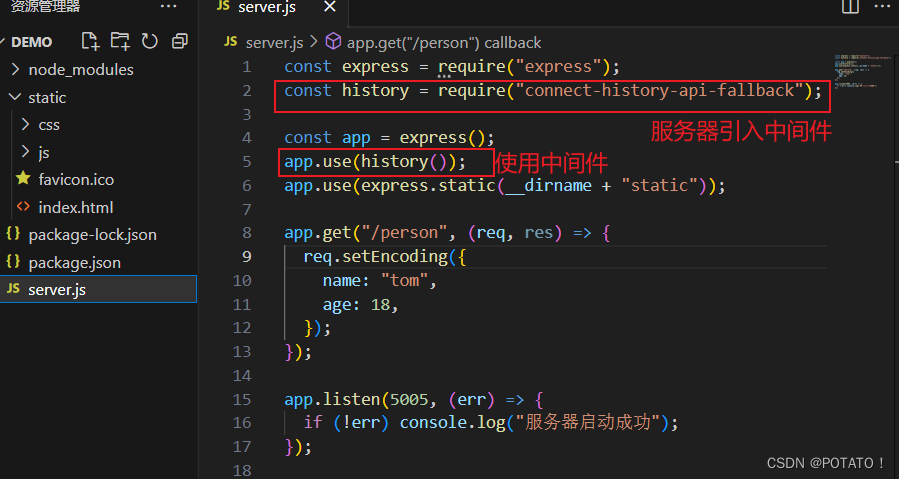
3、解决history刷新报错问题
后端安装中间件connect-history-api-fallback
这个插件可以帮助分辨是前端路由还是后端请求,从而避免报错

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

