其他章节请看:
webgl 系列
着色器语言
本篇开始学习着色器语言 —— GLSL全称是 Graphics Library Shader Language (图形库着色器语言)
GLSL 是一门独立的语言,和其他语言一样有自己的变量、运算符、函数、循环(for)、控制语句(if)、函数、数组等等。
GLSL 比较简单。其专门用于编写着色器,舍弃了许多编程语言中复杂的东西,比如没有字符串,只有数字。
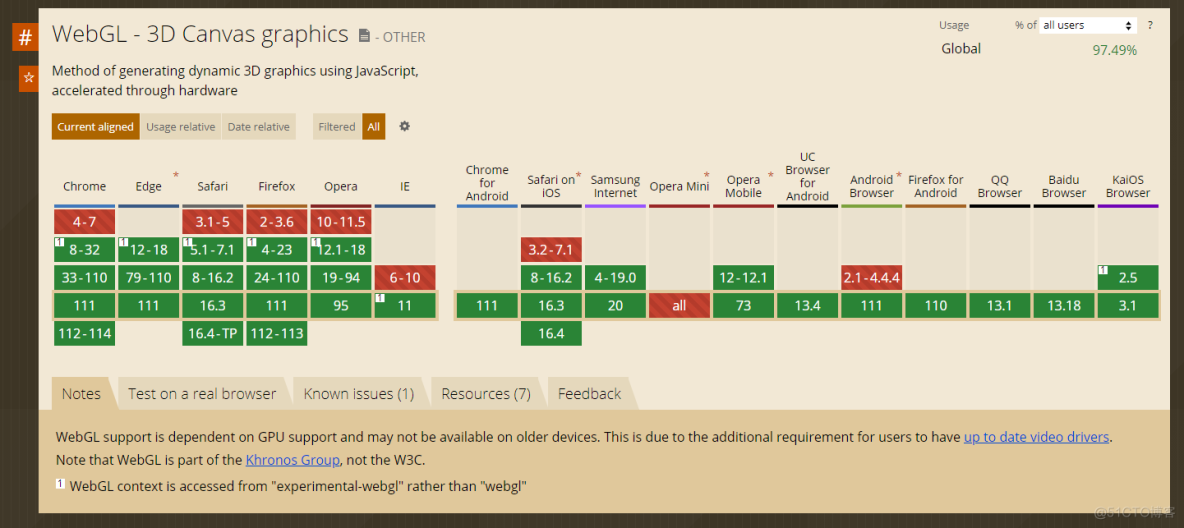
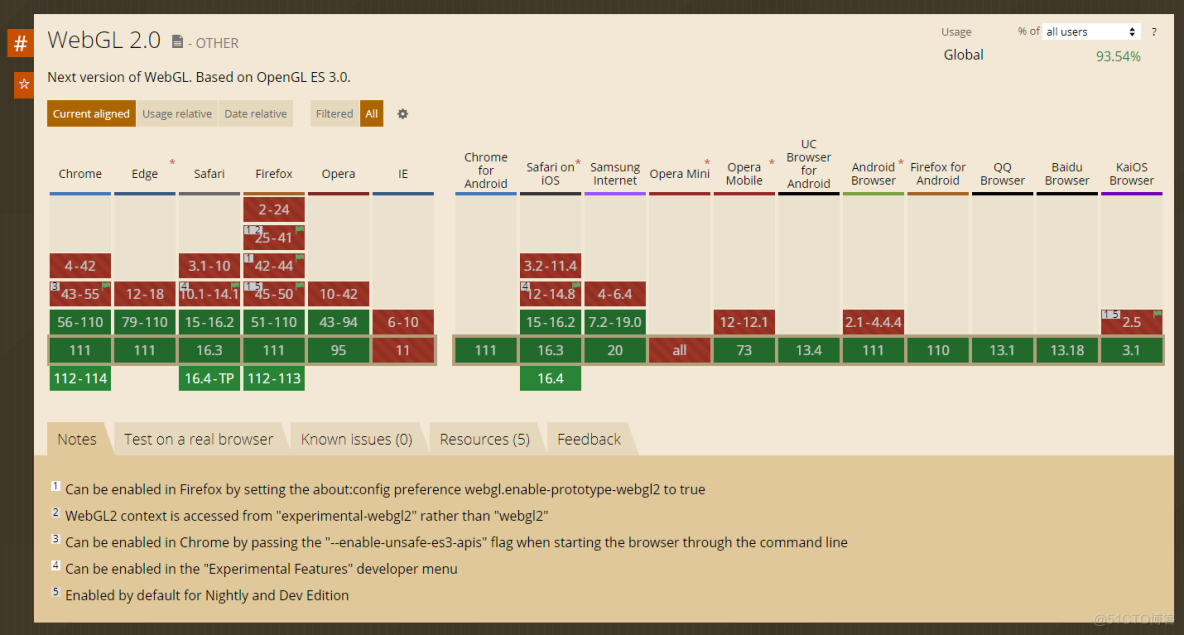
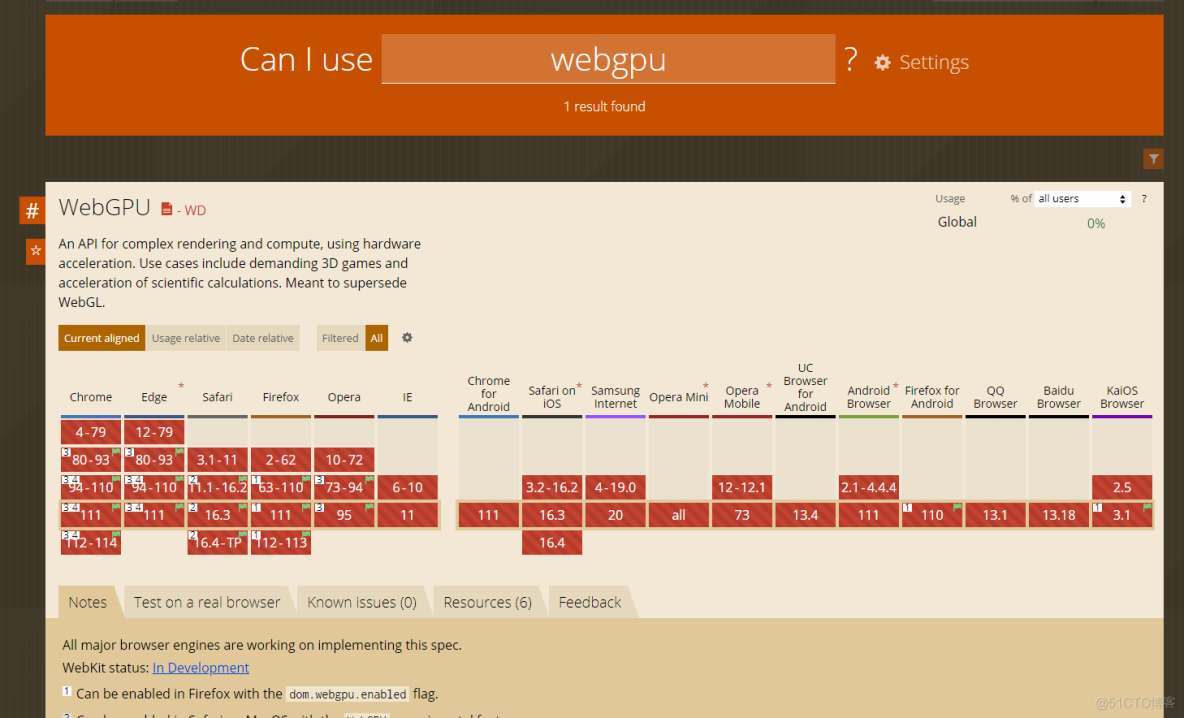
Tip: webgl 1.0 绝大多数浏览器都支持,webgl 2.0 支持度差些。webgpu 旨在取代WebGL,浏览器兼容惨不忍睹。



准备
开始前稍微准备一下环境,根据前面三角形的学习,我们很容易绘制如下矩形:

// 顶点着色器
const VSHADER_SOURCE = `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 10.0;
}
`
// 片元着色器
const FSHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`
function main() {
const canvas = document.getElementById('webgl');
const gl = canvas.getContext("webgl");
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
const vertices = {
data: new Float32Array([
-0.5, 0.5,
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5
]),
vertexNumber: 4,
count: 2,
}
initVertexBuffers(gl, vertices)
gl.drawArrays(gl.TRIANGLE_FAN, 0, vertices.vertexNumber);
}
function initVertexBuffers(gl, {data, count}) {
const vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('创建缓冲区对象失败');
return -1;
}
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);
const a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position 将顶点着色器和片元着色器提取出单独的 js 文件。就像这样:
// demoshaderfShader.js
const FSHADER_SOURCE = /* glsl */ `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}`// demoshadervShader.js
const VSHADER_SOURCE = /* glsl */ `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 10.0;
}
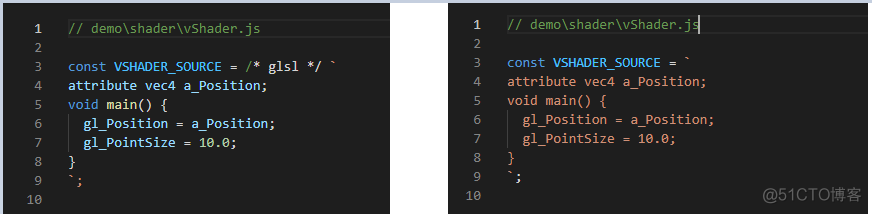
`;这里的 /* glsl */ 用于 vscode 高亮 glsl。就像这样(左侧高亮):

高亮 glsl
笔者选择 vscode 安装 Comment tagged templates(重启后仍未生效,后切换安装的版本,再次重启即可):

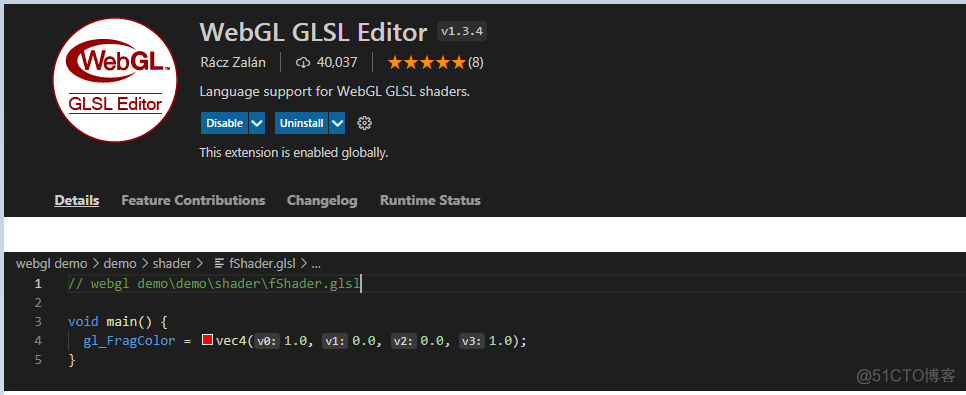
如果你是基于 webpack 这种模块化的开发,可以安装 WebGL GLSL Editor,直接编写 .glsl 就能高亮:

基础
- 区分大小写
- 每个语句以一个分号结束
- 单行注释
//、多行注释/* */
// 单行注释
/*
多行注释
*/变量名
变量命名规则如下:
- 只能包含字母、数字、下划线
- 首字母不能是数字
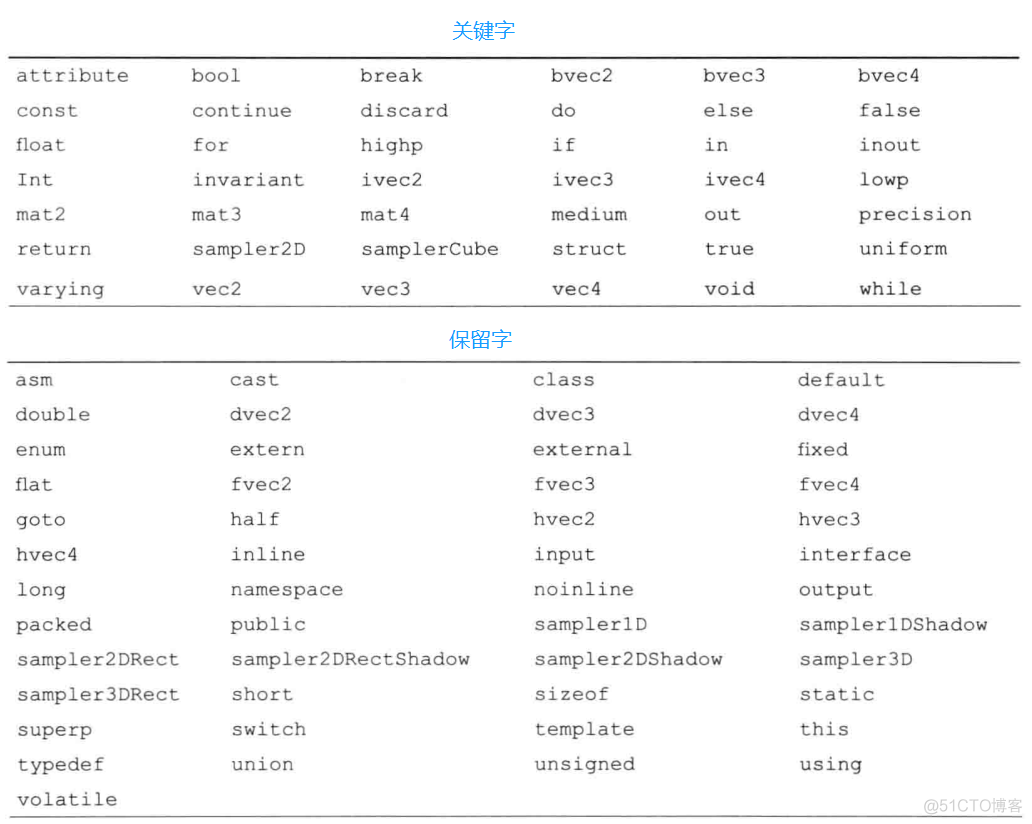
- 不能是关键字和保留字
- 不能以
gl_、webgl_或_webgl_开头,这部分已经被 OpengGL ES 保留了

Tip: 变量的命名就按照js的习惯来就好,如果有问题,浏览器会给出较好的错误提示。就像这样:
// 只能包含字母、数字、下划线 - ERROR: 0:15: '$' : invalid character
int a$ = 1;
// 首字母不能是数字 - ERROR: 0:11: '0aA0_' : invalid number
int 0aA0_ = 1;
// 不能是关键字 - ERROR: 0:19: 'for' : syntax error
int for = 1;
// 不能是保留字 - Illegal use of reserved word 非法使用保留字
int class = 1;
// 不能以 gl_、webgl_ 或 _webgl_ 开头 - ERROR: 0:24: 'gl_' : reserved built-in name 保留的内置名称
int gl_a = 1;基本类型
不像 js 有 number、string、boolean、null、undefined、bigint、symbol 等 7 种基本类型,这里只有数字(int、float)和布尔(bool)。
// 精度限定字。否则浏览器控制台报错:No precision specified for (float)
precision mediump float;
int a = 1; // 整型
float b = 1.0; // 浮点
bool c = true; // 布尔类型Tip: js 不区分整数和浮点数,其数字都是64位的双精度,类似 java 中的 double。而如果把整数赋值给 flat(float b = 1;) 就会报错。
类型转换
由于基本类型就三种(int、float、bool),所以类型转化也较js简单多了,共 6 种。
-
int(float)– 转整型。删除浮点小数部分,转为整数(比如 3.14 转为 3) -
int(bool)– 转整型。true 转 1,false 转 0 -
float(int)– 转浮点。(比如 1 转 1.0) -
float(bool)– 转浮点。true 转 1.0,false 转 0.0 -
bool(int)– 0 转 false,非 0 转 true -
bool(float)– 0 转 false,非 0 转 true
例如将浮点转为整型:int d = int(1.0);
运算符
glsl 支持的运算符和 js 中类似。比如都有:
- 加减乘除(+、-、、/、+=、-=、=、/=)
- 自增、自减(++、–)
- 比较(>、=、
- 取反(!)
- 与或(&&、||)
- 三元运算符
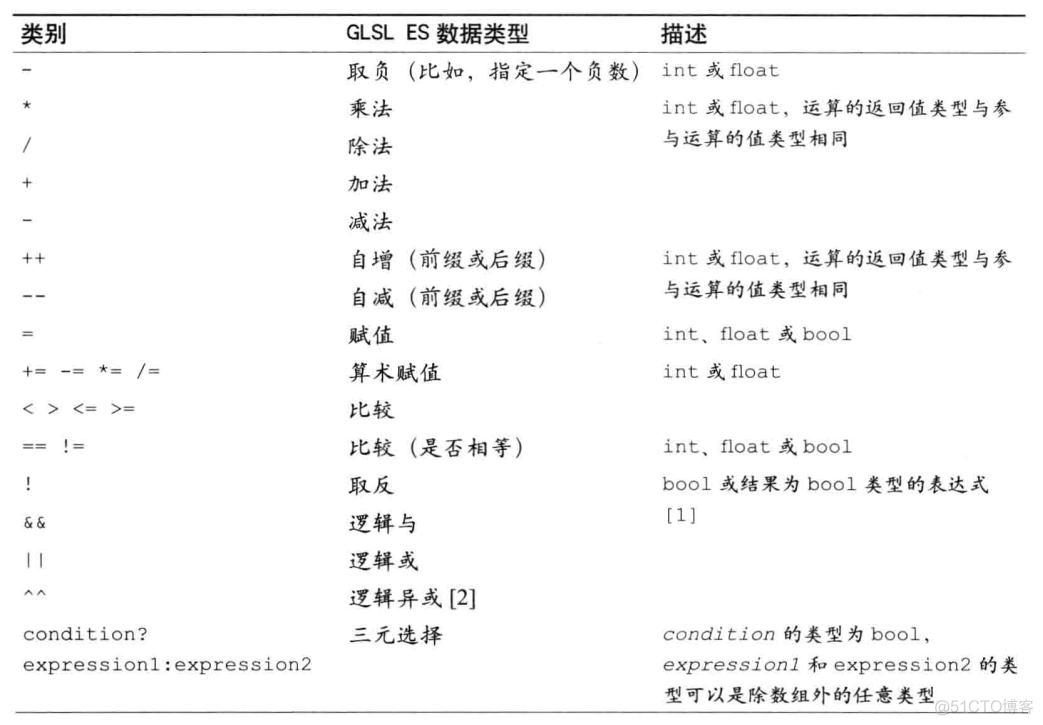
更详细的请看下表:

Tip:[1] 与运算,第一个表达式为 true 才进行第二个表达式计算;或运算,第一个表达式为 false 才进行第二个表达式计算。[2] 逻辑异或,只有左右两个表达式有且只有一个为 true 时,运算结果才为 true,否则是 false。
虽然glsl运算符与 js 中类似,但有些运算符在用法上和js还是有些许差异。比如:
- 参与运算的类型必须都是整数
// 参与运算的类型必须都是整数
int e = 1 + 1.0; // 错
int e = 1 + 1; // 对- ! 只能操作布尔类型
// ! 只能操作布尔类型
bool e = !1; // 错
bool e = !true; // 对- 三元运算符的 condition 类型得是 bool
// condition 类型得是 bool
int e = 1 ? 1 : 2; // 错
int e = true ? 1 : 2; // 对复杂类型
矢量和矩阵类型
矢量(或向量)和矩阵类型非常适合处理计算机图形。
矢量和矩阵类型的变量包含多个元素,每个元素是一个数值(整型、浮点、布尔)。
Tip:可以将矢量和矩阵理解成基本类型的集合。矢量将多个元素排成一行,矩阵则将这些元素划分成行和列。
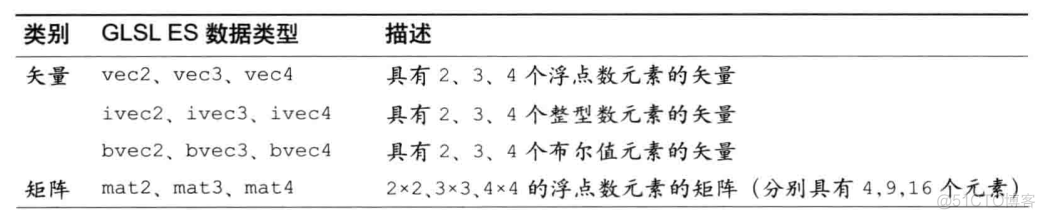
glsl 支持的矢量(vector)和矩阵(matrix)类型如下:

Tip: vec 是浮点矢量、ivec 是整型矢量、bvec 是布尔矢量。
矢量
几维向量就得传几个分量,否则报错。例如:
// vec4 变量需要4个浮点数分量
vec4 e = 1.0; // 错
vec4 e = vec4(1.0, 0.0, 0.0, 4.0); // 对由于向量很重要,所以glsl提供了灵活的创建方式。例如:
vec3 v3 = vec3(1.0, 2.0, 3.0);
// 使用 v3 的前两个元素
vec2 v2 = vec2(v3);
// 将 v4 设置为 (1, 1, 1, 1)
vec4 v4 = vec4(1);
// 取v2两个元素,v4也取前两个
vec4 v4b = vec4(v2, v4);如果向量接收不止一个参数,但参数个数又比矢量元素少,就会报错。例如:
// 错。接收不止一个参数,但参数个数又比矢量元素少
vec4 v4_2 = vec4(1, 1);通过分量名可以取得向量相应的元素。例如:
vec3 v3 = vec3(1.0, 2.0, 3.0);
float x = v3.x; // 1.0
float y = v3.y; // 2.0
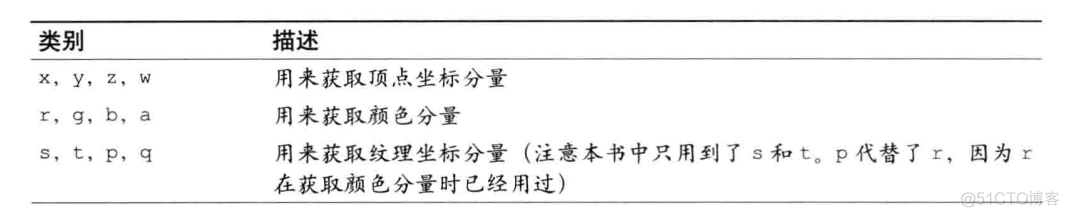
float z = v3.z; // 3.0第一个分量除了可以通过 x 取得,还可以是 r 或 s。请看下表:

Tip:即使你声明一个颜色向量,依然可以用 x 来取得向量中第一个分量值。就像这样:
vec3 color = vec3(1.0, 0.0, 0.0);
float x = v3.x; // 1.0可以从矢量中同时抽取多个分量,这个叫混合。例如:
vec3 v3 = vec3(1.0, 2.0, 3.0);
vec2 v2 = v3.xz; // v2 设为 (1.0, 3.0)
vec2 v2 = v3.zz; // v2 设为 (3.0, 3.0)疑惑:还可以用来赋值(测试失败):
// ERROR: 0:31: 'v3' : syntax error
vec3 v3 = vec3(1.0, 2.0, 3.0);
v3.xz = vec2(5.0, 6.0); // 预期:v3 设为 (5.0, 2.0, 6.0)向量直接可以进行运算。下面显示一个白色图形:
vec3 color1 = vec3(1.0, 1.0, 1.0);
vec3 color2 = vec3(0.0, 0.0, 1.0);
void main() {
// color1 + color2 等于 (1.0 + 0.0, 1.0 + 0.0, 1.0 + 1.0),由于 大于1也是等于1,所以最后是 (1.0, 1.0, 1.0)
gl_FragColor = vec4(color1 + color2, 1.0);
}Tip: 对于颜色,小于0则是0,大于1则是1。
矩阵
通过 mat[1234]() 构造矩阵,例如创建一个平移矩阵,让图形向左平移 0.5。就像这样:
const VSHADER_SOURCE = `
attribute vec4 a_Position;
// 向左平移 0.5
float tX = -0.5;
// 行列得颠倒
mat4 matrix = mat4(
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
tX, 0, 0, 1
);
void main() {
gl_Position = matrix * a_Position;
}
`;类似 js 操作数组的方式可以取得矩阵对应元素。就像这样:
matrix[0] => [1, 0, 0, 0]
matrix[1][1] => 1数组
glsl 只支持一维数组,没有 pop()、push() 等操作。声明数组无需使用 new ,只需要在变量名后添加[]和数组长度。就像这样:
float floatArray[4]; // 含4个浮点数的数组
vec4 vec4Array[2]; // 含2个4维向量的数组数组不能在声明时初始化,必须显示的对每个元素进行初始化。就像这样:
// 'vec4Array' : syntax error
vec4 vec4Array[2];
vec4Array[0] = vec4(1.0, 0.0, 0.0, 1.0);
vec4Array[1] = vec4(1.0, 1.0, 0.0, 1.0);疑惑:报错'vec4Array' : syntax error
注:下面这段代码会报错,需要增加 const:
// 错误。constant expression required
int size = 4;
vec4 vec4Array[size];// 正确。
const int size = 4;
vec4 vec4Array[size];取样器
glsl 提供一种内置类型:取样器(sample),必须通过该类型变量访问纹理。有两种基本取样器:sampler2D、samplerCube。
例如在绘制猫时,我们用到 sampler2D:uniform sampler2D u_Sampler;
结构体
glsl 通过 struct 可以自定义类型。类似 js 中的对象,访问也是通过 .。就像这样:
// 定义一个结构体。类似 js 的对象。
struct light {
vec4 color;
vec3 position;
}
// 申明一个 light 类型的变量 l1
light l1;
// 赋值和构造
l1 = light(vec4(1.0, 0.0, 0.0, 1.0), vec3(1.0, 2.0, 3.0));
// 通过.访问成员
vec4 color = l1.color;
vec3 postion = l1.position;精度限定字
glsl 引入精度限定字,用于帮助着色器程序提高运行效率,减小开销。
精度限定字用于表示每种数据具有的精度(比特数)。高精度的需要更大的开销(内存、计算时间),低精度开销则小。
在低精度下,webgl 程序运行结果比较粗糙,甚至不准确,这个需要考虑程序效能和性能的平衡。
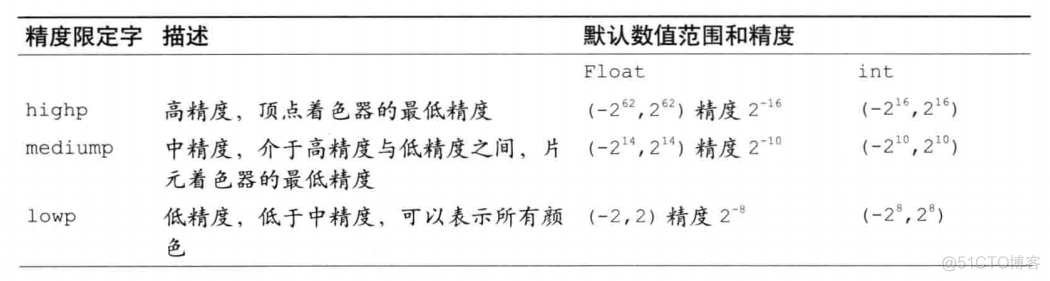
webgl 支持高中低三种精度:

如果不确定,可以选择中精度。例如为所有浮点都选择中精度:precision mediump float;
也可以为每个变量设置精度。就像这样:mediump float size;
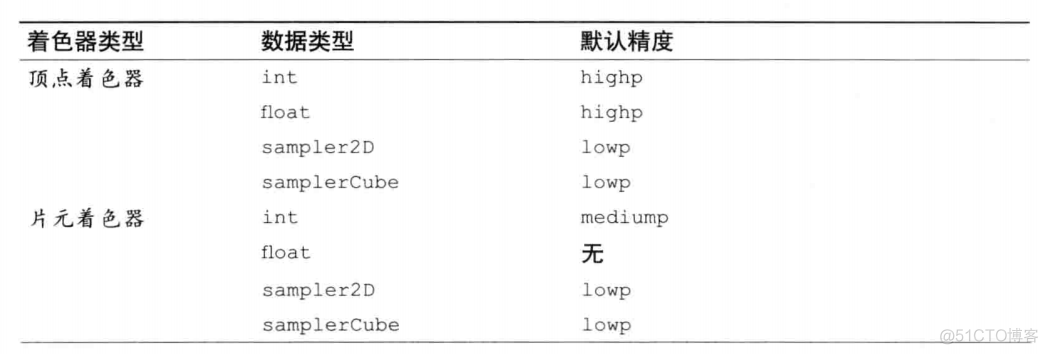
数据类型的默认精度请看下表:

由于片元着色器中的 float 没有精度,所以需要手动指定,否则会报错:No precision specified for (float)
循环和分支
for
语法:
for(初始化表达式; 条件表达式; 循环步进表达式){
}例如:
for(int i = 0; i 以下几点需要注意:
- 循环变量(例如 i)只能在初始化表达式中定义
- 条件表达式如果为空,则返回 true
- 只允许一个循环变量,循环变量只能是 int 或 float
- 循环表达式必须是(假如是 i): i++、i–、i+=、i-=
- 条件表达式必须是循环变量和整型常量的比较(
i 错误)
疑惑:如下for语句导致浏览器报错
// Failed to compile shader: ERROR: 0:29: 'for' : syntax error
int sum = 0;
for (int i = 0; i if…else
语法:
if(条件表达式){
}else if(条件表达式){
}else{
}条件表达式:布尔或产生布尔的表达式。请看:
// if(1) - 报错
if(bool(1)){
gl_FragColor = vec4(color1, 1.0);
}else{
gl_FragColor = vec4(color2, 1.0);
}函数
在 js 中定义一个函数:
function sum(a, b){
return a + b;
}如果不 return,js 默认返回 undefined。
glsl 中如果没有返回值则需要用到 void,否则得申明具体返回类型。就像这样:
// 不返回
void sum(int a, int b){
}// 返回 int
int sum(int a, int b){
return a + b;
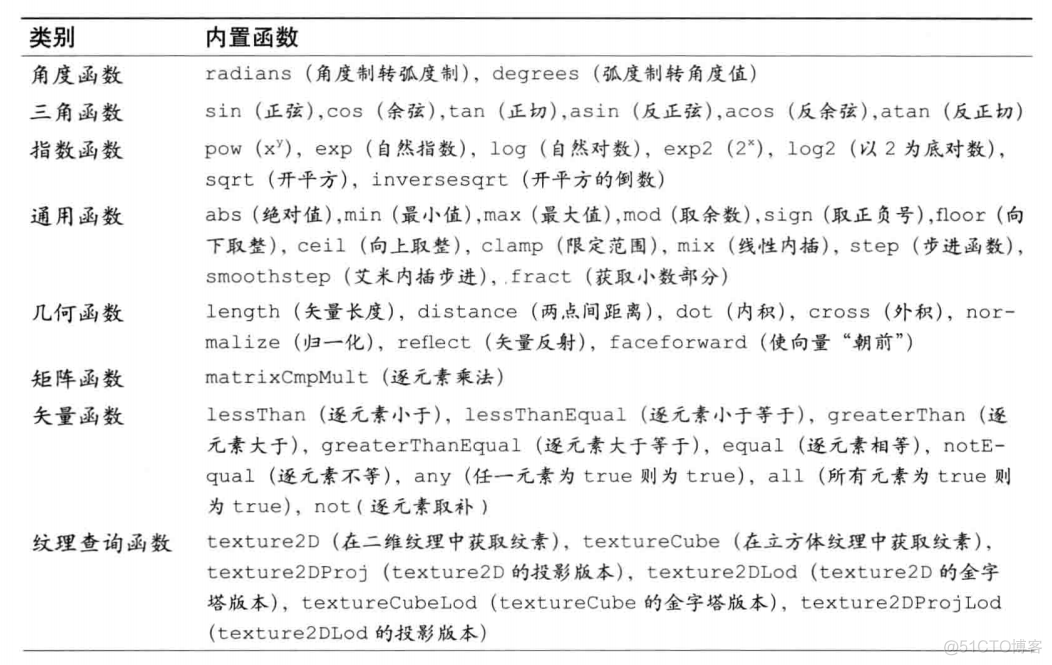
}glsl 也提供了一些内置函数,例如角度转弧度的 radians(),可直接使用。请看下表:

其他章节请看:
webgl 系列
作者:彭加李
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

