目录
前言
使用方法
效果图
1.下载swiper
2. 写入需要的页面
3.在对应页面引入组件
4.推荐页完整代码
前言
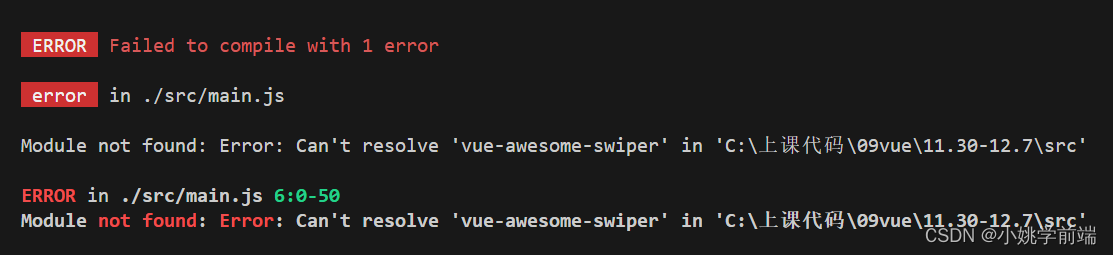
Vue3和Vue2在使用swiper时是有差别的,Vue3引入swiper需要注意Vu3的版本和swiper的版本,如果不匹配通常会报错
如下:当引用版本过高的swiper时报错(版本不相符)
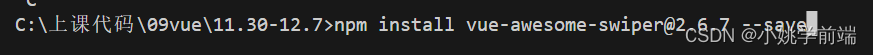
解决方案是:引用版本较低的swiper
使用方法
效果图

1.下载swiper

2. 写入需要的页面



3.在对应页面引入组件
//引入组件
import { Swiper, SwiperSlide } from 'swiper/vue';
//引入模块
import { Pagination,Navigation } from 'swiper/modules';
//引入样式,
import 'swiper/css/pagination';
import 'swiper/css/navigation';
import 'swiper/css';
export default {
name: '1130127Recommend',
components: {
Swiper,
SwiperSlide,
},
data() {
return {
modules: [Navigation, Pagination]
};
},4.推荐页完整代码



热播连载
-

三国演义
阿阿斯顿哈萨克老大大
-

水浒传
士别三日当刮目相待
-

西游记
妖怪哪里跑
-

红楼梦
红楼梦
//引入组件
import { Swiper, SwiperSlide } from 'swiper/vue';
//引入模块
import { Pagination,Navigation } from 'swiper/modules';
//引入样式,
import 'swiper/css/pagination';
import 'swiper/css/navigation';
import 'swiper/css';
export default {
name: '1130127Recommend',
components: {
Swiper,
SwiperSlide,
},
data() {
return {
modules: [Navigation, Pagination]
};
},
mounted() {
},
methods: {
},
modules:{
}
};
* {
margin: 0;padding: 0;
}
.sw服务器托管网iper {
width: 75rem;
height: 34.4rem;
img{
width: 100%;
height: 100%;
}
}
.wp {
width: 100%;
background-color: #f6f6f6;
margin:0 auto ;
h2 {
width: 71rem;
height: 8.6rem;
margin: 0 2rem;
line-height: 8.6rem;
font-size: 3.4rem;
font-weight: normal;
}
.list {
width: 71rem;
margin: 0 auto ;
background-color: #fff;
list-style-type: none;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
li {
width: 34.8rem;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
img {
width: 34.8rem;
height: 26.2rem;
margin-bottom: 1.5rem;
}
服务器托管网 h3 {
width: 34.8rem;
height: 2.8rem;
line-height: 2.8rem;
margin-bottom: 1.2rem;
font-size: 2.8rem;
color: #2D2D2D;
}
p {
width: 34.8rem;
height: 2.4rem;
line-height: 2.4rem;
font-size: 2.4rem;
margin-bottom: 2.8rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
}
}
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net