staticResource和dynamicResource的区别
首先看一个案例
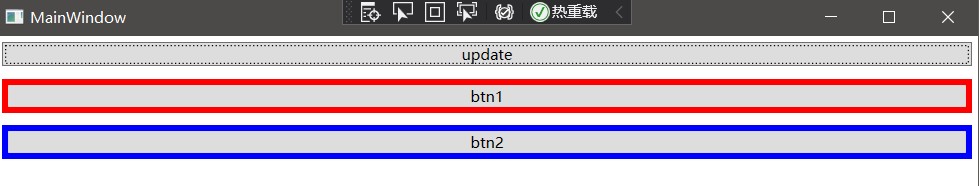
MainWindow.xaml
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay03
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.Resources["SolidColor"] = new SolidColorBrush(Colors.Blue);
}
}
}当update按钮点击之后只有使用动态资源的btn2边框颜色改变,而使用静态资源的btn1不发生改变。

将样式单独写在xaml中
ButtonStyle.xaml
需要在App.xaml中添加该资源字典
MainWindow.xaml
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay03
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.Resources["SolidColor"] = new SolidColorBrush(Colors.Blue);
//查看资源
var solidColor = App.Current.FindResource("SolidColor");
var style = App.Current.FindResource("DefaultButtonStyle");
}
}
}动画基础
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay03
{
///
/// MainWindow.xaml 的交互逻辑
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
//this.Resources["SolidColor"] = n服务器托管网ew SolidColorBrush(Colors.Blue);
//var solidColor = App.Current.FindResource("SolidColor");
//var style = App.Current.FindResource("DefaultButtonStyle");
//创建一个双精度动画
DoubleAnimation animation = new DoubleAnimation();
animation.By = -30;
//animation.From = btn.Width; //设置动画的初始值
//animation.To = btn.Width - 30; //设置动画的结束值
服务器托管网 animation.Duration = TimeSpan.FromSeconds(1); //设置动画的持续时间
animation.AutoReverse = true; //是否往返执行
animation.RepeatBehavior = new RepeatBehavior(3); //RepeatBehavior.Forever; 执行周期
animation.Completed += Animation_Completed;
btn.BeginAnimation(Button.WidthProperty, animation);
}
private void Animation_Completed(object sender, EventArgs e)
{
btn.Content = "动画已完成";
}
}
}MainWindow.xaml
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
这个功能是pc端程序,实现手机端微信聊天记录查看功能功能问题点1,默认看到的记录是倒序排列,页面最底下一条是最近一条消息2,聊天记录可能存在无限往上翻阅的情况,dom无法承载如此多消息,需要使用虚拟列表3, 向上向下翻阅过程中,滑动到上一页或者下一页如何定位当…

